搜索到
23
篇与
实用代码
的结果
-
 Vue3 将字符串下载为txt文件 vue 前端有一段字符串,然后点击按钮,将字符串保存到 txt 文件下载到电脑。首先需要安装一下依赖:npm install file-saver --save安装完成,在需要下载txt文件的页面引入一下库import { saveAs } from 'file-saver';点击按钮执行下面保存 txt 文件的代码:downloadTxt() { let str = 'Vue字符串保存到txt文件下载到电脑案例' let strData = new Blob([str], { type: 'text/plain;charset=utf-8' }); saveAs(strData, "测试文件下载.txt"); },
Vue3 将字符串下载为txt文件 vue 前端有一段字符串,然后点击按钮,将字符串保存到 txt 文件下载到电脑。首先需要安装一下依赖:npm install file-saver --save安装完成,在需要下载txt文件的页面引入一下库import { saveAs } from 'file-saver';点击按钮执行下面保存 txt 文件的代码:downloadTxt() { let str = 'Vue字符串保存到txt文件下载到电脑案例' let strData = new Blob([str], { type: 'text/plain;charset=utf-8' }); saveAs(strData, "测试文件下载.txt"); }, -
 html好看的表格样式 html好看的表格样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 2px;padding: 10px 1em;color: #aa4c00;background: #ffe0b2;border-top-left-radius: 10px;border-top-right-radius: 10px;"> 新手入门,煮菜教程 </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 面包塔 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:牛油果、蔬菜、鸡蛋、全麦面包、酸奶 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p hm_fix="299:422"> 做法:1、鸡蛋水煮熟;2、牛油果去核,加入柠檬汁和少许盐,打成泥;3、将牛油果泥涂抹在面包片上,再放上切片的鸡蛋和蔬菜;4、浇上酸奶或者少量花生酱即可。 </p> </section> </section> </section> <section class="box-edit"> <section class="assistant" style="display: flex;justify-content: space-between;align-items: flex-end;"> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 鸡胸肉 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:蔬菜、鸡蛋、紫薯、鸡胸肉、坚果 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p> 做法:1、紫薯蒸熟压成泥;2、蔬菜切成合适大小;3、鸡胸肉无油煎好,切小块;4、挤上柠檬汁,加入少量橄榄油,胡椒粉、盐搅拌均匀;5、撒上一把坚果即可。 </p> </section> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table" style="font-size: 14px; table-layout: fixed; min-width: auto; width: 100%;"> <thead> <tr class="firstRow"> <th colspan="2" style="background-color:#f5f5f5; border:1px solid #ddd; color:#666; font-size:16px; height:31px; padding:8px; text-align:center"> 商品参数 </th> </tr> </thead> <tbody> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头品牌 </td> <td style="word-break: break-all; padding: 5px 10px; border: 1px solid #DDD;"> Canon/佳能 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 全画幅 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 支持 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 拍摄场景 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 人物 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头滤镜尺寸 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 82mm </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 焦距 </td> <td colspan="1" rowspan="1" style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 24-70mm </td> </tr> </tbody> </table> </section> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: left;"> <section style="display: flex;justify-content: flex-start;align-items: flex-end;"> <section style="display: inline-block;margin-top: 1em;"> <section style="border: 1px solid #a57548;padding:4px 1em;border-top-left-radius: 8px;border-top-right-radius: 8px;border-bottom: none;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 1.5px;padding: 0px 0em;color: #a57548;font-weight: bold;"> 美式沙拉 </section> <section class="diybrush" data-brushtype="text" style="font-size: 12px;letter-spacing: 1px;padding: 0px 0em;color: #926b49;"> AMERICAN SALAD </section> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top-right-radius: 10px;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">材料</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Material</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 土豆、苹果、鸡肉、药芹、核桃、生菜叶、色拉油沙司、鲜奶油、糖粉、胡椒粉。 </p> </section> </section> </section> <section class="box-edit"> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;" hm_fix="344:553"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">工具</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Kitchenware</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 便当盒、水果刀、水果甩干机、鸡蛋切片器 </p> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">制作</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Making</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 1、将土豆蒸熟去皮,鸡肉煮熟,核桃去皮; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 2、加胡椒粉、鲜奶油、糖粉、色拉油沙司拌匀; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 3、将生菜叶平铺在小盘里,上面放拌好的苹果色拉。 </p> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table table-hover table-bordered table-striped table-condensed"> <tbody> <tr class="ue-table-interlace-color-single firstRow"> <th style="border-color: rgb(18, 150, 219); background-color: rgb(18, 150, 219); text-align: center; color: rgb(255, 255, 255);" rowspan="1" colspan="4"> <span style="color: #FFFFFF;">普通表格</span><br/> </th> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 姓名 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 年龄 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 学历 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 性别 </td> </tr> <tr class="ue-table-interlace-color-single"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 小明<br/> </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 23 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 男 </td> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 小红 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 22 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="163"> 女 </td> </tr> </tbody> </table> </section> <p> <br/> </p> </body> </html>
html好看的表格样式 html好看的表格样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 2px;padding: 10px 1em;color: #aa4c00;background: #ffe0b2;border-top-left-radius: 10px;border-top-right-radius: 10px;"> 新手入门,煮菜教程 </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 面包塔 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:牛油果、蔬菜、鸡蛋、全麦面包、酸奶 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p hm_fix="299:422"> 做法:1、鸡蛋水煮熟;2、牛油果去核,加入柠檬汁和少许盐,打成泥;3、将牛油果泥涂抹在面包片上,再放上切片的鸡蛋和蔬菜;4、浇上酸奶或者少量花生酱即可。 </p> </section> </section> </section> <section class="box-edit"> <section class="assistant" style="display: flex;justify-content: space-between;align-items: flex-end;"> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 鸡胸肉 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:蔬菜、鸡蛋、紫薯、鸡胸肉、坚果 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p> 做法:1、紫薯蒸熟压成泥;2、蔬菜切成合适大小;3、鸡胸肉无油煎好,切小块;4、挤上柠檬汁,加入少量橄榄油,胡椒粉、盐搅拌均匀;5、撒上一把坚果即可。 </p> </section> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table" style="font-size: 14px; table-layout: fixed; min-width: auto; width: 100%;"> <thead> <tr class="firstRow"> <th colspan="2" style="background-color:#f5f5f5; border:1px solid #ddd; color:#666; font-size:16px; height:31px; padding:8px; text-align:center"> 商品参数 </th> </tr> </thead> <tbody> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头品牌 </td> <td style="word-break: break-all; padding: 5px 10px; border: 1px solid #DDD;"> Canon/佳能 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 全画幅 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 支持 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 拍摄场景 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 人物 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头滤镜尺寸 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 82mm </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 焦距 </td> <td colspan="1" rowspan="1" style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 24-70mm </td> </tr> </tbody> </table> </section> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: left;"> <section style="display: flex;justify-content: flex-start;align-items: flex-end;"> <section style="display: inline-block;margin-top: 1em;"> <section style="border: 1px solid #a57548;padding:4px 1em;border-top-left-radius: 8px;border-top-right-radius: 8px;border-bottom: none;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 1.5px;padding: 0px 0em;color: #a57548;font-weight: bold;"> 美式沙拉 </section> <section class="diybrush" data-brushtype="text" style="font-size: 12px;letter-spacing: 1px;padding: 0px 0em;color: #926b49;"> AMERICAN SALAD </section> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top-right-radius: 10px;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">材料</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Material</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 土豆、苹果、鸡肉、药芹、核桃、生菜叶、色拉油沙司、鲜奶油、糖粉、胡椒粉。 </p> </section> </section> </section> <section class="box-edit"> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;" hm_fix="344:553"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">工具</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Kitchenware</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 便当盒、水果刀、水果甩干机、鸡蛋切片器 </p> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">制作</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Making</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 1、将土豆蒸熟去皮,鸡肉煮熟,核桃去皮; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 2、加胡椒粉、鲜奶油、糖粉、色拉油沙司拌匀; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 3、将生菜叶平铺在小盘里,上面放拌好的苹果色拉。 </p> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table table-hover table-bordered table-striped table-condensed"> <tbody> <tr class="ue-table-interlace-color-single firstRow"> <th style="border-color: rgb(18, 150, 219); background-color: rgb(18, 150, 219); text-align: center; color: rgb(255, 255, 255);" rowspan="1" colspan="4"> <span style="color: #FFFFFF;">普通表格</span><br/> </th> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 姓名 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 年龄 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 学历 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 性别 </td> </tr> <tr class="ue-table-interlace-color-single"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 小明<br/> </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 23 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 男 </td> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 小红 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 22 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="163"> 女 </td> </tr> </tbody> </table> </section> <p> <br/> </p> </body> </html> -
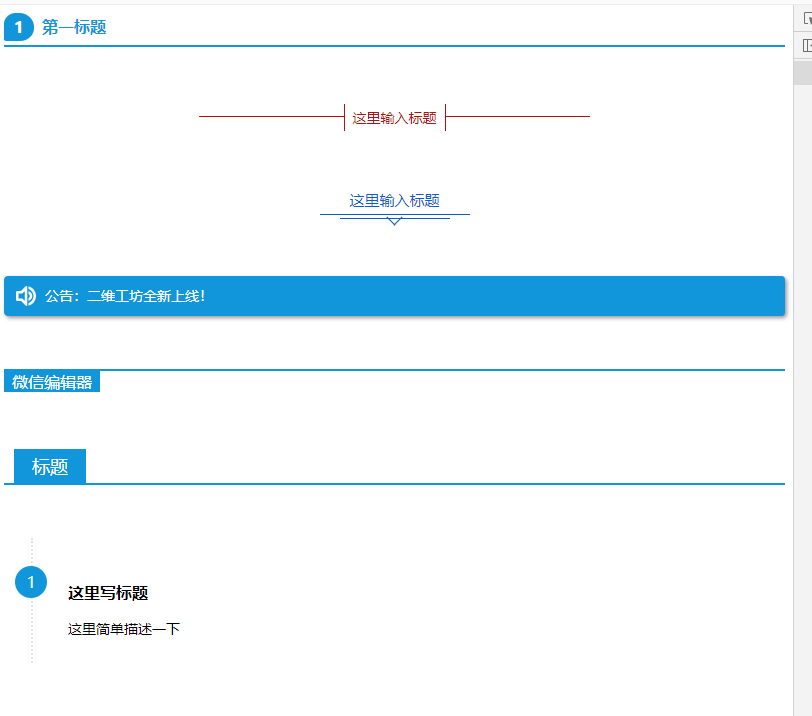
 html好看的标题样式代码 html好看的标题样式代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <h2 style="margin: 8px 0px 0px; padding: 0px; font-weight: bold; font-size: 16px; line-height: 28px; max-width: 100%; color: rgb(18, 150, 219); min-height: 32px; border-bottom: 2px solid rgb(18, 150, 219); text-align: justify; border-top-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219);"> <span class="autonum" placeholder="1" style="background-color: #1296DB; border-radius: 80% 100% 90% 20%; color: #FFFFFF; display: block; float: left; line-height: 20px; margin: 0px 8px 0px 0px; max-width: 100%; padding: 4px 10px; word-wrap: break-word !important;">1</span><strong class="diybrush" data-brushtype="text" style="border-color: rgb(18, 150, 219);">第一标题</strong> </h2> </section> <p> <br/> </p> <section class="diy-editor"> <section style=" width: 50%; margin: 2em auto 0px; padding: 0.5em 0px; border-top: 1px solid rgb(173, 18, 14); display: block; color: rgb(166, 166, 166); box-sizing: border-box;"> <section style="margin-top:-1em;text-align:center;padding:0;line-height:1em;box-sizing:border-box"> <span style="color: #AD120E; font-size: 14px; font-style: normal; padding: 4px 8px; text-align: center; height: 18px; border-left: 1px solid #AD120E; border-right: 1px solid #AD120E; background-color: #FFFFFF; border-bottom-color: #AD120E; border-top-color: #AD120E;">这里输入标题</span> </section> <section style=" width:0;height:0;clear:both"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="max-width:100%;line-height:25px;text-align:center"> <section style="margin-bottom: -10px; padding-right: 20px; padding-bottom: 0px; padding-left: 20px; box-sizing: border-box; display: inline-block; border-bottom: 1px solid rgb(17, 90, 201);"> <section style="margin-bottom: -5px; padding-right: 10px; padding-bottom: 5px; padding-left: 10px; box-sizing: border-box; border-bottom: 1px solid rgb(17, 90, 201); font-size: 15px; color: rgb(51, 51, 51);"> <p style="margin: 0px; padding: 0px; color: rgb(17, 90, 201); border-color: rgb(17, 90, 201);"> 这里输入标题 </p> </section> </section> <section style="margin: 0px auto; max-width: 100%; width: 11px; height: 11px; border-right: 1px solid rgb(17, 90, 201); border-bottom: 1px solid rgb(17, 90, 201); transform: rotate(45deg); box-sizing: border-box;"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal; border-style: none none none solid; border-color: rgb(18, 150, 219); padding: 10px 2px; font-size: 14px; line-height: 20px; font-family: arial, helvetica, sans-serif; color: rgb(255, 255, 255); border-radius: 4px; box-shadow: rgb(153, 153, 153) 2px 2px 4px; border-left-width: 10px; background-color: rgb(18, 150, 219);"> <section style="display: inline-block; border-color: rgb(18, 150, 219); color: inherit;"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="20" height="20" viewbox="0 0 32 32" style="vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <path fill="#fff" d="M19.998 31.469v-4.209c4.648-1.651 7.996-6.044 7.996-11.26 0-5.214-3.348-9.608-7.996-11.26v-4.209c6.893 1.78 11.994 8.019 11.994 15.469s-5.101 13.69-11.994 15.469zM16 31.992l-7.996-7.996h-5.997c-1.105 0-1.999-0.894-1.999-1.999v-11.994c0-1.105 0.894-1.999 1.999-1.999h5.997l7.996-7.996c0 0 1.999-0.25 1.999 1.999 0 4.556 0 23.878 0 27.986 0 2.249-1.999 1.999-1.999 1.999zM14.001 8.004l-3.998 3.998h-5.997v7.996h5.997l3.998 3.998v-15.992zM25.995 16c0 3.721-2.553 6.821-5.997 7.713v-4.269c1.191-0.693 1.999-1.968 1.999-3.444s-0.808-2.751-1.999-3.444v-4.269c3.444 0.892 5.997 3.992 5.997 7.713z" style="border-color: rgb(255, 255, 255); color: inherit;"></path> </svg> </section> <section style="padding: 0px; margin: 0px 0px 0px 5px; line-height: 20px; display: inline-block; vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <p style="padding: 0px; margin: 0px; border-color: rgb(18, 150, 219); color: inherit;" class="diybrush" data-brushtype="text"> 公告:二维工坊全新上线! </p> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <fieldset style="clear: both; padding: 0px; border: 0px none; margin: 1em 0px 0.5em;"> <section style="border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); font-size: 1em; font-weight: inherit; text-decoration: inherit; color: rgb(255, 255, 255); box-sizing: border-box;"> <section class="diybrush" style="padding: 0px 0.5em; background-color: rgb(18, 150, 219); display: inline-block; font-size: 16px; color: rgb(255, 255, 255);" data-brushtype="text"> 微信编辑器 </section> </section> </fieldset> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal;border: none;border-style: none;" class="p_variable_border"> <section style="font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);" class="p_variable_color"> <section style="display: inline-block; font-size: 1em; font-family: inherit; background-color: rgb(18, 150, 219); margin-top: 4px; height: 34px; float: left; line-height: 34px; padding: 0px 1em; margin-left: 10px; color: rgb(255, 255, 255);"> <section class="diybrush" data-brushtype="text"> 标题 </section> </section> <section style="border-bottom: 2px solid rgb(18, 150, 219); height: 38px; font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);"></section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="color: inherit; font-size: 16px; padding: 5px 10px 0px 35px; margin-left: 27px; border-left-width: 2px; border-left-style: dotted; border-left-color: rgb(228, 228, 228);"> <section class="autonum" style=" width: 32px; height: 32px; margin-left: -53px; margin-top: 23px; color: rgb(255, 255, 255); text-align: center; line-height: 32px; border-radius: 16px; background: rgb(18, 150, 219); border-color: rgb(18, 150, 219);"> 1 </section> <section class="diybrush" style="margin-top: -30px;padding-bottom: 10px; color: inherit;"> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> <span style="color:inherit; font-size:16px"><strong style="color:inherit">这里写标题</strong></span> </p> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> 这里简单描述一下 </p> </section> </section> </section> <p> <br/> </p> <p> <br/> </p> </body> </html>
html好看的标题样式代码 html好看的标题样式代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <h2 style="margin: 8px 0px 0px; padding: 0px; font-weight: bold; font-size: 16px; line-height: 28px; max-width: 100%; color: rgb(18, 150, 219); min-height: 32px; border-bottom: 2px solid rgb(18, 150, 219); text-align: justify; border-top-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219);"> <span class="autonum" placeholder="1" style="background-color: #1296DB; border-radius: 80% 100% 90% 20%; color: #FFFFFF; display: block; float: left; line-height: 20px; margin: 0px 8px 0px 0px; max-width: 100%; padding: 4px 10px; word-wrap: break-word !important;">1</span><strong class="diybrush" data-brushtype="text" style="border-color: rgb(18, 150, 219);">第一标题</strong> </h2> </section> <p> <br/> </p> <section class="diy-editor"> <section style=" width: 50%; margin: 2em auto 0px; padding: 0.5em 0px; border-top: 1px solid rgb(173, 18, 14); display: block; color: rgb(166, 166, 166); box-sizing: border-box;"> <section style="margin-top:-1em;text-align:center;padding:0;line-height:1em;box-sizing:border-box"> <span style="color: #AD120E; font-size: 14px; font-style: normal; padding: 4px 8px; text-align: center; height: 18px; border-left: 1px solid #AD120E; border-right: 1px solid #AD120E; background-color: #FFFFFF; border-bottom-color: #AD120E; border-top-color: #AD120E;">这里输入标题</span> </section> <section style=" width:0;height:0;clear:both"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="max-width:100%;line-height:25px;text-align:center"> <section style="margin-bottom: -10px; padding-right: 20px; padding-bottom: 0px; padding-left: 20px; box-sizing: border-box; display: inline-block; border-bottom: 1px solid rgb(17, 90, 201);"> <section style="margin-bottom: -5px; padding-right: 10px; padding-bottom: 5px; padding-left: 10px; box-sizing: border-box; border-bottom: 1px solid rgb(17, 90, 201); font-size: 15px; color: rgb(51, 51, 51);"> <p style="margin: 0px; padding: 0px; color: rgb(17, 90, 201); border-color: rgb(17, 90, 201);"> 这里输入标题 </p> </section> </section> <section style="margin: 0px auto; max-width: 100%; width: 11px; height: 11px; border-right: 1px solid rgb(17, 90, 201); border-bottom: 1px solid rgb(17, 90, 201); transform: rotate(45deg); box-sizing: border-box;"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal; border-style: none none none solid; border-color: rgb(18, 150, 219); padding: 10px 2px; font-size: 14px; line-height: 20px; font-family: arial, helvetica, sans-serif; color: rgb(255, 255, 255); border-radius: 4px; box-shadow: rgb(153, 153, 153) 2px 2px 4px; border-left-width: 10px; background-color: rgb(18, 150, 219);"> <section style="display: inline-block; border-color: rgb(18, 150, 219); color: inherit;"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="20" height="20" viewbox="0 0 32 32" style="vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <path fill="#fff" d="M19.998 31.469v-4.209c4.648-1.651 7.996-6.044 7.996-11.26 0-5.214-3.348-9.608-7.996-11.26v-4.209c6.893 1.78 11.994 8.019 11.994 15.469s-5.101 13.69-11.994 15.469zM16 31.992l-7.996-7.996h-5.997c-1.105 0-1.999-0.894-1.999-1.999v-11.994c0-1.105 0.894-1.999 1.999-1.999h5.997l7.996-7.996c0 0 1.999-0.25 1.999 1.999 0 4.556 0 23.878 0 27.986 0 2.249-1.999 1.999-1.999 1.999zM14.001 8.004l-3.998 3.998h-5.997v7.996h5.997l3.998 3.998v-15.992zM25.995 16c0 3.721-2.553 6.821-5.997 7.713v-4.269c1.191-0.693 1.999-1.968 1.999-3.444s-0.808-2.751-1.999-3.444v-4.269c3.444 0.892 5.997 3.992 5.997 7.713z" style="border-color: rgb(255, 255, 255); color: inherit;"></path> </svg> </section> <section style="padding: 0px; margin: 0px 0px 0px 5px; line-height: 20px; display: inline-block; vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <p style="padding: 0px; margin: 0px; border-color: rgb(18, 150, 219); color: inherit;" class="diybrush" data-brushtype="text"> 公告:二维工坊全新上线! </p> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <fieldset style="clear: both; padding: 0px; border: 0px none; margin: 1em 0px 0.5em;"> <section style="border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); font-size: 1em; font-weight: inherit; text-decoration: inherit; color: rgb(255, 255, 255); box-sizing: border-box;"> <section class="diybrush" style="padding: 0px 0.5em; background-color: rgb(18, 150, 219); display: inline-block; font-size: 16px; color: rgb(255, 255, 255);" data-brushtype="text"> 微信编辑器 </section> </section> </fieldset> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal;border: none;border-style: none;" class="p_variable_border"> <section style="font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);" class="p_variable_color"> <section style="display: inline-block; font-size: 1em; font-family: inherit; background-color: rgb(18, 150, 219); margin-top: 4px; height: 34px; float: left; line-height: 34px; padding: 0px 1em; margin-left: 10px; color: rgb(255, 255, 255);"> <section class="diybrush" data-brushtype="text"> 标题 </section> </section> <section style="border-bottom: 2px solid rgb(18, 150, 219); height: 38px; font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);"></section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="color: inherit; font-size: 16px; padding: 5px 10px 0px 35px; margin-left: 27px; border-left-width: 2px; border-left-style: dotted; border-left-color: rgb(228, 228, 228);"> <section class="autonum" style=" width: 32px; height: 32px; margin-left: -53px; margin-top: 23px; color: rgb(255, 255, 255); text-align: center; line-height: 32px; border-radius: 16px; background: rgb(18, 150, 219); border-color: rgb(18, 150, 219);"> 1 </section> <section class="diybrush" style="margin-top: -30px;padding-bottom: 10px; color: inherit;"> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> <span style="color:inherit; font-size:16px"><strong style="color:inherit">这里写标题</strong></span> </p> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> 这里简单描述一下 </p> </section> </section> </section> <p> <br/> </p> <p> <br/> </p> </body> </html> -
 html简约大气好看的公告\通知模板 源码 html简约大旗好看的公告通知模板 源码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <section style="margin: 0px auto; text-align: center; background: #548dd4; color: #ffffff;"> <section style="padding: 20px;background-position: bottom; "> <section style="display: flex;justify-content:space-between;align-items: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;color: #ffff; "> 放假通知 </section> </section> <section class="assistant" style="box-sizing:border-box; width: 20%; background-color: #ffffff; height: 5px; margin-right: auto; overflow: hidden;"></section> <section class="assistant" style="box-sizing:border-box; width: 100%; background-color: #ffffff; height: 1px; margin: -3px 0px 20px; overflow: hidden;"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#ffff;background: transparent;"> <p> 关于2021年劳动节放假安排的通知根据国务院办公厅通知精神。现将2021年劳动节放假安排通知如下: </p> </section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="border: 0px; margin: 2px auto; box-sizing: border-box; padding: 0px;"> <section style=" height: 6px; box-sizing: border-box; color: inherit;"> <section style=" height: 100%; width: 6px; float: left; border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left: 2px solid rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style=" height: 100%; width: 6px; float: right; border-top: 2px solid rgb(18, 150, 219); border-right: 2px solid rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style="display: inline-block; color: rgb(18, 150, 219); clear: both; box-sizing: border-box; border-color: rgb(18, 150, 219);"></section> </section> <section style="margin: -1px 4px; padding: 0.8em; border: 1px solid rgb(18, 150, 219); box-sizing: border-box; box-shadow: rgb(117, 117, 117) 0px 0px 4px; color: inherit;"> <section style="color: rgb(51, 51, 51); font-size: 1em; line-height: 1.4; word-break: break-all; word-wrap: break-word;"> <p> 你有时会站在自己的那座孤独山丘,以为风尘滚滚也会比别人高瞻远瞩。 </p> </section> </section> <section style=" height: 6px; box-sizing: border-box; color: inherit;"> <section style=" height: 100%; width: 6px; float: left; border-bottom: 2px solid rgb(18, 150, 219); border-top-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-left: 2px solid rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style=" height: 100%; width: 6px; float: right; border-bottom: 2px solid rgb(18, 150, 219); border-top-color: rgb(18, 150, 219); border-right: 2px solid rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <fieldset style="margin: 2em 1em 1em; padding: 0px; border: 0px rgb(18, 150, 219); max-width: 100%; box-sizing: border-box; color: rgb(62, 62, 62); font-size: 16px; line-height: 25px; word-wrap: break-word !important;"> <section style="max-width: 100%; word-wrap: break-word !important; box-sizing: border-box; line-height: 1.4; margin-left: -0.5em;"> <section style="max-width: 100%; box-sizing: border-box; border-color: rgb(0, 0, 0); padding: 3px 8px; border-radius: 4px; color: rgb(255, 255, 255); font-size: 1em; display: inline-block; transform: rotate(-10deg); transform-origin: 0% 100% 0px; background-color: rgb(18, 150, 219); word-wrap: break-word !important;"> <span style="color:#FFFFFF">微信编辑器</span> </section> </section> <section class="diybrush" style="max-width: 100%; box-sizing: border-box; padding: 22px 16px 16px; border: 1px solid rgb(18, 150, 219); color: rgb(0, 0, 0); font-size: 14px; margin-top: -24px;"> <p style="line-height:24px;"> <span style="color:#595959; font-size:14px">微信编辑器提供非常好用的微信图文编辑器。可以随心所欲的变换颜色调整格式,更有神奇的自动配色方案。</span> </p> </section> </fieldset> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <fieldset style="margin: 0px; padding: 5px; border: 1px solid rgb(204, 204, 204); max-width: 100%; color: rgb(62, 62, 62); line-height: 24px; text-align: justify; box-shadow: rgb(165, 165, 165) 5px 5px 2px; background-color: rgb(250, 250, 250);"> <legend style="margin: 0px; padding: 0px; text-align: left;margin-left: 20px;width: auto;"> <strong><strong style="background-color: rgb(18, 150, 219); color: rgb(255, 255, 255); line-height: 20px;"><span class="diybrush" data-brushtype="text" style="background-color: #1296DB; border-radius: 0.5em 4em 3em 1em 0.5em 2em; box-shadow: #A5A5A5 4px 4px 2px; color: #FFFFFF; max-width: 100%; padding: 4px 10px; text-align: justify;">公告通知</span></strong></strong> </legend> <section class="diybrush"> <p style="margin-top: 0px; margin-bottom: 0px; padding: 0px; max-width: 100%; min-height: 1.5em; line-height: 2em;"> 各位小伙伴们,微信图文美化编辑器正式上线了,欢迎大家多使用多提供反馈意见。使用<span style="color:inherit"><strong>谷歌与火狐浏览器</strong></span>,可获得与手机端一致的显示效果。ie内核的低版本浏览器可能有不兼容的情况 </p> </section> </fieldset> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="border:dashed 2px #bbd8fd;padding:15px 15px ;color:#184491;font-size: 15px;"> <p style="letter-spacing: 2px;"> <span style="font-size: 15px; letter-spacing: 2px;">28日大风伴沙尘暴,能见度差,空气混浊,请公众尽量减少户外活动,外出注意健康防护和出行安全。</span> </p> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="margin: 10px 0;"> <section style="display: flex;justify-content: center;margin-bottom: -18px;"> <section class="diybrush" data-brushtype="text" style="color: #ffffff;line-height: 1.75em; font-size: 16px;padding: 2px 1em;background-color: #d82821; letter-spacing: 1.5px;border-radius: 10px;"> 假期防控提示 </section> </section> <section style="background-color: #f7f8ff;padding: 20px"> <section> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">1</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 切实做好假期期间疫情防控 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p hm_fix="305:328"> 听从学校安排,在家中,要时刻注意班级群消息,遵从学校的安排,认真听取相关意见。坚持每日量体温,并在“健康日报系统”中按时打卡,做好健康防 </p> </section> </section> <section class="box-edit"> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">2</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 减少聚集活动 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p> 尽可能不搞人员聚集的活动,特别是室内活动,例如家庭大聚会、朋友同学会等。确有必要参加的活动,需提前了解参加人员的健康状况和近期外出史,尽量 </p> </section> </section> <section class="box-edit"> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">3</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 做好日常防护 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p> 疫情期间,要做好防护工作,要勤洗手、多开窗、多通风、出门戴口罩,尽量少去人口密集的公共场所,要吃熟食,不要食用野生动物,还要经常打扫卫生, </p> </section> </section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="position:relative;text-align:center;"> <section style="position:relative;top:24px;padding:2px 10px;display:inline-block;color:#CE6328;border-radius:4px;"> <p> <span style="font-size:18px;"><strong>温馨提示</strong></span> </p> </section> <section contenteditable="undefined" style="padding:12px;color:#666;text-align:left;border:1px solid #ddd;border-radius:2px;"> <p> <span style="color:#666666">1、戴好口罩</span> </p> <p> <span style="color:#666666">2、请出示健康码</span> </p> <p> <span style="color:#666666">3、配合测量温度</span> </p> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section> <section style="position: relative;"> <section style="margin:10px auto;"> <section style="border-color: rgb(18, 150, 219); color: rgb(255, 255, 255); margin: 10px 0px 0px 2px; height: 5px; width: 65%; box-sizing: border-box; padding: 0px; background-color: rgb(18, 150, 219);" data-width="65%"></section> <section style="box-shadow: rgb(170, 170, 170) 0px 0px 4px; margin: 0px 3px; padding: 20px; background-color: rgb(254, 254, 254);"> <p> <span data-brushtype="text" style="font-size:18px;font-weight: bold;line-height: 1.75em; ">最好用的微信编辑器</span> </p> <section style="color: inherit; border-color: rgb(18, 150, 219); box-sizing: border-box; padding: 0px; margin: 0px; font-size: 14px;"> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 在这里替换你的文字内容, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 注意不要用删除键把所有文字删除, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 请保留一个或者用鼠标选取后TXT文档复制粘贴替换, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 防止格式错乱。 </p> </section> </section> </section> </section> <p> <br/> </p> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="max-width: 100%; margin: 2px; padding: 0px;"> <section style="max-width: 100%;margin-left:1em; line-height: 1.4em;"> <span style="font-size:14px"><strong style="color:rgb(62, 62, 62); line-height:32px; white-space:pre-wrap"><span class="diybrush" data-brushtype="text" data-mce-style="color: #a5a5a5;" placeholder="关于微信编辑器" style="background-color: #1296DB; border-radius: 5px; color: #FFFFFF; padding: 4px 10px;">关于微信编辑器</span></strong></span> </section> <section class="diybrush" style="font-size: 1em; max-width: 100%; margin-top: -0.7em; padding: 10px 1em; border: 1px solid rgb(18, 150, 219); border-radius: 0.4em; color: rgb(51, 51, 51); background-color: rgb(239, 239, 239);"> <p> <span placeholder="提供非常好用的微信文章编辑工具。">非常好用的在线图文编辑工具</span> </p> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="font-size: 20px; letter-spacing: 3px; padding: 0px; text-align: center; margin: 0px auto; border: 3px solid rgb(18, 150, 219); color: inherit;"> <section style="color: inherit; margin: 0px 0px 8px; display: block; width: 0px; height: 0px; border-width: 10px; border-style: solid; border-color: rgb(18, 150, 219) transparent transparent rgb(18, 150, 219); z-index: 1;"></section> <section style="margin:5px;"> <p style="margin: -20px 5px 5px;line-height:1.2em;color(198,198,199);font-size:16px;padding:15px;text-align:left;"> 反正人生不是在此处失败,就是在彼处失败。失败者才不管别的有多重要。任性一回,不然一辈子都憋屈。by毛利 </p> </section> </section> </section> </body> </html>
html简约大气好看的公告\通知模板 源码 html简约大旗好看的公告通知模板 源码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <section style="margin: 0px auto; text-align: center; background: #548dd4; color: #ffffff;"> <section style="padding: 20px;background-position: bottom; "> <section style="display: flex;justify-content:space-between;align-items: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;color: #ffff; "> 放假通知 </section> </section> <section class="assistant" style="box-sizing:border-box; width: 20%; background-color: #ffffff; height: 5px; margin-right: auto; overflow: hidden;"></section> <section class="assistant" style="box-sizing:border-box; width: 100%; background-color: #ffffff; height: 1px; margin: -3px 0px 20px; overflow: hidden;"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#ffff;background: transparent;"> <p> 关于2021年劳动节放假安排的通知根据国务院办公厅通知精神。现将2021年劳动节放假安排通知如下: </p> </section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="border: 0px; margin: 2px auto; box-sizing: border-box; padding: 0px;"> <section style=" height: 6px; box-sizing: border-box; color: inherit;"> <section style=" height: 100%; width: 6px; float: left; border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left: 2px solid rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style=" height: 100%; width: 6px; float: right; border-top: 2px solid rgb(18, 150, 219); border-right: 2px solid rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style="display: inline-block; color: rgb(18, 150, 219); clear: both; box-sizing: border-box; border-color: rgb(18, 150, 219);"></section> </section> <section style="margin: -1px 4px; padding: 0.8em; border: 1px solid rgb(18, 150, 219); box-sizing: border-box; box-shadow: rgb(117, 117, 117) 0px 0px 4px; color: inherit;"> <section style="color: rgb(51, 51, 51); font-size: 1em; line-height: 1.4; word-break: break-all; word-wrap: break-word;"> <p> 你有时会站在自己的那座孤独山丘,以为风尘滚滚也会比别人高瞻远瞩。 </p> </section> </section> <section style=" height: 6px; box-sizing: border-box; color: inherit;"> <section style=" height: 100%; width: 6px; float: left; border-bottom: 2px solid rgb(18, 150, 219); border-top-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-left: 2px solid rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style=" height: 100%; width: 6px; float: right; border-bottom: 2px solid rgb(18, 150, 219); border-top-color: rgb(18, 150, 219); border-right: 2px solid rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <fieldset style="margin: 2em 1em 1em; padding: 0px; border: 0px rgb(18, 150, 219); max-width: 100%; box-sizing: border-box; color: rgb(62, 62, 62); font-size: 16px; line-height: 25px; word-wrap: break-word !important;"> <section style="max-width: 100%; word-wrap: break-word !important; box-sizing: border-box; line-height: 1.4; margin-left: -0.5em;"> <section style="max-width: 100%; box-sizing: border-box; border-color: rgb(0, 0, 0); padding: 3px 8px; border-radius: 4px; color: rgb(255, 255, 255); font-size: 1em; display: inline-block; transform: rotate(-10deg); transform-origin: 0% 100% 0px; background-color: rgb(18, 150, 219); word-wrap: break-word !important;"> <span style="color:#FFFFFF">微信编辑器</span> </section> </section> <section class="diybrush" style="max-width: 100%; box-sizing: border-box; padding: 22px 16px 16px; border: 1px solid rgb(18, 150, 219); color: rgb(0, 0, 0); font-size: 14px; margin-top: -24px;"> <p style="line-height:24px;"> <span style="color:#595959; font-size:14px">微信编辑器提供非常好用的微信图文编辑器。可以随心所欲的变换颜色调整格式,更有神奇的自动配色方案。</span> </p> </section> </fieldset> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <fieldset style="margin: 0px; padding: 5px; border: 1px solid rgb(204, 204, 204); max-width: 100%; color: rgb(62, 62, 62); line-height: 24px; text-align: justify; box-shadow: rgb(165, 165, 165) 5px 5px 2px; background-color: rgb(250, 250, 250);"> <legend style="margin: 0px; padding: 0px; text-align: left;margin-left: 20px;width: auto;"> <strong><strong style="background-color: rgb(18, 150, 219); color: rgb(255, 255, 255); line-height: 20px;"><span class="diybrush" data-brushtype="text" style="background-color: #1296DB; border-radius: 0.5em 4em 3em 1em 0.5em 2em; box-shadow: #A5A5A5 4px 4px 2px; color: #FFFFFF; max-width: 100%; padding: 4px 10px; text-align: justify;">公告通知</span></strong></strong> </legend> <section class="diybrush"> <p style="margin-top: 0px; margin-bottom: 0px; padding: 0px; max-width: 100%; min-height: 1.5em; line-height: 2em;"> 各位小伙伴们,微信图文美化编辑器正式上线了,欢迎大家多使用多提供反馈意见。使用<span style="color:inherit"><strong>谷歌与火狐浏览器</strong></span>,可获得与手机端一致的显示效果。ie内核的低版本浏览器可能有不兼容的情况 </p> </section> </fieldset> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="border:dashed 2px #bbd8fd;padding:15px 15px ;color:#184491;font-size: 15px;"> <p style="letter-spacing: 2px;"> <span style="font-size: 15px; letter-spacing: 2px;">28日大风伴沙尘暴,能见度差,空气混浊,请公众尽量减少户外活动,外出注意健康防护和出行安全。</span> </p> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="margin: 10px 0;"> <section style="display: flex;justify-content: center;margin-bottom: -18px;"> <section class="diybrush" data-brushtype="text" style="color: #ffffff;line-height: 1.75em; font-size: 16px;padding: 2px 1em;background-color: #d82821; letter-spacing: 1.5px;border-radius: 10px;"> 假期防控提示 </section> </section> <section style="background-color: #f7f8ff;padding: 20px"> <section> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">1</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 切实做好假期期间疫情防控 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p hm_fix="305:328"> 听从学校安排,在家中,要时刻注意班级群消息,遵从学校的安排,认真听取相关意见。坚持每日量体温,并在“健康日报系统”中按时打卡,做好健康防 </p> </section> </section> <section class="box-edit"> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">2</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 减少聚集活动 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p> 尽可能不搞人员聚集的活动,特别是室内活动,例如家庭大聚会、朋友同学会等。确有必要参加的活动,需提前了解参加人员的健康状况和近期外出史,尽量 </p> </section> </section> <section class="box-edit"> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">3</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 做好日常防护 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p> 疫情期间,要做好防护工作,要勤洗手、多开窗、多通风、出门戴口罩,尽量少去人口密集的公共场所,要吃熟食,不要食用野生动物,还要经常打扫卫生, </p> </section> </section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="position:relative;text-align:center;"> <section style="position:relative;top:24px;padding:2px 10px;display:inline-block;color:#CE6328;border-radius:4px;"> <p> <span style="font-size:18px;"><strong>温馨提示</strong></span> </p> </section> <section contenteditable="undefined" style="padding:12px;color:#666;text-align:left;border:1px solid #ddd;border-radius:2px;"> <p> <span style="color:#666666">1、戴好口罩</span> </p> <p> <span style="color:#666666">2、请出示健康码</span> </p> <p> <span style="color:#666666">3、配合测量温度</span> </p> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section> <section style="position: relative;"> <section style="margin:10px auto;"> <section style="border-color: rgb(18, 150, 219); color: rgb(255, 255, 255); margin: 10px 0px 0px 2px; height: 5px; width: 65%; box-sizing: border-box; padding: 0px; background-color: rgb(18, 150, 219);" data-width="65%"></section> <section style="box-shadow: rgb(170, 170, 170) 0px 0px 4px; margin: 0px 3px; padding: 20px; background-color: rgb(254, 254, 254);"> <p> <span data-brushtype="text" style="font-size:18px;font-weight: bold;line-height: 1.75em; ">最好用的微信编辑器</span> </p> <section style="color: inherit; border-color: rgb(18, 150, 219); box-sizing: border-box; padding: 0px; margin: 0px; font-size: 14px;"> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 在这里替换你的文字内容, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 注意不要用删除键把所有文字删除, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 请保留一个或者用鼠标选取后TXT文档复制粘贴替换, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 防止格式错乱。 </p> </section> </section> </section> </section> <p> <br/> </p> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="max-width: 100%; margin: 2px; padding: 0px;"> <section style="max-width: 100%;margin-left:1em; line-height: 1.4em;"> <span style="font-size:14px"><strong style="color:rgb(62, 62, 62); line-height:32px; white-space:pre-wrap"><span class="diybrush" data-brushtype="text" data-mce-style="color: #a5a5a5;" placeholder="关于微信编辑器" style="background-color: #1296DB; border-radius: 5px; color: #FFFFFF; padding: 4px 10px;">关于微信编辑器</span></strong></span> </section> <section class="diybrush" style="font-size: 1em; max-width: 100%; margin-top: -0.7em; padding: 10px 1em; border: 1px solid rgb(18, 150, 219); border-radius: 0.4em; color: rgb(51, 51, 51); background-color: rgb(239, 239, 239);"> <p> <span placeholder="提供非常好用的微信文章编辑工具。">非常好用的在线图文编辑工具</span> </p> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="font-size: 20px; letter-spacing: 3px; padding: 0px; text-align: center; margin: 0px auto; border: 3px solid rgb(18, 150, 219); color: inherit;"> <section style="color: inherit; margin: 0px 0px 8px; display: block; width: 0px; height: 0px; border-width: 10px; border-style: solid; border-color: rgb(18, 150, 219) transparent transparent rgb(18, 150, 219); z-index: 1;"></section> <section style="margin:5px;"> <p style="margin: -20px 5px 5px;line-height:1.2em;color(198,198,199);font-size:16px;padding:15px;text-align:left;"> 反正人生不是在此处失败,就是在彼处失败。失败者才不管别的有多重要。任性一回,不然一辈子都憋屈。by毛利 </p> </section> </section> </section> </body> </html> -
 LayuiTable导出所有数据,无需修改后端代码 layui table自带的导出功能仅导出单页的数据,搜索一番之后发现大部分都是通过另外发送ajax请求,让后端进行处理,或是生成excel下载链接,或是后端返回所有数据然后用table.exportFile导出。其实可以利用render,设置limit为总数量实现数据重新加载并导出。方法可行,并不推荐。var tableDataCount = 0; table.render({ elem: '#datatab' ,url: '...数据接口' ,skin:'line' ,even:true ,method:'post' ,limit:20 ,title:'数据' ,height:'full-60' // ,size:'lg' ,cols: [[ {field:'id', width:80, title: 'ID', sort: true}, {field:'name',minWidth:'100', title: '姓名'}, ]] ,page: true , done: function(res, curr, count){ tableDataCount = count;//记录所有数据数量 } }); //在html中设置一个导出全部的按钮,事件: table.reload('datatab',{ page: 1, limit:tableDataCount //加载所有数据 ,where: {where} ,done:function (){ //导出所有数据 table.exportFile("datatab",false,"xls"); //恢复数据分页显示 table.reload('datatab',{ page: 1, limit:20 ,where: {where} ,done:function (res, curr, count){ tableDataCount = count; } }) } })
LayuiTable导出所有数据,无需修改后端代码 layui table自带的导出功能仅导出单页的数据,搜索一番之后发现大部分都是通过另外发送ajax请求,让后端进行处理,或是生成excel下载链接,或是后端返回所有数据然后用table.exportFile导出。其实可以利用render,设置limit为总数量实现数据重新加载并导出。方法可行,并不推荐。var tableDataCount = 0; table.render({ elem: '#datatab' ,url: '...数据接口' ,skin:'line' ,even:true ,method:'post' ,limit:20 ,title:'数据' ,height:'full-60' // ,size:'lg' ,cols: [[ {field:'id', width:80, title: 'ID', sort: true}, {field:'name',minWidth:'100', title: '姓名'}, ]] ,page: true , done: function(res, curr, count){ tableDataCount = count;//记录所有数据数量 } }); //在html中设置一个导出全部的按钮,事件: table.reload('datatab',{ page: 1, limit:tableDataCount //加载所有数据 ,where: {where} ,done:function (){ //导出所有数据 table.exportFile("datatab",false,"xls"); //恢复数据分页显示 table.reload('datatab',{ page: 1, limit:20 ,where: {where} ,done:function (res, curr, count){ tableDataCount = count; } }) } }) -
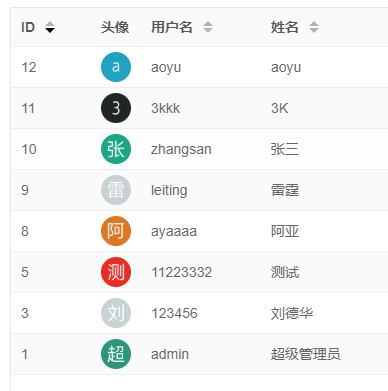
 生成文字头像(图片)PHP代码,根据姓名昵称生成专属头像 添加用户之后,根据用户名或者姓名的首个字符生成默认的头像,如图: /** * 生成默认头像 ay * @param $text * @return false|string */ public static function createAvatar($text = "阿"){ $randBg = [ ['31','38','35'], ['199','210','212'], ['34','162','195'], ['27','167','132'], ['236','43','36'], ['222','118','34'] ]; $bg = $randBg[ array_rand($randBg)]; //随机获取背景 $image = imagecreate(200,200); //创建画布 $color = imagecolorallocate($image,$bg[0],$bg[1],$bg[2]); //为画布分配颜色 imagefilledrectangle($image, 0, 0, 199, 199, $color); //填充颜色到背景 $fontSize = 90; //字体大小 $font_file = public_path('static/common/fonts')."FZDeSHJW_506L.TTF"; //字体文件 * 修改成自己的字体路径 $pos = ImageTTFBBox($fontSize,0,$font_file,$text);// 计算字符的宽高 获得字体初始的8个相对位置 // 居中公式 (画布宽 - 字体的宽度)/ 2 - 字体初始位置的偏移量 $left_x = intval((200 - abs($pos[2] - $pos[0])) / 2 - abs($pos[0])); $left_y = intval((200 - abs($pos[5] - $pos[3])) / 2 + abs($pos[5])); $color2 = imagecolorallocate($image,255,255,255); //为字体分配颜色 imagefttext($image,$fontSize,0,$left_x,$left_y,$color2,$font_file,$text); //填充文案到画布里 $fileName = 'Avatar_'.time().'.png'; //文件名称,避免重复生成 $localFilePath = public_path('static/tmp/avatar').$fileName;//本地存储路径 * 修改成自己存放文件的路径 imagepng($image,$localFilePath);//生成图像并保持本地 if(file_exists($localFilePath)){ return '/static/tmp/avatar/'.$fileName; }else{ return null; } }
生成文字头像(图片)PHP代码,根据姓名昵称生成专属头像 添加用户之后,根据用户名或者姓名的首个字符生成默认的头像,如图: /** * 生成默认头像 ay * @param $text * @return false|string */ public static function createAvatar($text = "阿"){ $randBg = [ ['31','38','35'], ['199','210','212'], ['34','162','195'], ['27','167','132'], ['236','43','36'], ['222','118','34'] ]; $bg = $randBg[ array_rand($randBg)]; //随机获取背景 $image = imagecreate(200,200); //创建画布 $color = imagecolorallocate($image,$bg[0],$bg[1],$bg[2]); //为画布分配颜色 imagefilledrectangle($image, 0, 0, 199, 199, $color); //填充颜色到背景 $fontSize = 90; //字体大小 $font_file = public_path('static/common/fonts')."FZDeSHJW_506L.TTF"; //字体文件 * 修改成自己的字体路径 $pos = ImageTTFBBox($fontSize,0,$font_file,$text);// 计算字符的宽高 获得字体初始的8个相对位置 // 居中公式 (画布宽 - 字体的宽度)/ 2 - 字体初始位置的偏移量 $left_x = intval((200 - abs($pos[2] - $pos[0])) / 2 - abs($pos[0])); $left_y = intval((200 - abs($pos[5] - $pos[3])) / 2 + abs($pos[5])); $color2 = imagecolorallocate($image,255,255,255); //为字体分配颜色 imagefttext($image,$fontSize,0,$left_x,$left_y,$color2,$font_file,$text); //填充文案到画布里 $fileName = 'Avatar_'.time().'.png'; //文件名称,避免重复生成 $localFilePath = public_path('static/tmp/avatar').$fileName;//本地存储路径 * 修改成自己存放文件的路径 imagepng($image,$localFilePath);//生成图像并保持本地 if(file_exists($localFilePath)){ return '/static/tmp/avatar/'.$fileName; }else{ return null; } } -
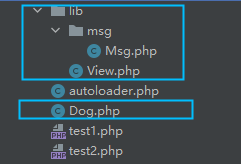
 PHP自动加载机制,Autoloader、spl_autoload_register php自动加载DEMO创建autoloader.php文件<?php /** * * 自动载入函数 */ class Autoloader { /** * 向PHP注册在自动载入函数 */ public static function register() { spl_autoload_register(array(new self, 'autoload')); } /** * 根据类名载入所在文件 */ public static function autoload($className) { echo "自动加载-文件名--".$className."<br>"; // DIRECTORY_SEPARATOR:目录分隔符,linux上就是’/’ windows上是’\’ $filePath = __DIR__ . DIRECTORY_SEPARATOR . $className; $filePath = str_replace('\\', DIRECTORY_SEPARATOR, $filePath) . '.php'; echo "自动加载-文件路径--".$filePath."<br>"; if (file_exists($filePath)) { require_once $filePath; } else { echo "无法加载" . $filePath; } } }创建 test1.php 、 test2.php 文件test1.php<?php include 'autoloader.php'; Autoloader::register(); echo Dog::ww(); echo "<hr>"; echo \lib\msg\Msg::json_en(['code'=>1,'msg'=>'哈哈哈哈']); echo "<hr>"; $view = \lib\View::dispaly(); test2.php<?php include 'autoloader.php'; Autoloader::register(); use lib\msg\Msg; use lib\View; echo Dog::ww(); echo "<hr>"; echo Msg::json_en(['code'=>1,'msg'=>'哈哈哈哈']); echo "<hr>"; $view = View::dispaly(); Dog、View、Msg就是需要被自动加载的类文件,
PHP自动加载机制,Autoloader、spl_autoload_register php自动加载DEMO创建autoloader.php文件<?php /** * * 自动载入函数 */ class Autoloader { /** * 向PHP注册在自动载入函数 */ public static function register() { spl_autoload_register(array(new self, 'autoload')); } /** * 根据类名载入所在文件 */ public static function autoload($className) { echo "自动加载-文件名--".$className."<br>"; // DIRECTORY_SEPARATOR:目录分隔符,linux上就是’/’ windows上是’\’ $filePath = __DIR__ . DIRECTORY_SEPARATOR . $className; $filePath = str_replace('\\', DIRECTORY_SEPARATOR, $filePath) . '.php'; echo "自动加载-文件路径--".$filePath."<br>"; if (file_exists($filePath)) { require_once $filePath; } else { echo "无法加载" . $filePath; } } }创建 test1.php 、 test2.php 文件test1.php<?php include 'autoloader.php'; Autoloader::register(); echo Dog::ww(); echo "<hr>"; echo \lib\msg\Msg::json_en(['code'=>1,'msg'=>'哈哈哈哈']); echo "<hr>"; $view = \lib\View::dispaly(); test2.php<?php include 'autoloader.php'; Autoloader::register(); use lib\msg\Msg; use lib\View; echo Dog::ww(); echo "<hr>"; echo Msg::json_en(['code'=>1,'msg'=>'哈哈哈哈']); echo "<hr>"; $view = View::dispaly(); Dog、View、Msg就是需要被自动加载的类文件, -
 PHP压缩打包文件成 .zip 使用PHP将文件、文件夹打包成zip压缩包。打包单个文件$zip = new ZipArchive(); $zip_filename = "down/".time().".zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 // 参数1是要压缩的文件,参数2为压缩后,在压缩包中的文件名「这里我们把 logo.png 文件压缩,压缩后的文件为 logon2.png」,如果需要的压缩后的文件跟原文件名一样 addFile() 的第二个参数可以改为 basename("img/logon2.png),也就是原文件所在的路径 $zip->addFile("img/logo.png",basename("logon2.png")); $res = $zip->close();打包多个文件<?php $fileList = array( "img/1.jpg", "img/2.jpg", ); $filename = "down/img.zip"; // 压缩包存放路径与名称 $zip = new ZipArchive(); $zip->open($filename,ZipArchive::CREATE); //打开压缩包 //遍历文件 foreach($fileList as $file){ $zip->addFile($file,basename($file)); //向压缩包中添加文件 } $zip->close(); //关闭压缩包打包某个文件夹(包含子文件夹)<?php /** * @param $path 文件夹路径 * @param $zip zip 对象 */ function addFileToZip($path, $zip) { $handler = opendir($path); //打开当前文件夹由$path指定。 while (($filename = readdir($handler)) !== false) { if ($filename != "." && $filename != "..") { //文件夹文件名字为'.'和‘..’,不要对他们进行操作 if (is_dir($path . "/" . $filename)) { // 如果读取的某个对象是文件夹,则递归 addFileToZip($path . "/" . $filename, $zip); } else { //将文件加入zip对象 $zip->addFile($path . "/" . $filename); } } } } $zip = new ZipArchive(); $zip_filename = "down/files.zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 //调用函数,添加文件到压缩包中 addFileToZip("img",$zip);
PHP压缩打包文件成 .zip 使用PHP将文件、文件夹打包成zip压缩包。打包单个文件$zip = new ZipArchive(); $zip_filename = "down/".time().".zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 // 参数1是要压缩的文件,参数2为压缩后,在压缩包中的文件名「这里我们把 logo.png 文件压缩,压缩后的文件为 logon2.png」,如果需要的压缩后的文件跟原文件名一样 addFile() 的第二个参数可以改为 basename("img/logon2.png),也就是原文件所在的路径 $zip->addFile("img/logo.png",basename("logon2.png")); $res = $zip->close();打包多个文件<?php $fileList = array( "img/1.jpg", "img/2.jpg", ); $filename = "down/img.zip"; // 压缩包存放路径与名称 $zip = new ZipArchive(); $zip->open($filename,ZipArchive::CREATE); //打开压缩包 //遍历文件 foreach($fileList as $file){ $zip->addFile($file,basename($file)); //向压缩包中添加文件 } $zip->close(); //关闭压缩包打包某个文件夹(包含子文件夹)<?php /** * @param $path 文件夹路径 * @param $zip zip 对象 */ function addFileToZip($path, $zip) { $handler = opendir($path); //打开当前文件夹由$path指定。 while (($filename = readdir($handler)) !== false) { if ($filename != "." && $filename != "..") { //文件夹文件名字为'.'和‘..’,不要对他们进行操作 if (is_dir($path . "/" . $filename)) { // 如果读取的某个对象是文件夹,则递归 addFileToZip($path . "/" . $filename, $zip); } else { //将文件加入zip对象 $zip->addFile($path . "/" . $filename); } } } } $zip = new ZipArchive(); $zip_filename = "down/files.zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 //调用函数,添加文件到压缩包中 addFileToZip("img",$zip); -
 layui.layer 预览图片自适应大小 引入layer,给图片增加一个点击事件就OK了 var src = $(this).attr("src"); lookPicture(src,1); /** * layer 图片预览自适应 * @param resourcesUrl * @param resourcesType 传 1 就OK了 */ function lookPicture(resourcesUrl,resourcesType) { // resourcesUrl:接受的图片地址,resourcesType之前定义的数据类型(可省略) if (resourcesUrl == "") { layer.msg("没有发现图片!"); return; } var img = new Image(); img.onload = function () {//避免图片还未加载完成无法获取到图片的大小。 //避免图片太大,导致弹出展示超出了网页显示访问,所以图片大于浏览器时下窗口可视区域时,进行等比例缩小。 var max_height = $(window).height() - 100; var max_width = $(window).width(); //rate1,rate2,rate3 三个比例中取最小的。 var rate1 = max_height / img.height; var rate2 = max_width / img.width; var rate3 = 1; var rate = Math.min(rate1, rate2, rate3); //等比例缩放 var imgHeight = img.height * rate; //获取图片高度 var imgWidth = img.width * rate; //获取图片宽度 var imgHtml = "<img src='" + resourcesUrl + "' width='" + imgWidth + "px' height='" + imgHeight + "px'/>"; //弹出层 if (resourcesType ==1 ) { layer.open({ type:1,//可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) shade: 0.6, // maxmin: true, anim: 2, title: false, // title: '图片预览',// title: false, area: ['auto', 'auto'], // skin: 'layui-layer-nobg', //没有背景色 shadeClose: true, content: imgHtml }); } } img.src = resourcesUrl; }
layui.layer 预览图片自适应大小 引入layer,给图片增加一个点击事件就OK了 var src = $(this).attr("src"); lookPicture(src,1); /** * layer 图片预览自适应 * @param resourcesUrl * @param resourcesType 传 1 就OK了 */ function lookPicture(resourcesUrl,resourcesType) { // resourcesUrl:接受的图片地址,resourcesType之前定义的数据类型(可省略) if (resourcesUrl == "") { layer.msg("没有发现图片!"); return; } var img = new Image(); img.onload = function () {//避免图片还未加载完成无法获取到图片的大小。 //避免图片太大,导致弹出展示超出了网页显示访问,所以图片大于浏览器时下窗口可视区域时,进行等比例缩小。 var max_height = $(window).height() - 100; var max_width = $(window).width(); //rate1,rate2,rate3 三个比例中取最小的。 var rate1 = max_height / img.height; var rate2 = max_width / img.width; var rate3 = 1; var rate = Math.min(rate1, rate2, rate3); //等比例缩放 var imgHeight = img.height * rate; //获取图片高度 var imgWidth = img.width * rate; //获取图片宽度 var imgHtml = "<img src='" + resourcesUrl + "' width='" + imgWidth + "px' height='" + imgHeight + "px'/>"; //弹出层 if (resourcesType ==1 ) { layer.open({ type:1,//可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) shade: 0.6, // maxmin: true, anim: 2, title: false, // title: '图片预览',// title: false, area: ['auto', 'auto'], // skin: 'layui-layer-nobg', //没有背景色 shadeClose: true, content: imgHtml }); } } img.src = resourcesUrl; } -
 jquery.autocomplete 基本样式与使用方法 Jq.autocomplete 用法引入JS<script src='js/jquery.min.js?v=20220330' type='text/javascript'></script> <script src='js/jquery.autocomplete.min.js' type='text/javascript'></script>CSS样式/* //2022-03-30 AY input搜索插件 */ .autocomplete-suggestions { border: 1px solid #999; background: #FFF; overflow: auto;cursor: pointer } .autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden; } .autocomplete-selected { background: #F0F0F0; } .autocomplete-suggestions strong { font-weight: normal; color: #3399FF; }html与js <input type="text" id="title" /> <script> $("#title").autocomplete({ serviceUrl: 'index.php?m=bug&f=ajax&action=searchTitle', dataType:"json", type:"POST", deferRequestBy:200, }) </script> PHP代码 $queryKey = $postData->query; //获取关键字 $searchTitleList = "select title as value,id as data from table";//查询数据 $data = ['query' => $queryKey,'suggestions' => $searchTitleList]; //按格式返回 exit(json_encode($data,320));
jquery.autocomplete 基本样式与使用方法 Jq.autocomplete 用法引入JS<script src='js/jquery.min.js?v=20220330' type='text/javascript'></script> <script src='js/jquery.autocomplete.min.js' type='text/javascript'></script>CSS样式/* //2022-03-30 AY input搜索插件 */ .autocomplete-suggestions { border: 1px solid #999; background: #FFF; overflow: auto;cursor: pointer } .autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden; } .autocomplete-selected { background: #F0F0F0; } .autocomplete-suggestions strong { font-weight: normal; color: #3399FF; }html与js <input type="text" id="title" /> <script> $("#title").autocomplete({ serviceUrl: 'index.php?m=bug&f=ajax&action=searchTitle', dataType:"json", type:"POST", deferRequestBy:200, }) </script> PHP代码 $queryKey = $postData->query; //获取关键字 $searchTitleList = "select title as value,id as data from table";//查询数据 $data = ['query' => $queryKey,'suggestions' => $searchTitleList]; //按格式返回 exit(json_encode($data,320));