搜索到
66
篇与
学习笔记
的结果
-
 ThinkPHP6.x + Swoole 使用文档整理(二)WebSocket 配置在 config/swoole.php中,可以看到有个websocket的配置//... 'websocket' => [ 'enable' => true, //开启 'handler' => \think\swoole\websocket\Handler::class,// \app\websocket\Manage::class ,// 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => 'table', 'table' => [ 'room_rows' => 8192, 'room_size' => 2048, 'client_rows' => 4096, 'client_size' => 2048, ], 'redis' => [ 'host' => '127.0.0.1', 'port' => 6379, 'max_active' => 3, 'max_wait_time' => 5, ], ], 'listen' => [ 'Event' => \app\listener\WebsocketEvent::class, 'message' => \app\listener\WsMessage::class, 'Open' => \app\listener\WsConnect::class, 'Close' => \app\listener\WsClose::class ], 'subscribe' => [ // \app\subscribe\WsSubscribe::class ], ], //....handler 方法就是websocket对应的处理类可以点进去查看一下源码。发现里面就是调用对应事件 $this->event->trigger('swoole.websocket.Open', $request); $this->event->trigger('swoole.websocket.Message', $frame); $this->event->trigger('swoole.websocket.Event', $this->decode($frame->data)); $this->event->trigger('swoole.websocket.Close'); 配置对应的事件创建对应的事件。php think make:listener WebsocketEvent ...在配置文件中,有一个listen = [ ] , 里面就是对应的事件 'Event' => \app\listener\WebsocketEvent::class, //消息事件 'message' => \app\listener\WsMessage::class, //客户端连接 'Open' => \app\listener\WsConnect::class, //客户端关闭 'Close' => \app\listener\WsClose::classWsConnect为例<?php declare (strict_types = 1); namespace app\listener; use think\swoole\Websocket; class WsConnect { /** * 事件监听处理 * * @return mixed */ public function handle($event,Websocket $ws) { $param = request()->param(); # http请求 echo "\n"; echo "新用户进入\n"; echo json_encode($param)."\n"; echo "websocket:".$ws->getSender()."\n"; echo "WsConnect:".json_encode($event)."\n"; echo "\n"; // $ws->close(); # 断开链接 } } 客户端<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var ws = new WebSocket("ws://xxxxx:8080?uid=1"); ws.onopen = function(){ const currentTime = new Date(); console.log(currentTime + '连接成功'); } ws.onclose = function(){ const currentTime = new Date(); console.log(currentTime + '连接断开'); } </script> </body> </html>有用户连接上时,控制台就会输出这些消息
ThinkPHP6.x + Swoole 使用文档整理(二)WebSocket 配置在 config/swoole.php中,可以看到有个websocket的配置//... 'websocket' => [ 'enable' => true, //开启 'handler' => \think\swoole\websocket\Handler::class,// \app\websocket\Manage::class ,// 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => 'table', 'table' => [ 'room_rows' => 8192, 'room_size' => 2048, 'client_rows' => 4096, 'client_size' => 2048, ], 'redis' => [ 'host' => '127.0.0.1', 'port' => 6379, 'max_active' => 3, 'max_wait_time' => 5, ], ], 'listen' => [ 'Event' => \app\listener\WebsocketEvent::class, 'message' => \app\listener\WsMessage::class, 'Open' => \app\listener\WsConnect::class, 'Close' => \app\listener\WsClose::class ], 'subscribe' => [ // \app\subscribe\WsSubscribe::class ], ], //....handler 方法就是websocket对应的处理类可以点进去查看一下源码。发现里面就是调用对应事件 $this->event->trigger('swoole.websocket.Open', $request); $this->event->trigger('swoole.websocket.Message', $frame); $this->event->trigger('swoole.websocket.Event', $this->decode($frame->data)); $this->event->trigger('swoole.websocket.Close'); 配置对应的事件创建对应的事件。php think make:listener WebsocketEvent ...在配置文件中,有一个listen = [ ] , 里面就是对应的事件 'Event' => \app\listener\WebsocketEvent::class, //消息事件 'message' => \app\listener\WsMessage::class, //客户端连接 'Open' => \app\listener\WsConnect::class, //客户端关闭 'Close' => \app\listener\WsClose::classWsConnect为例<?php declare (strict_types = 1); namespace app\listener; use think\swoole\Websocket; class WsConnect { /** * 事件监听处理 * * @return mixed */ public function handle($event,Websocket $ws) { $param = request()->param(); # http请求 echo "\n"; echo "新用户进入\n"; echo json_encode($param)."\n"; echo "websocket:".$ws->getSender()."\n"; echo "WsConnect:".json_encode($event)."\n"; echo "\n"; // $ws->close(); # 断开链接 } } 客户端<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var ws = new WebSocket("ws://xxxxx:8080?uid=1"); ws.onopen = function(){ const currentTime = new Date(); console.log(currentTime + '连接成功'); } ws.onclose = function(){ const currentTime = new Date(); console.log(currentTime + '连接断开'); } </script> </body> </html>有用户连接上时,控制台就会输出这些消息 -
 PHP Laravel 快速入门 composer下载#composer create-project laravel/laravel 项目文件夹名称 composer create-project laravel/laravel lar-1 启动项目绑定域名 将域名解析 并 绑定到这个 项目文件夹名称/public ,命令启动php artisan serve查看Laravel版本php artisan --version路由在 routes/web.php 中配置路由//视图路由 //对应文件:/resources/views/XXX.blade.php Route::get('/', function () { return view('welcome'); }); //控制器路由 //Route::get('路由规则地址', [控制器类,方法名称]); //http://dnmp.t1.com/test Route::get('test', [\App\Http\Controllers\Test::class,"index"]); Route::get('welcome', [\App\Http\Controllers\Test::class,"welcome"]); //基本路由 直接输出字符串 //http://dnmp.t1.com/str Route::get("str",function (){ return "this is str"; });控制器在 app/Http/Controllers/ 下创建 Test.php 文件<?php namespace App\Http\Controllers; class Test extends Controller { public function index(){ dump("this is Test/Index"); } public function welcome(){ return view("test/welcome",[ 'name' => '这是一个<font color="red">变量</font>', 'age' => 20, 'a' => '', 'b' => false, ]); } }视图模板与常用语法在 resources/views/ 下创建 test 文件夹,然后创建 welcome.blade.php 文件视图模板文件以 .blade.php 结尾resources/views/test/welcome.blade.php<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title> welcome </title> <style> .box{ line-height: 2; border-bottom: 1px solid #000; margin-bottom: 10px; padding-bottom: 10px; } h5{ margin: 5px; padding: 0; } p{ font-size: 12px; } </style> </head> <body> test welcome / view / <div class="box" > <h5>变量输出</h5> <p>过滤,默认不解析标签: {{$name}} </p> <p>不过滤,解析标签: {!! $name !!} </p> </div> <div class="box" > <h5>使用函数</h5> <p>md5加密: {{ md5(123456) }}</p> <p>时间date: {{ date('Y-m-d H:i:s',time()) }}</p> </div> <div class="box" > <h5>使用函数 if。 age={{$age}} ,判断年龄阶段</h5> <p> @if($age <= 0) 还没出生 @elseif($age <= 18) 还没成年 @else 成年了 @endif </p> <p> 三元表达式: $b = {{ $b ? '真':'假' }} </p> <p> ??表达式: $age = {{ $age ?? '不存在' }} | ??表达式: $age2 = {{ $age2 ?? '不存在' }} </p> </div> <div class="box" > <h5>isset 判断变量是否存在 empty 判断是否为空</h5> <p> @isset($a) $a 变量存在 @else $a 变量不存在 @endisset </p> <p> @empty($a) $a 变量为空 @else $a 变量不为空 @endempty </p> </div> </body> </html>
PHP Laravel 快速入门 composer下载#composer create-project laravel/laravel 项目文件夹名称 composer create-project laravel/laravel lar-1 启动项目绑定域名 将域名解析 并 绑定到这个 项目文件夹名称/public ,命令启动php artisan serve查看Laravel版本php artisan --version路由在 routes/web.php 中配置路由//视图路由 //对应文件:/resources/views/XXX.blade.php Route::get('/', function () { return view('welcome'); }); //控制器路由 //Route::get('路由规则地址', [控制器类,方法名称]); //http://dnmp.t1.com/test Route::get('test', [\App\Http\Controllers\Test::class,"index"]); Route::get('welcome', [\App\Http\Controllers\Test::class,"welcome"]); //基本路由 直接输出字符串 //http://dnmp.t1.com/str Route::get("str",function (){ return "this is str"; });控制器在 app/Http/Controllers/ 下创建 Test.php 文件<?php namespace App\Http\Controllers; class Test extends Controller { public function index(){ dump("this is Test/Index"); } public function welcome(){ return view("test/welcome",[ 'name' => '这是一个<font color="red">变量</font>', 'age' => 20, 'a' => '', 'b' => false, ]); } }视图模板与常用语法在 resources/views/ 下创建 test 文件夹,然后创建 welcome.blade.php 文件视图模板文件以 .blade.php 结尾resources/views/test/welcome.blade.php<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title> welcome </title> <style> .box{ line-height: 2; border-bottom: 1px solid #000; margin-bottom: 10px; padding-bottom: 10px; } h5{ margin: 5px; padding: 0; } p{ font-size: 12px; } </style> </head> <body> test welcome / view / <div class="box" > <h5>变量输出</h5> <p>过滤,默认不解析标签: {{$name}} </p> <p>不过滤,解析标签: {!! $name !!} </p> </div> <div class="box" > <h5>使用函数</h5> <p>md5加密: {{ md5(123456) }}</p> <p>时间date: {{ date('Y-m-d H:i:s',time()) }}</p> </div> <div class="box" > <h5>使用函数 if。 age={{$age}} ,判断年龄阶段</h5> <p> @if($age <= 0) 还没出生 @elseif($age <= 18) 还没成年 @else 成年了 @endif </p> <p> 三元表达式: $b = {{ $b ? '真':'假' }} </p> <p> ??表达式: $age = {{ $age ?? '不存在' }} | ??表达式: $age2 = {{ $age2 ?? '不存在' }} </p> </div> <div class="box" > <h5>isset 判断变量是否存在 empty 判断是否为空</h5> <p> @isset($a) $a 变量存在 @else $a 变量不存在 @endisset </p> <p> @empty($a) $a 变量为空 @else $a 变量不为空 @endempty </p> </div> </body> </html> -
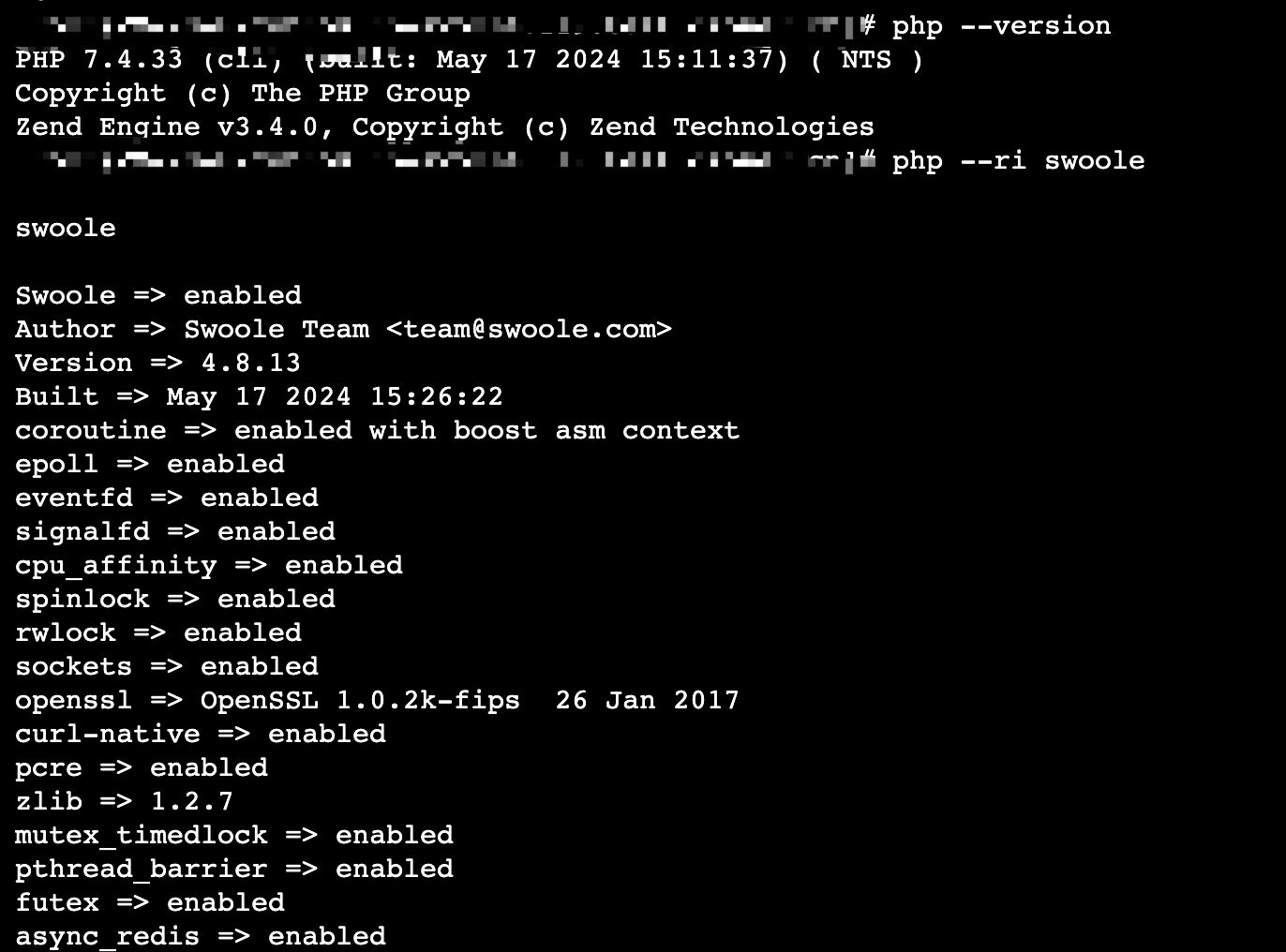
 ThinkPHP6.x + Swoole 使用文档整理(一)先跑起来 前沿thinkphp文档中关于swoole的内容,真的是写的太吝啬了。百度上一些教程,不知道是不是由于框架或thinkSwoole的更新,也有很多对不上。无奈只能自己研究,记录一下。环境搭建本地环境可以使用docker、或者虚拟机。有宝塔的可以用宝塔,基本上都是一键安装。1.安装thinkphp6.x(稳定版)2.安装php7.4 + swoole扩展4.8 php --version //查看php版本 php -m //查看php扩展(是否已经有swoole了) php -ri swoole //查看swoole 3.安装thinkSwoolecomposer require topthink/think-swoole4.配置config/swoole.php<?php return [ 'http' => [ 'enable' => true, //* 开启http 'host' => '0.0.0.0', 'port' => 8080,// * 设置端口,确保端口已开放 'worker_num' => swoole_cpu_num(), 'options' => [], ], 'websocket' => [ 'enable' => true, //*开启websocket 'handler' => \think\swoole\websocket\Handler::class, 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => 'table', 'table' => [ 'room_rows' => 8192, 'room_size' => 2048, 'client_rows' => 4096, 'client_size' => 2048, ], 'redis' => [ 'host' => '127.0.0.1', 'port' => 6379, 'max_active' => 3, 'max_wait_time' => 5, ], ], 'listen' => [ ], 'subscribe' => [ ], ], ]; 运行swoole切换到项目目录,在控制台执行启动命令php think swoole此时,http和websocket服务都已经开启了。http访问 http://域名:8080/ ,即可访问到项目websocket在 http://www.websocket-test.com/ 中,填入 ws://域名:8080 即可链接
ThinkPHP6.x + Swoole 使用文档整理(一)先跑起来 前沿thinkphp文档中关于swoole的内容,真的是写的太吝啬了。百度上一些教程,不知道是不是由于框架或thinkSwoole的更新,也有很多对不上。无奈只能自己研究,记录一下。环境搭建本地环境可以使用docker、或者虚拟机。有宝塔的可以用宝塔,基本上都是一键安装。1.安装thinkphp6.x(稳定版)2.安装php7.4 + swoole扩展4.8 php --version //查看php版本 php -m //查看php扩展(是否已经有swoole了) php -ri swoole //查看swoole 3.安装thinkSwoolecomposer require topthink/think-swoole4.配置config/swoole.php<?php return [ 'http' => [ 'enable' => true, //* 开启http 'host' => '0.0.0.0', 'port' => 8080,// * 设置端口,确保端口已开放 'worker_num' => swoole_cpu_num(), 'options' => [], ], 'websocket' => [ 'enable' => true, //*开启websocket 'handler' => \think\swoole\websocket\Handler::class, 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => 'table', 'table' => [ 'room_rows' => 8192, 'room_size' => 2048, 'client_rows' => 4096, 'client_size' => 2048, ], 'redis' => [ 'host' => '127.0.0.1', 'port' => 6379, 'max_active' => 3, 'max_wait_time' => 5, ], ], 'listen' => [ ], 'subscribe' => [ ], ], ]; 运行swoole切换到项目目录,在控制台执行启动命令php think swoole此时,http和websocket服务都已经开启了。http访问 http://域名:8080/ ,即可访问到项目websocket在 http://www.websocket-test.com/ 中,填入 ws://域名:8080 即可链接 -
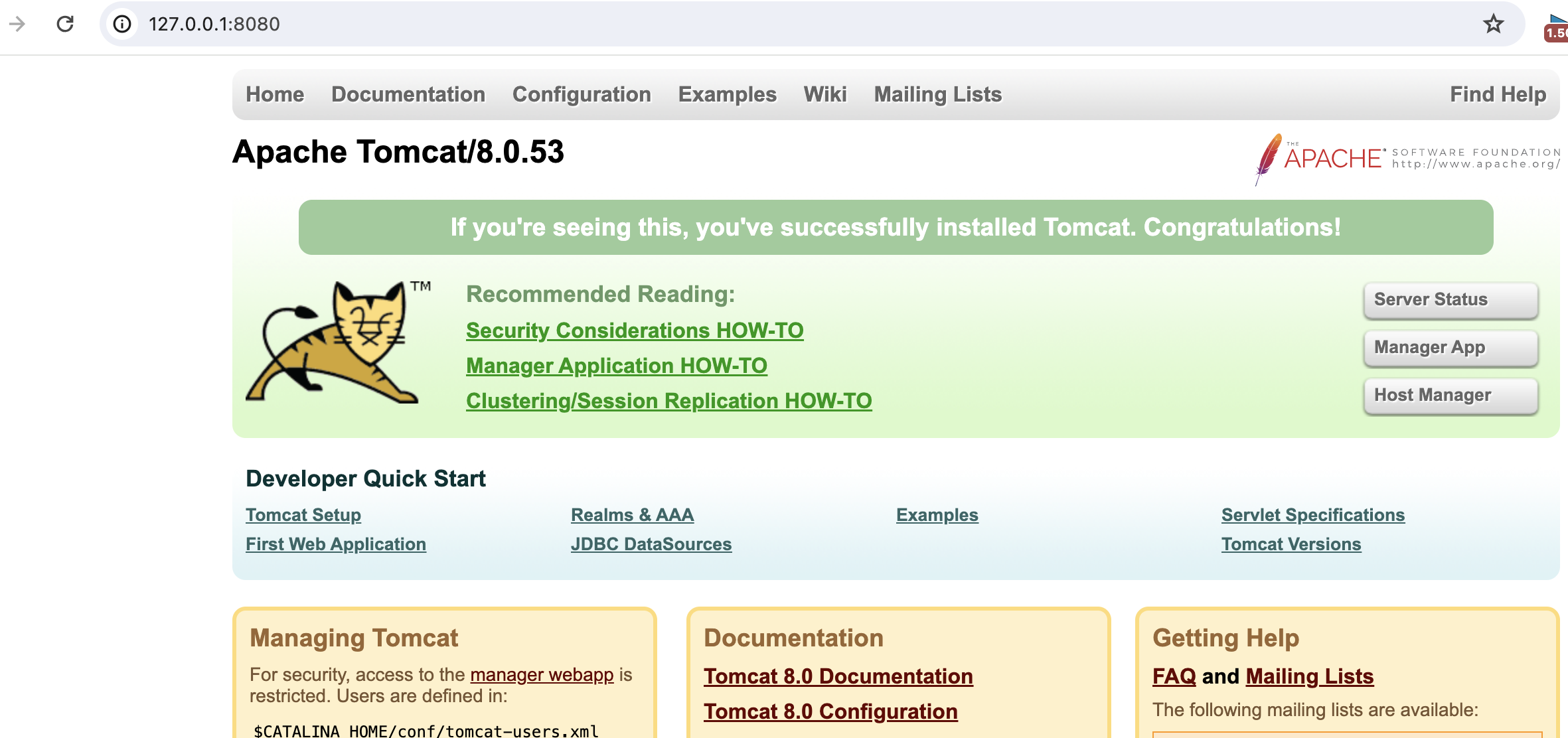
 docker 安装Tomcat和Mysql Tomcatdocker run -d -p 8080:8080 --name=mytomcat8 billygoo/tomcat8-jdk8运行起来后,访问 127.0.0.1:8080{dotted startColor="#ff6c6c" endColor="#1989fa"/}Mysql查看服务器本身是否存在mysql占用3306端口ps -ef|grep mysql安装运行mysql 并挂载数据卷{message type="error" content="错误运行。 不能使用这个!!没有做数据挂载"/}# docker run -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7{message type="success" content="正确的运行方式。 实现数据同步备份,就算容器被删除了,重新执行这段命令也会自动恢复"/}/* docker run -d -p 3306:3306 --privileged=true -v /xx/mysql/log:/var/log/mysql -v /xx/mysql/data:/var/lib/mysql -v /xx/mysql/conf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=123456 --name mysql mysql:5.7 */ docker run -d -p 3306:3306 --privileged=true -v /tmp/host_data/mysql/log:/var/log/mysql -v /tmp/host_data/mysql/data:/var/lib/mysql -v /tmp/host_data/mysql/conf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=123456 --name mysql mysql:5.7配置Mysql如果不配置,插入中文可能会乱码# 进入配置文件,利用数据库同步完成配置 cd /tmp/host_data/mysql/conf # 新建my.cnf vim my.cnf #插入以下配置 (按i进入编辑,esc + :wq 保存退出) [client] default_character_set=utf8 [mysqld] collation_server=utf8_general_ci character_set_server=utf8 #查看配置 cat my.cnf #重启mysql docker restart eb0a5548b284 mysql操作#查看是否运行起来 docker ps #进入容器 docker exec -it d1669c7cf3e0 /bin/bash #进入mysql mysql -uroot -p #>>>输入上面设置的密码 123456 # 接下来就可以操作mysql了 #列出所有数据库 show databases; #创建一个数据库 create database db1; #在db1库中创建一张表 use db1; create table t1(id int,name varchar(20)); #操作数据... insert into t1 values(1,'zs'); #需要进行配置,不然插入中文会报错 insert into t1 values(2,'张三'); select * from t1; 在本连接docker中的mysql使用ifconfig查看ipip+3306 ,root +123456(刚刚设置的密码) 连接连接成功数据存在{dotted startColor="#ff6c6c" endColor="#1989fa"/}
docker 安装Tomcat和Mysql Tomcatdocker run -d -p 8080:8080 --name=mytomcat8 billygoo/tomcat8-jdk8运行起来后,访问 127.0.0.1:8080{dotted startColor="#ff6c6c" endColor="#1989fa"/}Mysql查看服务器本身是否存在mysql占用3306端口ps -ef|grep mysql安装运行mysql 并挂载数据卷{message type="error" content="错误运行。 不能使用这个!!没有做数据挂载"/}# docker run -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7{message type="success" content="正确的运行方式。 实现数据同步备份,就算容器被删除了,重新执行这段命令也会自动恢复"/}/* docker run -d -p 3306:3306 --privileged=true -v /xx/mysql/log:/var/log/mysql -v /xx/mysql/data:/var/lib/mysql -v /xx/mysql/conf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=123456 --name mysql mysql:5.7 */ docker run -d -p 3306:3306 --privileged=true -v /tmp/host_data/mysql/log:/var/log/mysql -v /tmp/host_data/mysql/data:/var/lib/mysql -v /tmp/host_data/mysql/conf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=123456 --name mysql mysql:5.7配置Mysql如果不配置,插入中文可能会乱码# 进入配置文件,利用数据库同步完成配置 cd /tmp/host_data/mysql/conf # 新建my.cnf vim my.cnf #插入以下配置 (按i进入编辑,esc + :wq 保存退出) [client] default_character_set=utf8 [mysqld] collation_server=utf8_general_ci character_set_server=utf8 #查看配置 cat my.cnf #重启mysql docker restart eb0a5548b284 mysql操作#查看是否运行起来 docker ps #进入容器 docker exec -it d1669c7cf3e0 /bin/bash #进入mysql mysql -uroot -p #>>>输入上面设置的密码 123456 # 接下来就可以操作mysql了 #列出所有数据库 show databases; #创建一个数据库 create database db1; #在db1库中创建一张表 use db1; create table t1(id int,name varchar(20)); #操作数据... insert into t1 values(1,'zs'); #需要进行配置,不然插入中文会报错 insert into t1 values(2,'张三'); select * from t1; 在本连接docker中的mysql使用ifconfig查看ipip+3306 ,root +123456(刚刚设置的密码) 连接连接成功数据存在{dotted startColor="#ff6c6c" endColor="#1989fa"/} -
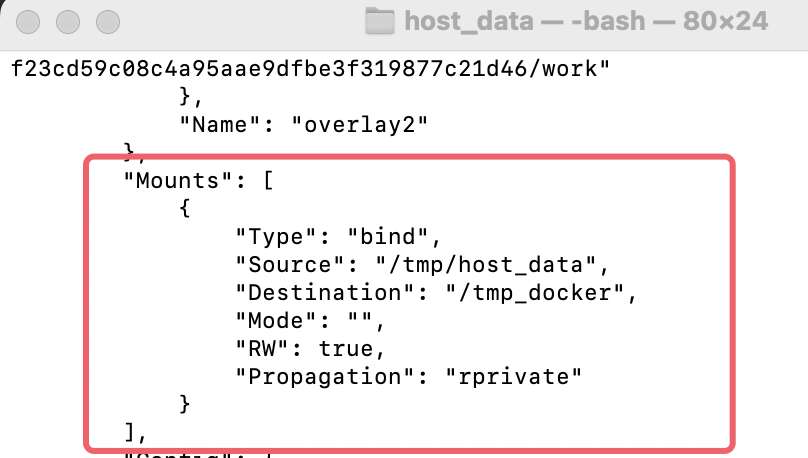
 docker 数据卷挂载,与本地主机数据同步 数据卷容器数据与宿主机目录 进行映射容器数据卷的方式完成持久化,对重要资料备份特点可以在容器之间共享和重用数据卷中的修改可以直接实时生效数据卷中的修改不会包含在镜像的更新中数据卷的生命周期一直持续到没有容器使用它为止容器停止了也会自动同步宿主机绑定目录内的数据命令#docker run -it --privileged=true -v /宿主机绝对目录:/容器内目录 镜像名 # -v可以绑定多个 # --privileged=true #给权限 docker run -it --privileged=true -v /tmp/host_data:/tmp_docker --name=u1 ubuntu #在docker中创建一个文件 也会同步到宿主机 #>>>docker # 进入挂载的目录 tmp_docker cd /tmp_docker # 创建一个txt文件 touch dockerin.txt # 查看文件是否创建成功 ls #回到宿主机(本地主机) #>>>host # 进入绑定的目录 cd /tmp/host_data # 查看文件列表 ls #>>> 会出现刚刚在docker中创建的 dockerin.txt # 在本地主机创建文件,也会自动同步到docker目录 # 其他 # 容器内只读 docker run -it --privileged=true -v /tmp/host_data:/tmp_docker:ro --name=u1 ubuntu #查看容器列表 docker ps # 查看docker信息(挂载目录) docker inspect 6da5cb04fc6继承容器卷之间数据共享·会继承父类的挂载规则,并且数据与 宿主机、父类、当前镜像 同步·父类停止,也会同步数据#docker run -it --privileged=true --volumes-from 父类 --name=u2 ubuntu docker run -it --privileged=true --volumes-from u1 --name=u2 ubuntu
docker 数据卷挂载,与本地主机数据同步 数据卷容器数据与宿主机目录 进行映射容器数据卷的方式完成持久化,对重要资料备份特点可以在容器之间共享和重用数据卷中的修改可以直接实时生效数据卷中的修改不会包含在镜像的更新中数据卷的生命周期一直持续到没有容器使用它为止容器停止了也会自动同步宿主机绑定目录内的数据命令#docker run -it --privileged=true -v /宿主机绝对目录:/容器内目录 镜像名 # -v可以绑定多个 # --privileged=true #给权限 docker run -it --privileged=true -v /tmp/host_data:/tmp_docker --name=u1 ubuntu #在docker中创建一个文件 也会同步到宿主机 #>>>docker # 进入挂载的目录 tmp_docker cd /tmp_docker # 创建一个txt文件 touch dockerin.txt # 查看文件是否创建成功 ls #回到宿主机(本地主机) #>>>host # 进入绑定的目录 cd /tmp/host_data # 查看文件列表 ls #>>> 会出现刚刚在docker中创建的 dockerin.txt # 在本地主机创建文件,也会自动同步到docker目录 # 其他 # 容器内只读 docker run -it --privileged=true -v /tmp/host_data:/tmp_docker:ro --name=u1 ubuntu #查看容器列表 docker ps # 查看docker信息(挂载目录) docker inspect 6da5cb04fc6继承容器卷之间数据共享·会继承父类的挂载规则,并且数据与 宿主机、父类、当前镜像 同步·父类停止,也会同步数据#docker run -it --privileged=true --volumes-from 父类 --name=u2 ubuntu docker run -it --privileged=true --volumes-from u1 --name=u2 ubuntu -
 docker 常用命令与使用 容器 操作命令#查看容器列表 docker ps #其他 docker ps -a # 列出当前正在运行的容器+历史运行过的容器 docker ps -l # 列出最近创建的容器 docker ps -n 3 # 显示最近创建的3个容器 docker ps -q # 只显示容器ID # 查看命令帮助 docker run --help #-d 后台运行并返回容器ID #-it 以交互模式运行,并返回一个伪终端 #--name="容器的名称" 为容器指定一个新的名称 #-P 随机端口映射 #-p 指定端口映射 docker run -d -p 6379:6379 redis:6.0.8 docker run -it ubuntu /bin/bash docker run -it 镜像ID /bin/bash # 指定名称 docker run -it --name=myu1 ubuntu /bin/bash # 启动容器 docker start 容器ID或名称 # 停止容器 docker stop 容器ID或名称 # 强制停止容器 docker kill 容器ID或名称 #删除容器 #rm 移除一个或多个容器 docker rm -f 容器ID docker rm -f 容器ID,容器ID,容器ID docker rm -f $(docker ps -a -q) # restart 重启运行的容器 # rm -f 强制移除一个或多个容器 # tag 给源中镜像打标签 # version 查看docker版本号 exit # 停止容器、退出容器交互 #按住 ctrl+p+q #退出,不停止容器 # commit 提交容器副本使之成为一个新的镜像 # docker commit -m="这是一个新的" -a="作者" 容器ID 包/镜像名:版本号 docker commit -m="这是一个新的" -a="作者" abc en/ubuntu:1.3 镜像 操作命令#查看镜像列表 docker image ls docker images # 查看 镜像/容器/数据卷 占用的空间 docker system df # 搜索镜像 docker search 镜像名 # 从docker镜像源服务器拉取指定镜像或库镜像 docker pull 镜像名 # push 推送指定镜像或库镜像到docker源服务器 docker pull ubuntu # 移除一个或多个镜像 docker rmi 镜像ID #强制移除一个或多个镜像(正在运行的) docker rmi -f 镜像ID 交互式和守护式#守护式 后台运行 docker -d xxx #交互式 运行后进入该容器的终端 docker -it xxx #exit 停止容器、退出容器交互 #ctrl+p+q 退出,不停止容器运行镜像(以redis为例)#run 表示 创建一个新的容器并运行 # -d 表示 后台运行 # redis:6.0.8 表示 redis:版本 docker run -d redis:6.0.8 # redis-cli -p 6379 # ping # set k1 123 # get k1容器# 查看容器日志 # 684d2d24b569 表示 容器ID ( 使用 docker ps 命令查看ID ) docker logs 684d2d24b569 #查看容器内运行的进程 docder top 684d2d24b569 #查看容器内部细节 docker inspect 684d2d24b569 #重新进入正在运行的容器 并且以命令交互 #exec 是在容器中打开新的终端,启用新的进程。用exit退出不会导致容器停止 docker exec -it 684d2d24b569 /bin/bash #attach 直接进入启动命令的终端,不会启用新的进程。用exit退出会导致容器停止 docker attach 684d2d24b569 #把容器内的文件拷贝到主机(本地)上 docker cp 容器ID:容器内路径 目的主机路径 #导出 将容器导出为tar文件 docker export 容器ID > abc.tar #导入 从tar包中的内容创建一个新的文件系统 导入为镜像 cat abc.tar | docker import -镜像用户/镜像名:镜像版本号 上传到阿里云镜像仓库登录阿里云 -> 容器镜像服务/实例列表/镜像仓库/基本信息创建实例 - 设置密码 - 创建 命名空间和镜像仓库,进入管理测试修改一个ubuntu# 运行ubuntu docker run -it ubuntu /bin/bash # 安装vim apt-get update apt-get install vim vim a.txt #按i进入编辑 #...输入文字 #esc :wq 退出 # commit 将容器变成镜像 docker commit -m="这是一个新的" -a="作者" abc en/ubuntu:1.1 # 镜像列表 docker images推送#1.登录 docker login --username=阿里云账号 registry.cn-hangzhou.aliyuncs.com #>>>回车后需要输入密码 #2.设置标签 #docker tag [镜像ID] registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:[镜像版本号] docker tag 5555cd2a82d0 registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:1.1 #3.推送 docker push registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:1.1拉取#删除本地这个镜像 docker rmi -f 5555cd2a82d0 #拉取 #docker pull registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:[镜像版本号] docker pull registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:1.1 #运行 docker run -it 5555cd2a82d0 /bin/bash #查看vim命令是否可用 vim a.txt
docker 常用命令与使用 容器 操作命令#查看容器列表 docker ps #其他 docker ps -a # 列出当前正在运行的容器+历史运行过的容器 docker ps -l # 列出最近创建的容器 docker ps -n 3 # 显示最近创建的3个容器 docker ps -q # 只显示容器ID # 查看命令帮助 docker run --help #-d 后台运行并返回容器ID #-it 以交互模式运行,并返回一个伪终端 #--name="容器的名称" 为容器指定一个新的名称 #-P 随机端口映射 #-p 指定端口映射 docker run -d -p 6379:6379 redis:6.0.8 docker run -it ubuntu /bin/bash docker run -it 镜像ID /bin/bash # 指定名称 docker run -it --name=myu1 ubuntu /bin/bash # 启动容器 docker start 容器ID或名称 # 停止容器 docker stop 容器ID或名称 # 强制停止容器 docker kill 容器ID或名称 #删除容器 #rm 移除一个或多个容器 docker rm -f 容器ID docker rm -f 容器ID,容器ID,容器ID docker rm -f $(docker ps -a -q) # restart 重启运行的容器 # rm -f 强制移除一个或多个容器 # tag 给源中镜像打标签 # version 查看docker版本号 exit # 停止容器、退出容器交互 #按住 ctrl+p+q #退出,不停止容器 # commit 提交容器副本使之成为一个新的镜像 # docker commit -m="这是一个新的" -a="作者" 容器ID 包/镜像名:版本号 docker commit -m="这是一个新的" -a="作者" abc en/ubuntu:1.3 镜像 操作命令#查看镜像列表 docker image ls docker images # 查看 镜像/容器/数据卷 占用的空间 docker system df # 搜索镜像 docker search 镜像名 # 从docker镜像源服务器拉取指定镜像或库镜像 docker pull 镜像名 # push 推送指定镜像或库镜像到docker源服务器 docker pull ubuntu # 移除一个或多个镜像 docker rmi 镜像ID #强制移除一个或多个镜像(正在运行的) docker rmi -f 镜像ID 交互式和守护式#守护式 后台运行 docker -d xxx #交互式 运行后进入该容器的终端 docker -it xxx #exit 停止容器、退出容器交互 #ctrl+p+q 退出,不停止容器运行镜像(以redis为例)#run 表示 创建一个新的容器并运行 # -d 表示 后台运行 # redis:6.0.8 表示 redis:版本 docker run -d redis:6.0.8 # redis-cli -p 6379 # ping # set k1 123 # get k1容器# 查看容器日志 # 684d2d24b569 表示 容器ID ( 使用 docker ps 命令查看ID ) docker logs 684d2d24b569 #查看容器内运行的进程 docder top 684d2d24b569 #查看容器内部细节 docker inspect 684d2d24b569 #重新进入正在运行的容器 并且以命令交互 #exec 是在容器中打开新的终端,启用新的进程。用exit退出不会导致容器停止 docker exec -it 684d2d24b569 /bin/bash #attach 直接进入启动命令的终端,不会启用新的进程。用exit退出会导致容器停止 docker attach 684d2d24b569 #把容器内的文件拷贝到主机(本地)上 docker cp 容器ID:容器内路径 目的主机路径 #导出 将容器导出为tar文件 docker export 容器ID > abc.tar #导入 从tar包中的内容创建一个新的文件系统 导入为镜像 cat abc.tar | docker import -镜像用户/镜像名:镜像版本号 上传到阿里云镜像仓库登录阿里云 -> 容器镜像服务/实例列表/镜像仓库/基本信息创建实例 - 设置密码 - 创建 命名空间和镜像仓库,进入管理测试修改一个ubuntu# 运行ubuntu docker run -it ubuntu /bin/bash # 安装vim apt-get update apt-get install vim vim a.txt #按i进入编辑 #...输入文字 #esc :wq 退出 # commit 将容器变成镜像 docker commit -m="这是一个新的" -a="作者" abc en/ubuntu:1.1 # 镜像列表 docker images推送#1.登录 docker login --username=阿里云账号 registry.cn-hangzhou.aliyuncs.com #>>>回车后需要输入密码 #2.设置标签 #docker tag [镜像ID] registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:[镜像版本号] docker tag 5555cd2a82d0 registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:1.1 #3.推送 docker push registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:1.1拉取#删除本地这个镜像 docker rmi -f 5555cd2a82d0 #拉取 #docker pull registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:[镜像版本号] docker pull registry.cn-hangzhou.aliyuncs.com/ay/mtubuntu:1.1 #运行 docker run -it 5555cd2a82d0 /bin/bash #查看vim命令是否可用 vim a.txt -
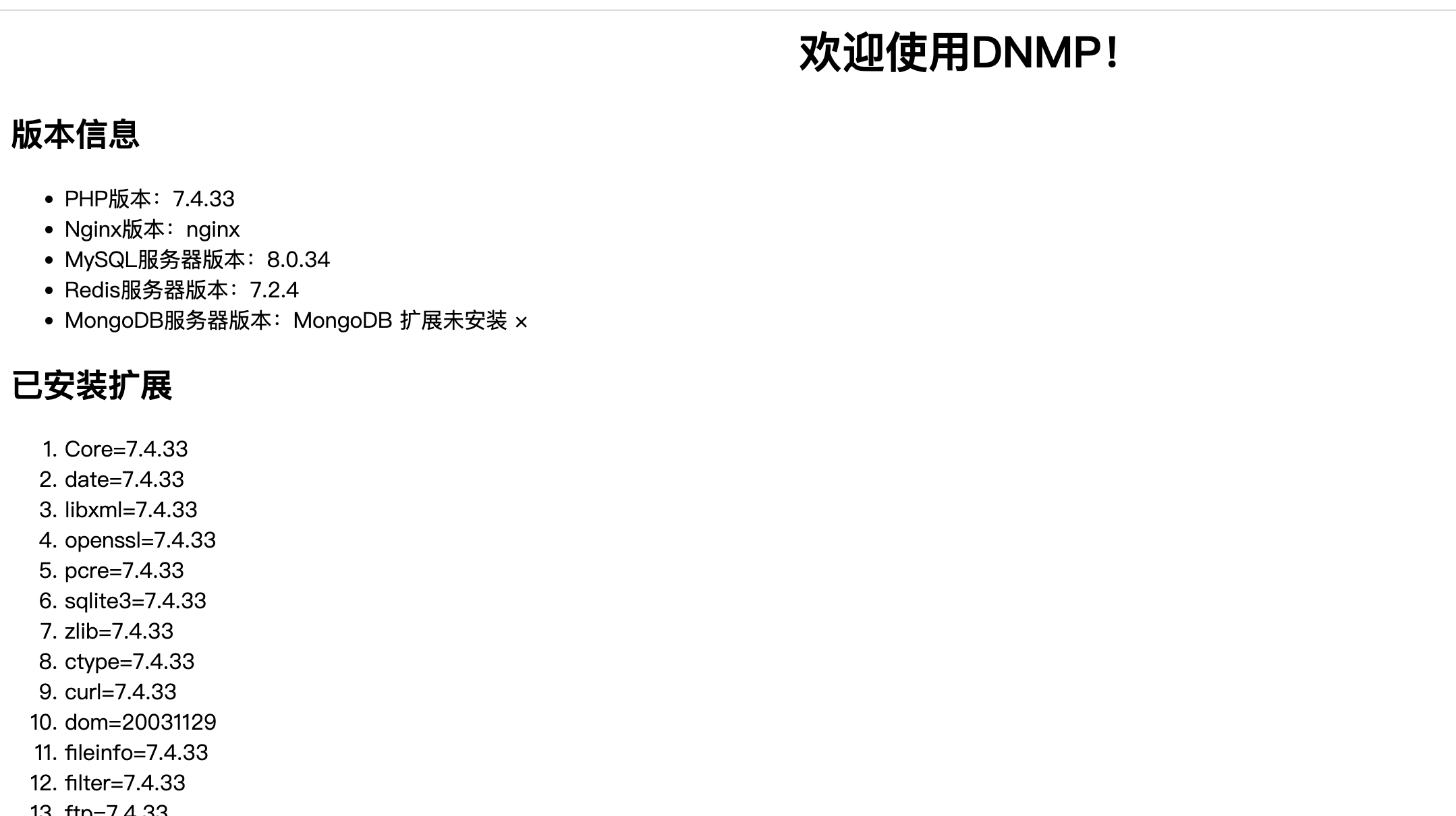
 docker Dnmp搭建php环境 创建一个文件夹 docker ,在这个文件夹中打开终端,执行git clone https://gitee.com/yeszao/dnmp.git进入项目目录cd dnmp 复制环境变量文件,如果要修改,在up之前修改cp env.sample .env复制 docker-compose 配置文件。默认启动3个服务:Nginx、PHP7和MySQL8。要开启更多其他服务,如Redis请删除服务块前的注释cp docker-compose.sample.yml docker-compose.yml创建并且启动所有容器docker-compose up安装完成访问 http://localhost/ ,出现下面截图表示安装完成。超级简单吧~映射docker/www/localhost/ 中的文件。{dotted startColor="#ff6c6c" endColor="#1989fa"/}安装php扩展1.进入php容器docker exec -it php /bin/sh安装swooleinstall-php-extensions swoole安装完成重启php容器安装redisinstall-php-extensions redis可能会出现一个错误DENIED Redis is running in protected mode because protected mode is enabled and no password is set for the default user.进入 services/redis/redis.conf 把 protected-mode no 改成 protected-mode no {dotted startColor="#ff6c6c" endColor="#1989fa"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}在本地环境绑定一个自定义域名隐藏内容,请前往内页查看详情
docker Dnmp搭建php环境 创建一个文件夹 docker ,在这个文件夹中打开终端,执行git clone https://gitee.com/yeszao/dnmp.git进入项目目录cd dnmp 复制环境变量文件,如果要修改,在up之前修改cp env.sample .env复制 docker-compose 配置文件。默认启动3个服务:Nginx、PHP7和MySQL8。要开启更多其他服务,如Redis请删除服务块前的注释cp docker-compose.sample.yml docker-compose.yml创建并且启动所有容器docker-compose up安装完成访问 http://localhost/ ,出现下面截图表示安装完成。超级简单吧~映射docker/www/localhost/ 中的文件。{dotted startColor="#ff6c6c" endColor="#1989fa"/}安装php扩展1.进入php容器docker exec -it php /bin/sh安装swooleinstall-php-extensions swoole安装完成重启php容器安装redisinstall-php-extensions redis可能会出现一个错误DENIED Redis is running in protected mode because protected mode is enabled and no password is set for the default user.进入 services/redis/redis.conf 把 protected-mode no 改成 protected-mode no {dotted startColor="#ff6c6c" endColor="#1989fa"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}在本地环境绑定一个自定义域名隐藏内容,请前往内页查看详情 -
 设计模式 - 工厂模式 简单工厂模式(Simple Factory Pattern)简单工厂模式是指由一个工厂类根据传入的参数决定创建哪一种产品类的实例。这一模式虽然简单,但它违背了开放封闭原则,因为每添加一个新产品就需要修改工厂类逻辑代码。工厂方法模式(Factory Method Pattern)工厂方法模式是指将具体产品的创建延迟到具体的工厂子类中进行,由抽象工厂定义产品对象的创建接口,而具体工厂负责产生具体的产品。抽象工厂模式(Abstract Factory Pattern)抽象工厂模式是指针对一系列相关或相互依赖的产品组成的一个产品族,提供一个统一的接口来创建这些产品。抽象工厂模式可以用于创建一组具有同样约束的产品,同样,这一模式也存在着开放封闭原则问题,新增产品可能导致所有相关工厂类的修改。普通的实现interface Car { public function getModel(); } class BMW implements Car{ public function getModel() { return "BMW"; } } class Audi implements Car{ public function getModel() { return "Audi"; } } class CarFactory { public static function createCar($type) { switch ($type) { case "BMW": return new BMW(); case "Audi": return new Audi(); default: throw new Exception("Invalid car type specified."); } } } $car1 = CarFactory::createCar("BMW"); echo $car1->getModel(); // BMW $car2 = CarFactory::createCar("Audi"); echo $car2->getModel(); // Audi在上面的代码中,我们定义了两个汽车类,BMW和Audi。我们还定义了一个CarFactory类,该类根据传递给它的参数返回所需的汽车类的实例。 我们可以使用这个工厂类轻松创建不同类型的汽车对象。在这个例子中,我们使用工厂模式创建了一个BMW实例和一个Audi实例。更加优雅的实现但是上面的代码用到了Switch显然不太优雅,我们可以借助PHP中的反射更好的实现工厂模式。反射可以为我们提供在运行时动态加载类的机制,这意味着我们可以使用反射来自动获取类名并实例化对象,而不需要在工厂类中显式指定要创建的类的名称。请看下面的代码。。<?php // 创建一个工厂类 class CarFactory { public static function createCar($carType) { $className = ucfirst($carType).'Car'; // 构建类名 if(class_exists($className)) { // 如果类存在 $reflectionClass = new ReflectionClass($className); // 创建反射类 return $reflectionClass->newInstance(); // 返回实例化后的对象 } throw new Exception('Invalid car type.'); // 如果类不存在则抛出异常 } } // 定义两个车型的类 class BenzCar {} class BMWCar {} // 调用工厂方法创建对象 $benz = CarFactory::createCar('benz'); $bmw = CarFactory::createCar('bmw');上述代码中,我们使用ReflectionClass类来反射获取类,然后使用newInstance方法实例化对象。这样,当有新的车型类被添加到系统中时,我们无需修改工厂类的代码,仍然可以使用相同的方法进行实例化。
设计模式 - 工厂模式 简单工厂模式(Simple Factory Pattern)简单工厂模式是指由一个工厂类根据传入的参数决定创建哪一种产品类的实例。这一模式虽然简单,但它违背了开放封闭原则,因为每添加一个新产品就需要修改工厂类逻辑代码。工厂方法模式(Factory Method Pattern)工厂方法模式是指将具体产品的创建延迟到具体的工厂子类中进行,由抽象工厂定义产品对象的创建接口,而具体工厂负责产生具体的产品。抽象工厂模式(Abstract Factory Pattern)抽象工厂模式是指针对一系列相关或相互依赖的产品组成的一个产品族,提供一个统一的接口来创建这些产品。抽象工厂模式可以用于创建一组具有同样约束的产品,同样,这一模式也存在着开放封闭原则问题,新增产品可能导致所有相关工厂类的修改。普通的实现interface Car { public function getModel(); } class BMW implements Car{ public function getModel() { return "BMW"; } } class Audi implements Car{ public function getModel() { return "Audi"; } } class CarFactory { public static function createCar($type) { switch ($type) { case "BMW": return new BMW(); case "Audi": return new Audi(); default: throw new Exception("Invalid car type specified."); } } } $car1 = CarFactory::createCar("BMW"); echo $car1->getModel(); // BMW $car2 = CarFactory::createCar("Audi"); echo $car2->getModel(); // Audi在上面的代码中,我们定义了两个汽车类,BMW和Audi。我们还定义了一个CarFactory类,该类根据传递给它的参数返回所需的汽车类的实例。 我们可以使用这个工厂类轻松创建不同类型的汽车对象。在这个例子中,我们使用工厂模式创建了一个BMW实例和一个Audi实例。更加优雅的实现但是上面的代码用到了Switch显然不太优雅,我们可以借助PHP中的反射更好的实现工厂模式。反射可以为我们提供在运行时动态加载类的机制,这意味着我们可以使用反射来自动获取类名并实例化对象,而不需要在工厂类中显式指定要创建的类的名称。请看下面的代码。。<?php // 创建一个工厂类 class CarFactory { public static function createCar($carType) { $className = ucfirst($carType).'Car'; // 构建类名 if(class_exists($className)) { // 如果类存在 $reflectionClass = new ReflectionClass($className); // 创建反射类 return $reflectionClass->newInstance(); // 返回实例化后的对象 } throw new Exception('Invalid car type.'); // 如果类不存在则抛出异常 } } // 定义两个车型的类 class BenzCar {} class BMWCar {} // 调用工厂方法创建对象 $benz = CarFactory::createCar('benz'); $bmw = CarFactory::createCar('bmw');上述代码中,我们使用ReflectionClass类来反射获取类,然后使用newInstance方法实例化对象。这样,当有新的车型类被添加到系统中时,我们无需修改工厂类的代码,仍然可以使用相同的方法进行实例化。 -
 Vue3 将字符串下载为txt文件 vue 前端有一段字符串,然后点击按钮,将字符串保存到 txt 文件下载到电脑。首先需要安装一下依赖:npm install file-saver --save安装完成,在需要下载txt文件的页面引入一下库import { saveAs } from 'file-saver';点击按钮执行下面保存 txt 文件的代码:downloadTxt() { let str = 'Vue字符串保存到txt文件下载到电脑案例' let strData = new Blob([str], { type: 'text/plain;charset=utf-8' }); saveAs(strData, "测试文件下载.txt"); },
Vue3 将字符串下载为txt文件 vue 前端有一段字符串,然后点击按钮,将字符串保存到 txt 文件下载到电脑。首先需要安装一下依赖:npm install file-saver --save安装完成,在需要下载txt文件的页面引入一下库import { saveAs } from 'file-saver';点击按钮执行下面保存 txt 文件的代码:downloadTxt() { let str = 'Vue字符串保存到txt文件下载到电脑案例' let strData = new Blob([str], { type: 'text/plain;charset=utf-8' }); saveAs(strData, "测试文件下载.txt"); }, -
 uniapp uniCloud登陆 使用uni-id-co登陆 可以在onload中调用,也可以事件调用,不跳转到uni-id-pages提供的页面,使用uniCloud uni-Id登陆。//微信小程序 const uniIdCo = uniCloud.importObject('uni-id-co') uni.login({ provider: 'weixin', success: function(loginRes) { if (loginRes.code) { uniIdCo.loginByWeixin({ code:loginRes.code }).then(res=>{ if(res.errCode == 0){ mutations.updateUserInfo() } }) } }, fail(err) { uni.showModal({ content: err.message || '请求服务失败', showCancel: false }) } });token过期判断let token_expired = uni.getStorageSync('uni_id_token_expired')||0 let currTime = new Date().getTime(); let hostUserInfo = uni.getStorageSync('uni-id-pages-userInfo')||{} // token是否过期 if(token_expired < currTime) hostUserInfo = {} const data = { userInfo: hostUserInfo, hasLogin: Object.keys(hostUserInfo).length != 0 }
uniapp uniCloud登陆 使用uni-id-co登陆 可以在onload中调用,也可以事件调用,不跳转到uni-id-pages提供的页面,使用uniCloud uni-Id登陆。//微信小程序 const uniIdCo = uniCloud.importObject('uni-id-co') uni.login({ provider: 'weixin', success: function(loginRes) { if (loginRes.code) { uniIdCo.loginByWeixin({ code:loginRes.code }).then(res=>{ if(res.errCode == 0){ mutations.updateUserInfo() } }) } }, fail(err) { uni.showModal({ content: err.message || '请求服务失败', showCancel: false }) } });token过期判断let token_expired = uni.getStorageSync('uni_id_token_expired')||0 let currTime = new Date().getTime(); let hostUserInfo = uni.getStorageSync('uni-id-pages-userInfo')||{} // token是否过期 if(token_expired < currTime) hostUserInfo = {} const data = { userInfo: hostUserInfo, hasLogin: Object.keys(hostUserInfo).length != 0 }