搜索到
38
篇与
技术分享
的结果
-
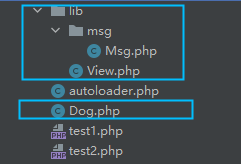
 PHP自动加载机制,Autoloader、spl_autoload_register php自动加载DEMO创建autoloader.php文件<?php /** * * 自动载入函数 */ class Autoloader { /** * 向PHP注册在自动载入函数 */ public static function register() { spl_autoload_register(array(new self, 'autoload')); } /** * 根据类名载入所在文件 */ public static function autoload($className) { echo "自动加载-文件名--".$className."<br>"; // DIRECTORY_SEPARATOR:目录分隔符,linux上就是’/’ windows上是’\’ $filePath = __DIR__ . DIRECTORY_SEPARATOR . $className; $filePath = str_replace('\\', DIRECTORY_SEPARATOR, $filePath) . '.php'; echo "自动加载-文件路径--".$filePath."<br>"; if (file_exists($filePath)) { require_once $filePath; } else { echo "无法加载" . $filePath; } } }创建 test1.php 、 test2.php 文件test1.php<?php include 'autoloader.php'; Autoloader::register(); echo Dog::ww(); echo "<hr>"; echo \lib\msg\Msg::json_en(['code'=>1,'msg'=>'哈哈哈哈']); echo "<hr>"; $view = \lib\View::dispaly(); test2.php<?php include 'autoloader.php'; Autoloader::register(); use lib\msg\Msg; use lib\View; echo Dog::ww(); echo "<hr>"; echo Msg::json_en(['code'=>1,'msg'=>'哈哈哈哈']); echo "<hr>"; $view = View::dispaly(); Dog、View、Msg就是需要被自动加载的类文件,
PHP自动加载机制,Autoloader、spl_autoload_register php自动加载DEMO创建autoloader.php文件<?php /** * * 自动载入函数 */ class Autoloader { /** * 向PHP注册在自动载入函数 */ public static function register() { spl_autoload_register(array(new self, 'autoload')); } /** * 根据类名载入所在文件 */ public static function autoload($className) { echo "自动加载-文件名--".$className."<br>"; // DIRECTORY_SEPARATOR:目录分隔符,linux上就是’/’ windows上是’\’ $filePath = __DIR__ . DIRECTORY_SEPARATOR . $className; $filePath = str_replace('\\', DIRECTORY_SEPARATOR, $filePath) . '.php'; echo "自动加载-文件路径--".$filePath."<br>"; if (file_exists($filePath)) { require_once $filePath; } else { echo "无法加载" . $filePath; } } }创建 test1.php 、 test2.php 文件test1.php<?php include 'autoloader.php'; Autoloader::register(); echo Dog::ww(); echo "<hr>"; echo \lib\msg\Msg::json_en(['code'=>1,'msg'=>'哈哈哈哈']); echo "<hr>"; $view = \lib\View::dispaly(); test2.php<?php include 'autoloader.php'; Autoloader::register(); use lib\msg\Msg; use lib\View; echo Dog::ww(); echo "<hr>"; echo Msg::json_en(['code'=>1,'msg'=>'哈哈哈哈']); echo "<hr>"; $view = View::dispaly(); Dog、View、Msg就是需要被自动加载的类文件, -
 PHP压缩打包文件成 .zip 使用PHP将文件、文件夹打包成zip压缩包。打包单个文件$zip = new ZipArchive(); $zip_filename = "down/".time().".zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 // 参数1是要压缩的文件,参数2为压缩后,在压缩包中的文件名「这里我们把 logo.png 文件压缩,压缩后的文件为 logon2.png」,如果需要的压缩后的文件跟原文件名一样 addFile() 的第二个参数可以改为 basename("img/logon2.png),也就是原文件所在的路径 $zip->addFile("img/logo.png",basename("logon2.png")); $res = $zip->close();打包多个文件<?php $fileList = array( "img/1.jpg", "img/2.jpg", ); $filename = "down/img.zip"; // 压缩包存放路径与名称 $zip = new ZipArchive(); $zip->open($filename,ZipArchive::CREATE); //打开压缩包 //遍历文件 foreach($fileList as $file){ $zip->addFile($file,basename($file)); //向压缩包中添加文件 } $zip->close(); //关闭压缩包打包某个文件夹(包含子文件夹)<?php /** * @param $path 文件夹路径 * @param $zip zip 对象 */ function addFileToZip($path, $zip) { $handler = opendir($path); //打开当前文件夹由$path指定。 while (($filename = readdir($handler)) !== false) { if ($filename != "." && $filename != "..") { //文件夹文件名字为'.'和‘..’,不要对他们进行操作 if (is_dir($path . "/" . $filename)) { // 如果读取的某个对象是文件夹,则递归 addFileToZip($path . "/" . $filename, $zip); } else { //将文件加入zip对象 $zip->addFile($path . "/" . $filename); } } } } $zip = new ZipArchive(); $zip_filename = "down/files.zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 //调用函数,添加文件到压缩包中 addFileToZip("img",$zip);
PHP压缩打包文件成 .zip 使用PHP将文件、文件夹打包成zip压缩包。打包单个文件$zip = new ZipArchive(); $zip_filename = "down/".time().".zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 // 参数1是要压缩的文件,参数2为压缩后,在压缩包中的文件名「这里我们把 logo.png 文件压缩,压缩后的文件为 logon2.png」,如果需要的压缩后的文件跟原文件名一样 addFile() 的第二个参数可以改为 basename("img/logon2.png),也就是原文件所在的路径 $zip->addFile("img/logo.png",basename("logon2.png")); $res = $zip->close();打包多个文件<?php $fileList = array( "img/1.jpg", "img/2.jpg", ); $filename = "down/img.zip"; // 压缩包存放路径与名称 $zip = new ZipArchive(); $zip->open($filename,ZipArchive::CREATE); //打开压缩包 //遍历文件 foreach($fileList as $file){ $zip->addFile($file,basename($file)); //向压缩包中添加文件 } $zip->close(); //关闭压缩包打包某个文件夹(包含子文件夹)<?php /** * @param $path 文件夹路径 * @param $zip zip 对象 */ function addFileToZip($path, $zip) { $handler = opendir($path); //打开当前文件夹由$path指定。 while (($filename = readdir($handler)) !== false) { if ($filename != "." && $filename != "..") { //文件夹文件名字为'.'和‘..’,不要对他们进行操作 if (is_dir($path . "/" . $filename)) { // 如果读取的某个对象是文件夹,则递归 addFileToZip($path . "/" . $filename, $zip); } else { //将文件加入zip对象 $zip->addFile($path . "/" . $filename); } } } } $zip = new ZipArchive(); $zip_filename = "down/files.zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 //调用函数,添加文件到压缩包中 addFileToZip("img",$zip); -
 layui.layer 预览图片自适应大小 引入layer,给图片增加一个点击事件就OK了 var src = $(this).attr("src"); lookPicture(src,1); /** * layer 图片预览自适应 * @param resourcesUrl * @param resourcesType 传 1 就OK了 */ function lookPicture(resourcesUrl,resourcesType) { // resourcesUrl:接受的图片地址,resourcesType之前定义的数据类型(可省略) if (resourcesUrl == "") { layer.msg("没有发现图片!"); return; } var img = new Image(); img.onload = function () {//避免图片还未加载完成无法获取到图片的大小。 //避免图片太大,导致弹出展示超出了网页显示访问,所以图片大于浏览器时下窗口可视区域时,进行等比例缩小。 var max_height = $(window).height() - 100; var max_width = $(window).width(); //rate1,rate2,rate3 三个比例中取最小的。 var rate1 = max_height / img.height; var rate2 = max_width / img.width; var rate3 = 1; var rate = Math.min(rate1, rate2, rate3); //等比例缩放 var imgHeight = img.height * rate; //获取图片高度 var imgWidth = img.width * rate; //获取图片宽度 var imgHtml = "<img src='" + resourcesUrl + "' width='" + imgWidth + "px' height='" + imgHeight + "px'/>"; //弹出层 if (resourcesType ==1 ) { layer.open({ type:1,//可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) shade: 0.6, // maxmin: true, anim: 2, title: false, // title: '图片预览',// title: false, area: ['auto', 'auto'], // skin: 'layui-layer-nobg', //没有背景色 shadeClose: true, content: imgHtml }); } } img.src = resourcesUrl; }
layui.layer 预览图片自适应大小 引入layer,给图片增加一个点击事件就OK了 var src = $(this).attr("src"); lookPicture(src,1); /** * layer 图片预览自适应 * @param resourcesUrl * @param resourcesType 传 1 就OK了 */ function lookPicture(resourcesUrl,resourcesType) { // resourcesUrl:接受的图片地址,resourcesType之前定义的数据类型(可省略) if (resourcesUrl == "") { layer.msg("没有发现图片!"); return; } var img = new Image(); img.onload = function () {//避免图片还未加载完成无法获取到图片的大小。 //避免图片太大,导致弹出展示超出了网页显示访问,所以图片大于浏览器时下窗口可视区域时,进行等比例缩小。 var max_height = $(window).height() - 100; var max_width = $(window).width(); //rate1,rate2,rate3 三个比例中取最小的。 var rate1 = max_height / img.height; var rate2 = max_width / img.width; var rate3 = 1; var rate = Math.min(rate1, rate2, rate3); //等比例缩放 var imgHeight = img.height * rate; //获取图片高度 var imgWidth = img.width * rate; //获取图片宽度 var imgHtml = "<img src='" + resourcesUrl + "' width='" + imgWidth + "px' height='" + imgHeight + "px'/>"; //弹出层 if (resourcesType ==1 ) { layer.open({ type:1,//可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层) shade: 0.6, // maxmin: true, anim: 2, title: false, // title: '图片预览',// title: false, area: ['auto', 'auto'], // skin: 'layui-layer-nobg', //没有背景色 shadeClose: true, content: imgHtml }); } } img.src = resourcesUrl; } -
 jquery.autocomplete 基本样式与使用方法 Jq.autocomplete 用法引入JS<script src='js/jquery.min.js?v=20220330' type='text/javascript'></script> <script src='js/jquery.autocomplete.min.js' type='text/javascript'></script>CSS样式/* //2022-03-30 AY input搜索插件 */ .autocomplete-suggestions { border: 1px solid #999; background: #FFF; overflow: auto;cursor: pointer } .autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden; } .autocomplete-selected { background: #F0F0F0; } .autocomplete-suggestions strong { font-weight: normal; color: #3399FF; }html与js <input type="text" id="title" /> <script> $("#title").autocomplete({ serviceUrl: 'index.php?m=bug&f=ajax&action=searchTitle', dataType:"json", type:"POST", deferRequestBy:200, }) </script> PHP代码 $queryKey = $postData->query; //获取关键字 $searchTitleList = "select title as value,id as data from table";//查询数据 $data = ['query' => $queryKey,'suggestions' => $searchTitleList]; //按格式返回 exit(json_encode($data,320));
jquery.autocomplete 基本样式与使用方法 Jq.autocomplete 用法引入JS<script src='js/jquery.min.js?v=20220330' type='text/javascript'></script> <script src='js/jquery.autocomplete.min.js' type='text/javascript'></script>CSS样式/* //2022-03-30 AY input搜索插件 */ .autocomplete-suggestions { border: 1px solid #999; background: #FFF; overflow: auto;cursor: pointer } .autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden; } .autocomplete-selected { background: #F0F0F0; } .autocomplete-suggestions strong { font-weight: normal; color: #3399FF; }html与js <input type="text" id="title" /> <script> $("#title").autocomplete({ serviceUrl: 'index.php?m=bug&f=ajax&action=searchTitle', dataType:"json", type:"POST", deferRequestBy:200, }) </script> PHP代码 $queryKey = $postData->query; //获取关键字 $searchTitleList = "select title as value,id as data from table";//查询数据 $data = ['query' => $queryKey,'suggestions' => $searchTitleList]; //按格式返回 exit(json_encode($data,320)); -
 基于layui Table的一个简单搜索功能,支持多条件搜索 给公司老系统开发功能,老系统的搜索模块需要提交整个页面,而且代码很乱配置很杂。于是基于layui Table自己手写了一个简单搜索功能,可以多条件搜索。就这样吧,记录一下,以后再优化。 # 获取用户列表 (可选,select下拉选项) $ulist = $this->administration->getUserListByValid("account as k,realname as v"); # 待搜索字段 $searchFields = [ ['text'=>'维修产品型号','field' => 'typeid','type' => 'input','values'=>''], ['text'=>'维修日期','field' => 'repair_time','type' => 'date','values'=>''], ['text'=>'维修处理状态','field' => 'state_text','type' => 'input','values'=>''], ['text'=>'更好材料型号','field' => 'change_typeid','type' => 'input','values'=>''], ['text'=>'维修联系人','field' => 'repair_name','type' => 'input','values'=>''], ['text'=>'维修联系人电话','field' => 'repair_phone','type' => 'input','values'=>''], ['text'=>'经办人','field' => 'repair_account','type' => 'select','values'=>$ulist], ['text'=>'费用','field' => 'repair_money','type' => 'input','values'=>''], ]; $optionHtml = ""; foreach ($searchFields as $field){ $optionHtml .= '<option value="'.$field['field'].'">'.$field['text'].'</option>'; }<div style="padding-top: 20px;text-align: center;display: none" id="searchBox"> <!-- $searchFields array 字段列表 text 展示文字 field 数据库字段 type 类型 input 输入 select 下拉选择 date日期选择 values 默认值 type为select时 values为数组 k=>v $optionHtml 下拉选择 搜索键 前端依赖 jquery 选择器 zui 表单样式 layui.laydate 日期选择模块 --> <div class="" style="max-width: 720px;margin: 0 auto"> <!-- 初始化第一个搜索条件 --> <div class="row searchBox searchBox_1" data-index="1"> <div class="col-xs-3"> <select class="form-control input-sm" id="field_1" onchange="ayFieldChange(1,this.value)"> <?php echo $optionHtml; ?> </select> </div> <div class="col-xs-2"> <select class="form-control input-sm" id="condition_1"> <option value="eq"> = </option><option value="gt"> > </option><option value="lt"> < </option><option value="elt"> <= </option> <option value="egt"> >= </option><option value="nq"> 不等于 </option><option value="%"> 包含 </option> </select> </div> <div class="col-xs-3" id="value_box_1"> <input type="text" class="form-control input-sm" id="value_1" placeholder=""> </div> <div class="col-xs-2"> <select class="form-control input-sm" id="where_1" onchange="ayWhereChange(1,this.value)"> <option value=""> 无更多条件 </option> <option value="and"> 并且 </option> <option value="or"> 或者 </option> </select> </div> <div class="col-xs-1"> <button class="searchBtn btn btn-sm btn-blue">搜索</button> </div> <div class="col-xs-1"> <button class="closesearchBtn btn btn-sm btn-blue">清空搜索</button> </div> </div> <script> let nextIndex = 2; // 下一个搜索条件下标 let searchFields = <?=json_encode($searchFields)?>; // 搜索字段数据 let optionHtml = '<?=$optionHtml?>'; // 搜索字段下拉option /** * 监听选中搜索字段 生成对应类型的输入框 * @param index * @param fieldValue */ function ayFieldChange(index,fieldValue){ for(var i = 0;i<searchFields.length;i++){ var tempFields = searchFields[i]; if(tempFields.field == fieldValue){ if(tempFields.type == "select"){ var inputHtml = "<select class='form-control input-sm' id='value_"+index+"'>"; for(var k=0;k<tempFields.values.length;k++){ inputHtml += "<option value='"+tempFields.values[k]['k']+"'>"+tempFields.values[k]['v']+"</option>"; } inputHtml += "</select>"; $("#value_box_"+index).html(inputHtml); }else if(tempFields.type == "date"){ var inputHtml = '<input type="text" class="form-control input-sm" id="value_'+index+'" placeholder="">'; $("#value_box_"+index).html(inputHtml); console.log("value_"+index); layui.laydate.render({ elem: "#value_"+index ,type: 'date' }); }else{ var inputHtml = '<input type="text" class="form-control input-sm" id="value_'+index+'" placeholder="">'; $("#value_box_"+index).html(inputHtml); } } } } /** * 添加搜索条件 * @param index * @param where */ function ayWhereChange(index,where){ if(index < nextIndex-1) return; if(where == "and" || where == "or"){ var html = '<div data-index="'+nextIndex+'" class="row searchBox searchBox_'+nextIndex+'">'+ '<div class="col-xs-3">' + '<select class="form-control input-sm" id="field_'+nextIndex+'" onchange="ayFieldChange('+nextIndex+',this.value)">' + optionHtml+ '</select></div>'+ '<div class="col-xs-2">'+ '<select class="form-control input-sm" id="condition_'+nextIndex+'"> '+ '<option value="eq"> = </option><option value="gt"> > </option><option value="lt"> < </option><option value="elt"> <= </option>'+ '<option value="egt"> >= </option><option value="nq"> 不等于 </option><option value="%"> 包含 </option>'+ '</select> </div>'+ '<div class="col-xs-3" id="value_box_'+nextIndex+'">'+ '<input type="text" class="form-control input-sm" id="value_'+nextIndex+'" placeholder="">'+ '</div>'+ '<div class="col-xs-2">'+ '<select class="form-control input-sm" id="where_'+nextIndex+'" onchange="ayWhereChange('+nextIndex+',this.value)">'+ ' <option value=""> 无更多条件 </option>'+ ' <option value="and"> 并且 </option>'+ ' <option value="or"> 或者 </option>'+ '</select>'+ ' </div>'+ '</div>'; nextIndex++; $(".searchBox_"+index).after(html) } } /** * 获取所有搜索条件 * @returns {any[]} */ function buildSearch(){ var searchBoxlist = $(".searchBox"); var where = new Array(); for (var i = 1;i<=searchBoxlist.length;i++){ var line = {}; line['field'] = $("#field_"+i).val() line['condition'] = $("#condition_"+i).val() line['value'] = $("#value_"+i).val()==undefined?"":$("#value_"+i).val() line['where'] = $("#where_"+i).val() where.push(line); if( line['where'] == "") break; } return where; } </script> </div> <!-- 搜索轮子 --> </div> <!-- --------------------- 搜索结束 --------------------- -->// 监听搜索 $(".searchBtn").click(function (){ var where = buildSearch(); table.reload('testReload', { page: { curr: 1 //重新从第 1 页开始 } ,where: { where } }); }) // 清空搜索 $(".closesearchBtn").click(function (){ table.reload('testReload', { page: { curr: 1 //重新从第 1 页开始 } ,where: [] }); }) /** * 构建where条件 * @param $where * @return string */ public function buildWhereSql($where){ $conditionChar = ["lt" => "<", "gt" => ">", "eq" => "=", "nq" => "<>", "egt" => ">=", "elt" => "<=",]; if(!$where){ return " 1 = 1 "; } $sql_str = ""; $next_where = ""; foreach ($where as $row){ if($next_where){ # 如果还有条件,使用上一次的连接条件 拼接SQL $sql_str .= " ".$next_where; } # 开始拼接where条件 $field = $row['field']; # 字段 $condition = $row['condition']; # 条件 $value = $row['value']; # 值 $s_str = " `$field` "; if($condition == "%"){ $s_str .= " like '%$value%'"; }else{ $zcahr = isset($conditionChar[$condition])?$conditionChar[$condition]:"="; $s_str .= " $zcahr '$value'"; } $next_where = $row['where']; $sql_str.=$s_str; if(empty($next_where)) break; } return $sql_str; }
基于layui Table的一个简单搜索功能,支持多条件搜索 给公司老系统开发功能,老系统的搜索模块需要提交整个页面,而且代码很乱配置很杂。于是基于layui Table自己手写了一个简单搜索功能,可以多条件搜索。就这样吧,记录一下,以后再优化。 # 获取用户列表 (可选,select下拉选项) $ulist = $this->administration->getUserListByValid("account as k,realname as v"); # 待搜索字段 $searchFields = [ ['text'=>'维修产品型号','field' => 'typeid','type' => 'input','values'=>''], ['text'=>'维修日期','field' => 'repair_time','type' => 'date','values'=>''], ['text'=>'维修处理状态','field' => 'state_text','type' => 'input','values'=>''], ['text'=>'更好材料型号','field' => 'change_typeid','type' => 'input','values'=>''], ['text'=>'维修联系人','field' => 'repair_name','type' => 'input','values'=>''], ['text'=>'维修联系人电话','field' => 'repair_phone','type' => 'input','values'=>''], ['text'=>'经办人','field' => 'repair_account','type' => 'select','values'=>$ulist], ['text'=>'费用','field' => 'repair_money','type' => 'input','values'=>''], ]; $optionHtml = ""; foreach ($searchFields as $field){ $optionHtml .= '<option value="'.$field['field'].'">'.$field['text'].'</option>'; }<div style="padding-top: 20px;text-align: center;display: none" id="searchBox"> <!-- $searchFields array 字段列表 text 展示文字 field 数据库字段 type 类型 input 输入 select 下拉选择 date日期选择 values 默认值 type为select时 values为数组 k=>v $optionHtml 下拉选择 搜索键 前端依赖 jquery 选择器 zui 表单样式 layui.laydate 日期选择模块 --> <div class="" style="max-width: 720px;margin: 0 auto"> <!-- 初始化第一个搜索条件 --> <div class="row searchBox searchBox_1" data-index="1"> <div class="col-xs-3"> <select class="form-control input-sm" id="field_1" onchange="ayFieldChange(1,this.value)"> <?php echo $optionHtml; ?> </select> </div> <div class="col-xs-2"> <select class="form-control input-sm" id="condition_1"> <option value="eq"> = </option><option value="gt"> > </option><option value="lt"> < </option><option value="elt"> <= </option> <option value="egt"> >= </option><option value="nq"> 不等于 </option><option value="%"> 包含 </option> </select> </div> <div class="col-xs-3" id="value_box_1"> <input type="text" class="form-control input-sm" id="value_1" placeholder=""> </div> <div class="col-xs-2"> <select class="form-control input-sm" id="where_1" onchange="ayWhereChange(1,this.value)"> <option value=""> 无更多条件 </option> <option value="and"> 并且 </option> <option value="or"> 或者 </option> </select> </div> <div class="col-xs-1"> <button class="searchBtn btn btn-sm btn-blue">搜索</button> </div> <div class="col-xs-1"> <button class="closesearchBtn btn btn-sm btn-blue">清空搜索</button> </div> </div> <script> let nextIndex = 2; // 下一个搜索条件下标 let searchFields = <?=json_encode($searchFields)?>; // 搜索字段数据 let optionHtml = '<?=$optionHtml?>'; // 搜索字段下拉option /** * 监听选中搜索字段 生成对应类型的输入框 * @param index * @param fieldValue */ function ayFieldChange(index,fieldValue){ for(var i = 0;i<searchFields.length;i++){ var tempFields = searchFields[i]; if(tempFields.field == fieldValue){ if(tempFields.type == "select"){ var inputHtml = "<select class='form-control input-sm' id='value_"+index+"'>"; for(var k=0;k<tempFields.values.length;k++){ inputHtml += "<option value='"+tempFields.values[k]['k']+"'>"+tempFields.values[k]['v']+"</option>"; } inputHtml += "</select>"; $("#value_box_"+index).html(inputHtml); }else if(tempFields.type == "date"){ var inputHtml = '<input type="text" class="form-control input-sm" id="value_'+index+'" placeholder="">'; $("#value_box_"+index).html(inputHtml); console.log("value_"+index); layui.laydate.render({ elem: "#value_"+index ,type: 'date' }); }else{ var inputHtml = '<input type="text" class="form-control input-sm" id="value_'+index+'" placeholder="">'; $("#value_box_"+index).html(inputHtml); } } } } /** * 添加搜索条件 * @param index * @param where */ function ayWhereChange(index,where){ if(index < nextIndex-1) return; if(where == "and" || where == "or"){ var html = '<div data-index="'+nextIndex+'" class="row searchBox searchBox_'+nextIndex+'">'+ '<div class="col-xs-3">' + '<select class="form-control input-sm" id="field_'+nextIndex+'" onchange="ayFieldChange('+nextIndex+',this.value)">' + optionHtml+ '</select></div>'+ '<div class="col-xs-2">'+ '<select class="form-control input-sm" id="condition_'+nextIndex+'"> '+ '<option value="eq"> = </option><option value="gt"> > </option><option value="lt"> < </option><option value="elt"> <= </option>'+ '<option value="egt"> >= </option><option value="nq"> 不等于 </option><option value="%"> 包含 </option>'+ '</select> </div>'+ '<div class="col-xs-3" id="value_box_'+nextIndex+'">'+ '<input type="text" class="form-control input-sm" id="value_'+nextIndex+'" placeholder="">'+ '</div>'+ '<div class="col-xs-2">'+ '<select class="form-control input-sm" id="where_'+nextIndex+'" onchange="ayWhereChange('+nextIndex+',this.value)">'+ ' <option value=""> 无更多条件 </option>'+ ' <option value="and"> 并且 </option>'+ ' <option value="or"> 或者 </option>'+ '</select>'+ ' </div>'+ '</div>'; nextIndex++; $(".searchBox_"+index).after(html) } } /** * 获取所有搜索条件 * @returns {any[]} */ function buildSearch(){ var searchBoxlist = $(".searchBox"); var where = new Array(); for (var i = 1;i<=searchBoxlist.length;i++){ var line = {}; line['field'] = $("#field_"+i).val() line['condition'] = $("#condition_"+i).val() line['value'] = $("#value_"+i).val()==undefined?"":$("#value_"+i).val() line['where'] = $("#where_"+i).val() where.push(line); if( line['where'] == "") break; } return where; } </script> </div> <!-- 搜索轮子 --> </div> <!-- --------------------- 搜索结束 --------------------- -->// 监听搜索 $(".searchBtn").click(function (){ var where = buildSearch(); table.reload('testReload', { page: { curr: 1 //重新从第 1 页开始 } ,where: { where } }); }) // 清空搜索 $(".closesearchBtn").click(function (){ table.reload('testReload', { page: { curr: 1 //重新从第 1 页开始 } ,where: [] }); }) /** * 构建where条件 * @param $where * @return string */ public function buildWhereSql($where){ $conditionChar = ["lt" => "<", "gt" => ">", "eq" => "=", "nq" => "<>", "egt" => ">=", "elt" => "<=",]; if(!$where){ return " 1 = 1 "; } $sql_str = ""; $next_where = ""; foreach ($where as $row){ if($next_where){ # 如果还有条件,使用上一次的连接条件 拼接SQL $sql_str .= " ".$next_where; } # 开始拼接where条件 $field = $row['field']; # 字段 $condition = $row['condition']; # 条件 $value = $row['value']; # 值 $s_str = " `$field` "; if($condition == "%"){ $s_str .= " like '%$value%'"; }else{ $zcahr = isset($conditionChar[$condition])?$conditionChar[$condition]:"="; $s_str .= " $zcahr '$value'"; } $next_where = $row['where']; $sql_str.=$s_str; if(empty($next_where)) break; } return $sql_str; } -

-
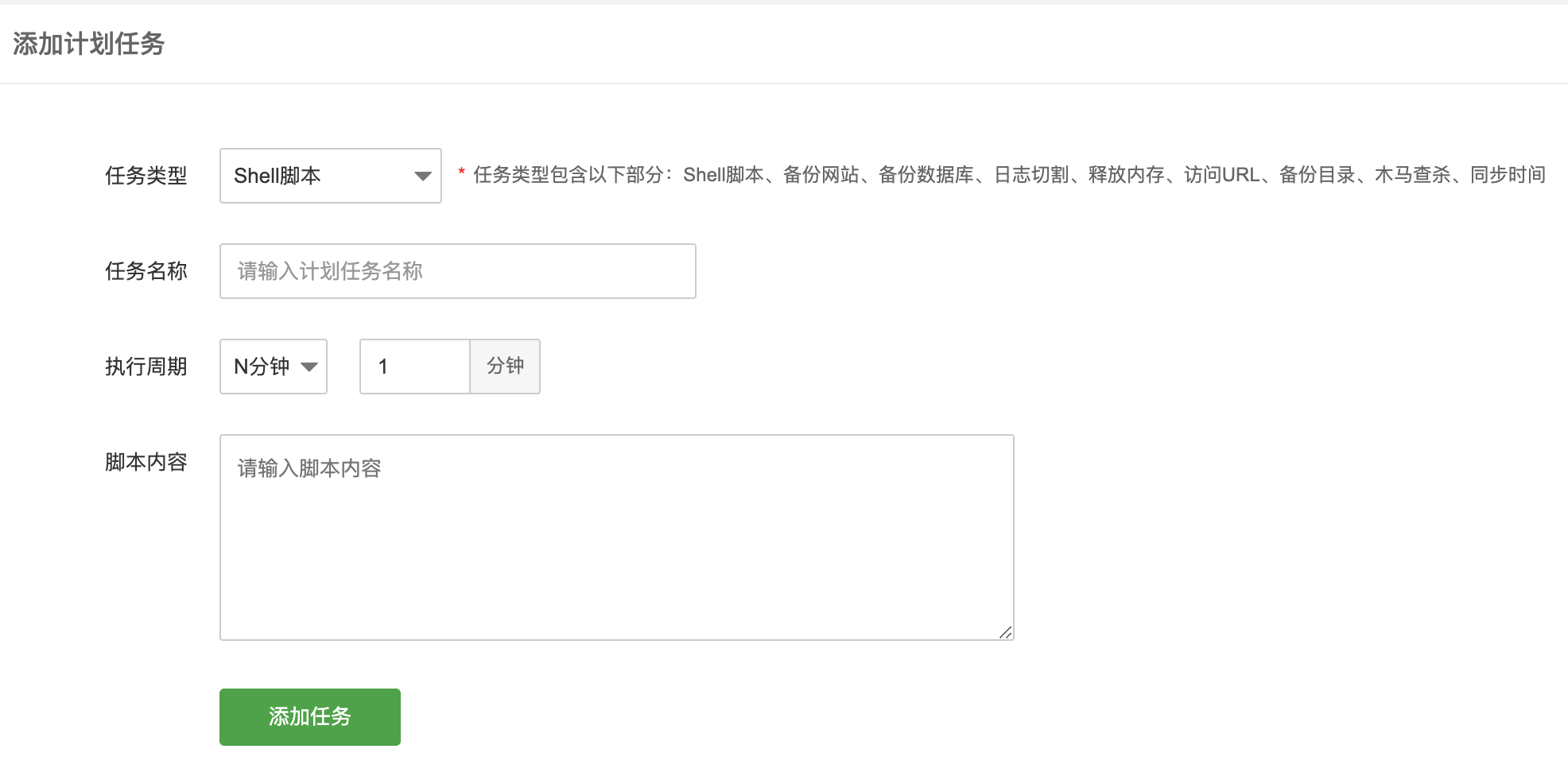
 宝塔设置秒级监控,10秒15秒30秒定时执行访问 宝塔最低只能设置1分钟监控,但是往往我们需要更高频率的监控,那么我们可以使用shell脚本实现这个功能。打开宝塔面板,点击【计划任务】任务类型:shell脚本任务名称:随便谢谢执行周期:【N分钟】 1脚本内容:#!/bin/bash step=10 #单位:秒;间隔的秒数,不能大于60。需要几秒监控就填几 for((i=0;i<60;i=(i+step)));do curl -s http://www.0en.cn/(你需要监控的地址) endDate=`date +"%Y-%m-%d %H:%M:%S"` echo "★[$endDate] Successful" echo "---------" sleep $step done; exit 0
宝塔设置秒级监控,10秒15秒30秒定时执行访问 宝塔最低只能设置1分钟监控,但是往往我们需要更高频率的监控,那么我们可以使用shell脚本实现这个功能。打开宝塔面板,点击【计划任务】任务类型:shell脚本任务名称:随便谢谢执行周期:【N分钟】 1脚本内容:#!/bin/bash step=10 #单位:秒;间隔的秒数,不能大于60。需要几秒监控就填几 for((i=0;i<60;i=(i+step)));do curl -s http://www.0en.cn/(你需要监控的地址) endDate=`date +"%Y-%m-%d %H:%M:%S"` echo "★[$endDate] Successful" echo "---------" sleep $step done; exit 0 -
 JS唤起Win10消息通知 // 判断浏览器是否支持唤醒 if (window.Notification) { let popNotice = () => { if (!Notification.permission === 'granted') return const notification = new Notification('阿巴阿巴', { body: '提示提示提示' }) // 点击通知的回调函数 notification.onclick = function () { window.open('https://baidu.com') notification.close() } } /* 授权过通知 */ if (Notification.permission === 'granted') { popNotice() } else { /* 未授权,先询问授权 */ Notification.requestPermission(function (permission) { popNotice() }) } }
JS唤起Win10消息通知 // 判断浏览器是否支持唤醒 if (window.Notification) { let popNotice = () => { if (!Notification.permission === 'granted') return const notification = new Notification('阿巴阿巴', { body: '提示提示提示' }) // 点击通知的回调函数 notification.onclick = function () { window.open('https://baidu.com') notification.close() } } /* 授权过通知 */ if (Notification.permission === 'granted') { popNotice() } else { /* 未授权,先询问授权 */ Notification.requestPermission(function (permission) { popNotice() }) } }