搜索到
42
篇与
技术分享
的结果
-
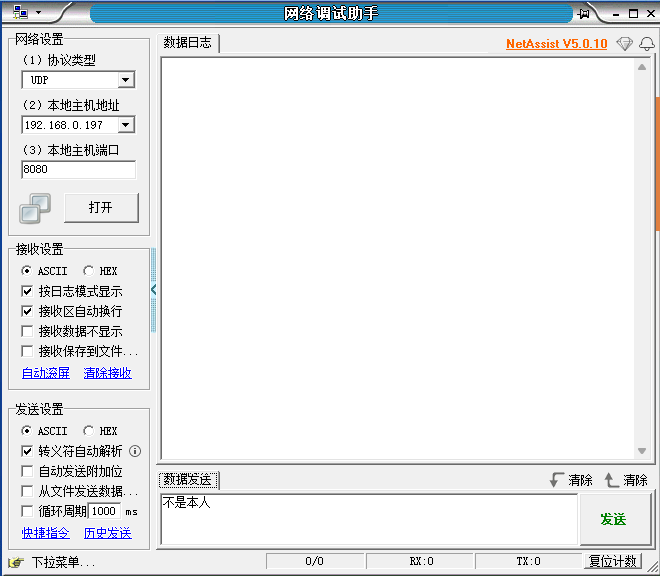
 windows 网络调试助手V5 网络调试助手是集TCP/UDP服务端+客户端于一体的网络调试工具,是网络应用开发及调试中常用必备的专业工具,可以帮助网络应用设计、开发、测试 人员检查所开发的网络应用软硬件的数据收发状况,提高开发的速度。该软件界面精美,实用性强,可以帮助网络应用设计、开发、测试人员检查所开发的网络应用软硬件的数据收发状况,提高开发的速度,成为您的TCP/UDP应用的开发助手。是网络应用开发及调试中常用必备的专业工具。如何使用网络调试助手调试TCP?一、TCP服务端1、TCP跟UDP不一样,TCP必须先建立服务端,然后客户端才能去连服务端。在这里我们选择协议类型为TCP Server。2、然后是服务端所在的IP地址,如下图所示输入,该工具会自动识别到本地IP地址。3、端口号我们在这里选择8080,如果选择其他的端口号,在建立客户端时要保持一致。4、然后点击“连接”按钮即可建立服务端,接下来就待客户端来连接。二、TCP客户端1、接下来就是建立客户端了,协议类型选择“TCP Client”,如下图所示。2、服务器IP地址这里是要填写我们要连接到的服务器端的IP地址。3、然后是服务器的端口号,必须要跟前面设置服务器时一致。4、点击“连接”按扭即可发起连接,如果连接成功,该按钮将成“断开”字样。三、收发测试1、然后就可以随便发数据了,在客户端输入数据,点击发送,数据就可以传输到服务端了。2、服务器也类似操作,不过服务端可以选择发送数据给特定的对象或者所有连到服务器上的客户端。高速下载隐藏内容,请前往内页查看详情{lamp/}
windows 网络调试助手V5 网络调试助手是集TCP/UDP服务端+客户端于一体的网络调试工具,是网络应用开发及调试中常用必备的专业工具,可以帮助网络应用设计、开发、测试 人员检查所开发的网络应用软硬件的数据收发状况,提高开发的速度。该软件界面精美,实用性强,可以帮助网络应用设计、开发、测试人员检查所开发的网络应用软硬件的数据收发状况,提高开发的速度,成为您的TCP/UDP应用的开发助手。是网络应用开发及调试中常用必备的专业工具。如何使用网络调试助手调试TCP?一、TCP服务端1、TCP跟UDP不一样,TCP必须先建立服务端,然后客户端才能去连服务端。在这里我们选择协议类型为TCP Server。2、然后是服务端所在的IP地址,如下图所示输入,该工具会自动识别到本地IP地址。3、端口号我们在这里选择8080,如果选择其他的端口号,在建立客户端时要保持一致。4、然后点击“连接”按钮即可建立服务端,接下来就待客户端来连接。二、TCP客户端1、接下来就是建立客户端了,协议类型选择“TCP Client”,如下图所示。2、服务器IP地址这里是要填写我们要连接到的服务器端的IP地址。3、然后是服务器的端口号,必须要跟前面设置服务器时一致。4、点击“连接”按扭即可发起连接,如果连接成功,该按钮将成“断开”字样。三、收发测试1、然后就可以随便发数据了,在客户端输入数据,点击发送,数据就可以传输到服务端了。2、服务器也类似操作,不过服务端可以选择发送数据给特定的对象或者所有连到服务器上的客户端。高速下载隐藏内容,请前往内页查看详情{lamp/} -

-

-
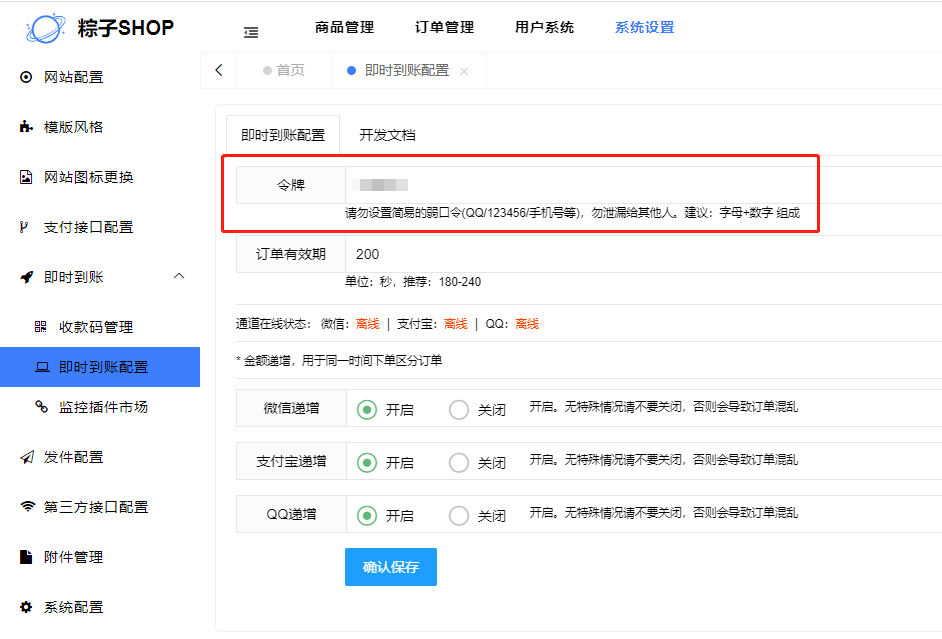
 粽子SHOP微信即时到账工具V2(3.0.0.47) 之前的插件版本(http://www.0en.cn/archives/25.html)有人反映已失效,本工具基于微信3.0.0.47版本(下载文件中已附带)如果之前使用插件版本的只需要更换成本软件即可。新手使用教程{callout color="#1241ce"}第一步,在 即时到账配置 中设置好令牌。建议:数字 + 字母 组成{/callout}{callout color="#1241ce"}第二步,下载打开软件,输入网站与token进入软件后启动微信。{/callout}{callout color="#1241ce"}第三步,在后台 即时到账 下的 收款码管理 中,上传收款码{/callout}收款码类型:微信二维码金额:可以留空。如果二维码设置了金额,就填设置的金额二维码地址:上传二维码后系统自动填写二维码内容:可以在第三方平台(黄色的按钮)解析后填进去收款人姓名:留空收款人账户:留空{callout color="#1241ce"}第四步,在后台 支付接口配置 中,将 微信通道 设置为 本系统即时到账 {/callout}配置完成,去创建订单试试吧{lamp/}下载地址隐藏内容,请前往内页查看详情{lamp/}
粽子SHOP微信即时到账工具V2(3.0.0.47) 之前的插件版本(http://www.0en.cn/archives/25.html)有人反映已失效,本工具基于微信3.0.0.47版本(下载文件中已附带)如果之前使用插件版本的只需要更换成本软件即可。新手使用教程{callout color="#1241ce"}第一步,在 即时到账配置 中设置好令牌。建议:数字 + 字母 组成{/callout}{callout color="#1241ce"}第二步,下载打开软件,输入网站与token进入软件后启动微信。{/callout}{callout color="#1241ce"}第三步,在后台 即时到账 下的 收款码管理 中,上传收款码{/callout}收款码类型:微信二维码金额:可以留空。如果二维码设置了金额,就填设置的金额二维码地址:上传二维码后系统自动填写二维码内容:可以在第三方平台(黄色的按钮)解析后填进去收款人姓名:留空收款人账户:留空{callout color="#1241ce"}第四步,在后台 支付接口配置 中,将 微信通道 设置为 本系统即时到账 {/callout}配置完成,去创建订单试试吧{lamp/}下载地址隐藏内容,请前往内页查看详情{lamp/} -
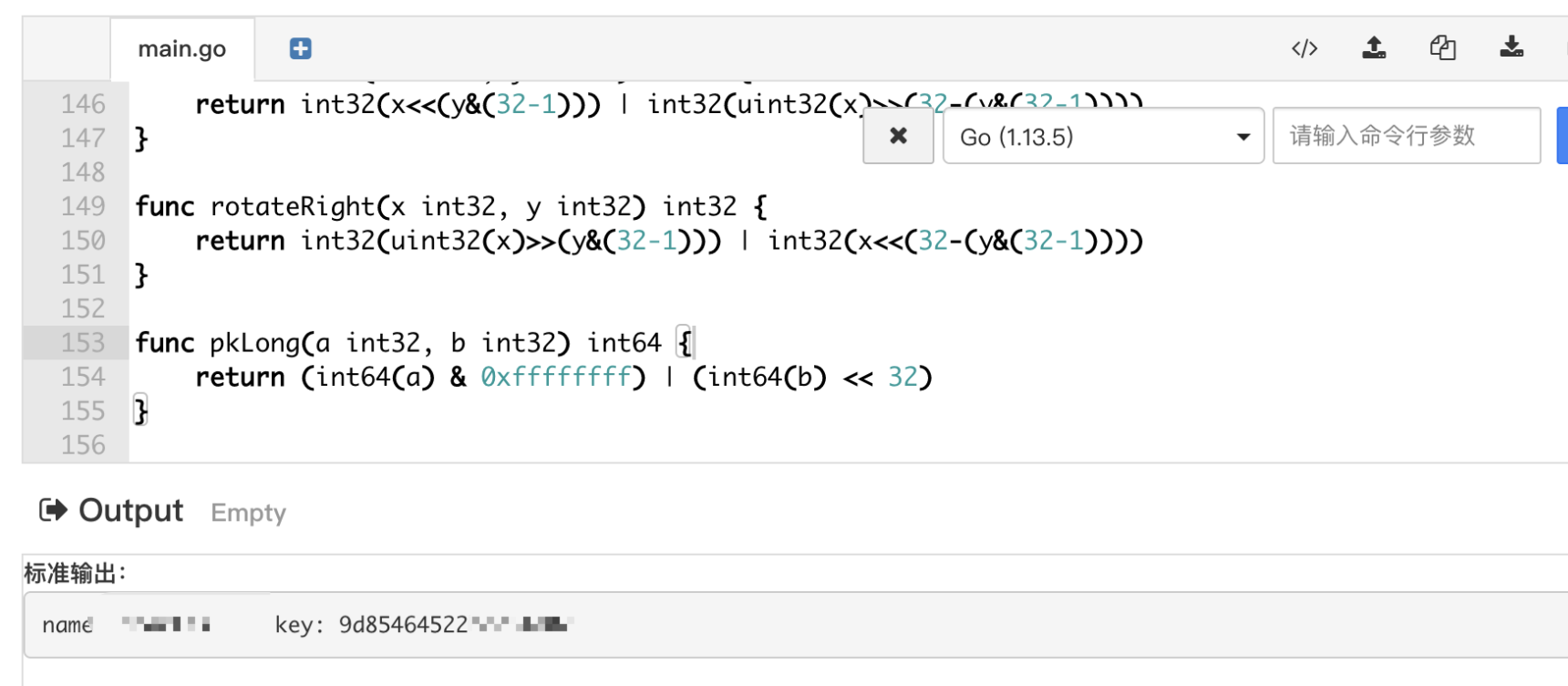
 Window/Mac 抓包工具 Charles 正版激活/使用教程 下载安装官方下载地址:https://www.charlesproxy.com/download/当前最新的还是4.X版本的。激活默认情况下,30天内不激活也是可以正常使用的。激活码有以下几种方式获取:golang代码,也可以找个在线运行的网站执行( https://www.bejson.com/runcode/golang/ )把里面的0en换成你自己的名字package main import ( "bytes" "encoding/binary" "fmt" "math/rand" "time" ) const ( rounds = 12 roundKeys = 2 * (rounds + 1) ) func main() { rand.Seed(time.Now().UnixNano()) name := "0en" fmt.Println("name:", name, " key:", crack(name)) } func crack(text string) string { name := []byte(text) length := len(name) + 4 padded := ((-length) & (8 - 1)) + length bs := make([]byte, 4) binary.BigEndian.PutUint32(bs, uint32(len(name))) buff := bytes.Buffer{} buff.Write(bs) buff.Write(name) var ckName int64 = 0x7a21c951691cd470 var ckKey int64 = -5408575981733630035 ck := newCkCipher(ckName) outBuff := bytes.Buffer{} for i := 0; i < padded; i += 8 { bf := buff.Bytes()[i : i+8] buf := bytes.NewBuffer(bf) var nowVar int64 if err := binary.Read(buf, binary.BigEndian, &nowVar); err != nil { panic(err) } dd := ck.encrypt(nowVar) outBuff.WriteByte(byte(dd >> 56)) outBuff.WriteByte(byte(dd >> 48)) outBuff.WriteByte(byte(dd >> 40)) outBuff.WriteByte(byte(dd >> 32)) outBuff.WriteByte(byte(dd >> 24)) outBuff.WriteByte(byte(dd >> 16)) outBuff.WriteByte(byte(dd >> 8)) outBuff.WriteByte(byte(dd)) } var n int32 for _, b := range outBuff.Bytes() { n = rotateLeft(n^int32(int8(b)), 0x3) } prefix:= n ^ 0x54882f8a suffix:=rand.Int31() in := int64(prefix) << 32 s := int64(suffix) switch suffix >> 16 { case 0x0401: case 0x0402: case 0x0403: in |= s break default: in |= 0x01000000 | (s & 0xffffff) break } out := newCkCipher(ckKey).decrypt(in) var n2 int64 for i := 56; i >= 0; i -= 8 { n2 ^= int64((uint64(in) >> i) & 0xff) } vv := int32(n2 & 0xff) if vv < 0 { vv = -vv } return fmt.Sprintf("%02x%016x", vv, uint64(out)) } type ckCipher struct { rk [roundKeys]int32 } func newCkCipher(ckKey int64) ckCipher { ck := ckCipher{} var ld [2]int32 ld[0] = int32(ckKey) ld[1] = int32(uint64(ckKey) >> 32) ck.rk[0] = -1209970333 for i := 1; i < roundKeys; i++ { ck.rk[i] = ck.rk[i-1] + -1640531527 } var a, b int32 var i, j int for k := 0; k < 3*roundKeys; k++ { ck.rk[i] = rotateLeft(ck.rk[i]+(a+b), 3) a = ck.rk[i] ld[j] = rotateLeft(ld[j]+(a+b), a+b) b = ld[j] i = (i + 1) % roundKeys j = (j + 1) % 2 } return ck } func (ck ckCipher) encrypt(in int64) int64 { a := int32(in) + ck.rk[0] b := int32(uint64(in)>>32) + ck.rk[1] for r := 1; r <= rounds; r++ { a = rotateLeft(a^b, b) + ck.rk[2*r] b = rotateLeft(b^a, a) + ck.rk[2*r+1] } return pkLong(a, b) } func (ck ckCipher) decrypt(in int64) int64 { a := int32(in) b := int32(uint64(in) >> 32) for i := rounds; i > 0; i-- { b = rotateRight(b-ck.rk[2*i+1], a) ^ a a = rotateRight(a-ck.rk[2*i], b) ^ b } b -= ck.rk[1] a -= ck.rk[0] return pkLong(a, b) } func rotateLeft(x int32, y int32) int32 { return int32(x<<(y&(32-1))) | int32(uint32(x)>>(32-(y&(32-1)))) } func rotateRight(x int32, y int32) int32 { return int32(uint32(x)>>(y&(32-1))) | int32(x<<(32-(y&(32-1)))) } func pkLong(a int32, b int32) int64 { return (int64(a) & 0xffffffff) | (int64(b) << 32) }注册码 生成成功然后打开软件,help/register 注册就ok了。安装根证书:https出现unknown处理配置SSL代理:首先在charles的 Proxy选项选择SSL Proxy Settings:其他常见问题:https://blog.csdn.net/m0_58095675/article/details/126456000https://blog.csdn.net/gongzi2311/article/details/135755715
Window/Mac 抓包工具 Charles 正版激活/使用教程 下载安装官方下载地址:https://www.charlesproxy.com/download/当前最新的还是4.X版本的。激活默认情况下,30天内不激活也是可以正常使用的。激活码有以下几种方式获取:golang代码,也可以找个在线运行的网站执行( https://www.bejson.com/runcode/golang/ )把里面的0en换成你自己的名字package main import ( "bytes" "encoding/binary" "fmt" "math/rand" "time" ) const ( rounds = 12 roundKeys = 2 * (rounds + 1) ) func main() { rand.Seed(time.Now().UnixNano()) name := "0en" fmt.Println("name:", name, " key:", crack(name)) } func crack(text string) string { name := []byte(text) length := len(name) + 4 padded := ((-length) & (8 - 1)) + length bs := make([]byte, 4) binary.BigEndian.PutUint32(bs, uint32(len(name))) buff := bytes.Buffer{} buff.Write(bs) buff.Write(name) var ckName int64 = 0x7a21c951691cd470 var ckKey int64 = -5408575981733630035 ck := newCkCipher(ckName) outBuff := bytes.Buffer{} for i := 0; i < padded; i += 8 { bf := buff.Bytes()[i : i+8] buf := bytes.NewBuffer(bf) var nowVar int64 if err := binary.Read(buf, binary.BigEndian, &nowVar); err != nil { panic(err) } dd := ck.encrypt(nowVar) outBuff.WriteByte(byte(dd >> 56)) outBuff.WriteByte(byte(dd >> 48)) outBuff.WriteByte(byte(dd >> 40)) outBuff.WriteByte(byte(dd >> 32)) outBuff.WriteByte(byte(dd >> 24)) outBuff.WriteByte(byte(dd >> 16)) outBuff.WriteByte(byte(dd >> 8)) outBuff.WriteByte(byte(dd)) } var n int32 for _, b := range outBuff.Bytes() { n = rotateLeft(n^int32(int8(b)), 0x3) } prefix:= n ^ 0x54882f8a suffix:=rand.Int31() in := int64(prefix) << 32 s := int64(suffix) switch suffix >> 16 { case 0x0401: case 0x0402: case 0x0403: in |= s break default: in |= 0x01000000 | (s & 0xffffff) break } out := newCkCipher(ckKey).decrypt(in) var n2 int64 for i := 56; i >= 0; i -= 8 { n2 ^= int64((uint64(in) >> i) & 0xff) } vv := int32(n2 & 0xff) if vv < 0 { vv = -vv } return fmt.Sprintf("%02x%016x", vv, uint64(out)) } type ckCipher struct { rk [roundKeys]int32 } func newCkCipher(ckKey int64) ckCipher { ck := ckCipher{} var ld [2]int32 ld[0] = int32(ckKey) ld[1] = int32(uint64(ckKey) >> 32) ck.rk[0] = -1209970333 for i := 1; i < roundKeys; i++ { ck.rk[i] = ck.rk[i-1] + -1640531527 } var a, b int32 var i, j int for k := 0; k < 3*roundKeys; k++ { ck.rk[i] = rotateLeft(ck.rk[i]+(a+b), 3) a = ck.rk[i] ld[j] = rotateLeft(ld[j]+(a+b), a+b) b = ld[j] i = (i + 1) % roundKeys j = (j + 1) % 2 } return ck } func (ck ckCipher) encrypt(in int64) int64 { a := int32(in) + ck.rk[0] b := int32(uint64(in)>>32) + ck.rk[1] for r := 1; r <= rounds; r++ { a = rotateLeft(a^b, b) + ck.rk[2*r] b = rotateLeft(b^a, a) + ck.rk[2*r+1] } return pkLong(a, b) } func (ck ckCipher) decrypt(in int64) int64 { a := int32(in) b := int32(uint64(in) >> 32) for i := rounds; i > 0; i-- { b = rotateRight(b-ck.rk[2*i+1], a) ^ a a = rotateRight(a-ck.rk[2*i], b) ^ b } b -= ck.rk[1] a -= ck.rk[0] return pkLong(a, b) } func rotateLeft(x int32, y int32) int32 { return int32(x<<(y&(32-1))) | int32(uint32(x)>>(32-(y&(32-1)))) } func rotateRight(x int32, y int32) int32 { return int32(uint32(x)>>(y&(32-1))) | int32(x<<(32-(y&(32-1)))) } func pkLong(a int32, b int32) int64 { return (int64(a) & 0xffffffff) | (int64(b) << 32) }注册码 生成成功然后打开软件,help/register 注册就ok了。安装根证书:https出现unknown处理配置SSL代理:首先在charles的 Proxy选项选择SSL Proxy Settings:其他常见问题:https://blog.csdn.net/m0_58095675/article/details/126456000https://blog.csdn.net/gongzi2311/article/details/135755715 -

-

-
 Vue3 将字符串下载为txt文件 vue 前端有一段字符串,然后点击按钮,将字符串保存到 txt 文件下载到电脑。首先需要安装一下依赖:npm install file-saver --save安装完成,在需要下载txt文件的页面引入一下库import { saveAs } from 'file-saver';点击按钮执行下面保存 txt 文件的代码:downloadTxt() { let str = 'Vue字符串保存到txt文件下载到电脑案例' let strData = new Blob([str], { type: 'text/plain;charset=utf-8' }); saveAs(strData, "测试文件下载.txt"); },
Vue3 将字符串下载为txt文件 vue 前端有一段字符串,然后点击按钮,将字符串保存到 txt 文件下载到电脑。首先需要安装一下依赖:npm install file-saver --save安装完成,在需要下载txt文件的页面引入一下库import { saveAs } from 'file-saver';点击按钮执行下面保存 txt 文件的代码:downloadTxt() { let str = 'Vue字符串保存到txt文件下载到电脑案例' let strData = new Blob([str], { type: 'text/plain;charset=utf-8' }); saveAs(strData, "测试文件下载.txt"); }, -
 html好看的表格样式 html好看的表格样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 2px;padding: 10px 1em;color: #aa4c00;background: #ffe0b2;border-top-left-radius: 10px;border-top-right-radius: 10px;"> 新手入门,煮菜教程 </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 面包塔 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:牛油果、蔬菜、鸡蛋、全麦面包、酸奶 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p hm_fix="299:422"> 做法:1、鸡蛋水煮熟;2、牛油果去核,加入柠檬汁和少许盐,打成泥;3、将牛油果泥涂抹在面包片上,再放上切片的鸡蛋和蔬菜;4、浇上酸奶或者少量花生酱即可。 </p> </section> </section> </section> <section class="box-edit"> <section class="assistant" style="display: flex;justify-content: space-between;align-items: flex-end;"> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 鸡胸肉 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:蔬菜、鸡蛋、紫薯、鸡胸肉、坚果 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p> 做法:1、紫薯蒸熟压成泥;2、蔬菜切成合适大小;3、鸡胸肉无油煎好,切小块;4、挤上柠檬汁,加入少量橄榄油,胡椒粉、盐搅拌均匀;5、撒上一把坚果即可。 </p> </section> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table" style="font-size: 14px; table-layout: fixed; min-width: auto; width: 100%;"> <thead> <tr class="firstRow"> <th colspan="2" style="background-color:#f5f5f5; border:1px solid #ddd; color:#666; font-size:16px; height:31px; padding:8px; text-align:center"> 商品参数 </th> </tr> </thead> <tbody> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头品牌 </td> <td style="word-break: break-all; padding: 5px 10px; border: 1px solid #DDD;"> Canon/佳能 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 全画幅 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 支持 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 拍摄场景 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 人物 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头滤镜尺寸 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 82mm </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 焦距 </td> <td colspan="1" rowspan="1" style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 24-70mm </td> </tr> </tbody> </table> </section> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: left;"> <section style="display: flex;justify-content: flex-start;align-items: flex-end;"> <section style="display: inline-block;margin-top: 1em;"> <section style="border: 1px solid #a57548;padding:4px 1em;border-top-left-radius: 8px;border-top-right-radius: 8px;border-bottom: none;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 1.5px;padding: 0px 0em;color: #a57548;font-weight: bold;"> 美式沙拉 </section> <section class="diybrush" data-brushtype="text" style="font-size: 12px;letter-spacing: 1px;padding: 0px 0em;color: #926b49;"> AMERICAN SALAD </section> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top-right-radius: 10px;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">材料</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Material</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 土豆、苹果、鸡肉、药芹、核桃、生菜叶、色拉油沙司、鲜奶油、糖粉、胡椒粉。 </p> </section> </section> </section> <section class="box-edit"> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;" hm_fix="344:553"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">工具</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Kitchenware</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 便当盒、水果刀、水果甩干机、鸡蛋切片器 </p> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">制作</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Making</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 1、将土豆蒸熟去皮,鸡肉煮熟,核桃去皮; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 2、加胡椒粉、鲜奶油、糖粉、色拉油沙司拌匀; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 3、将生菜叶平铺在小盘里,上面放拌好的苹果色拉。 </p> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table table-hover table-bordered table-striped table-condensed"> <tbody> <tr class="ue-table-interlace-color-single firstRow"> <th style="border-color: rgb(18, 150, 219); background-color: rgb(18, 150, 219); text-align: center; color: rgb(255, 255, 255);" rowspan="1" colspan="4"> <span style="color: #FFFFFF;">普通表格</span><br/> </th> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 姓名 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 年龄 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 学历 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 性别 </td> </tr> <tr class="ue-table-interlace-color-single"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 小明<br/> </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 23 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 男 </td> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 小红 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 22 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="163"> 女 </td> </tr> </tbody> </table> </section> <p> <br/> </p> </body> </html>
html好看的表格样式 html好看的表格样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 2px;padding: 10px 1em;color: #aa4c00;background: #ffe0b2;border-top-left-radius: 10px;border-top-right-radius: 10px;"> 新手入门,煮菜教程 </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 面包塔 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:牛油果、蔬菜、鸡蛋、全麦面包、酸奶 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p hm_fix="299:422"> 做法:1、鸡蛋水煮熟;2、牛油果去核,加入柠檬汁和少许盐,打成泥;3、将牛油果泥涂抹在面包片上,再放上切片的鸡蛋和蔬菜;4、浇上酸奶或者少量花生酱即可。 </p> </section> </section> </section> <section class="box-edit"> <section class="assistant" style="display: flex;justify-content: space-between;align-items: flex-end;"> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 鸡胸肉 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:蔬菜、鸡蛋、紫薯、鸡胸肉、坚果 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p> 做法:1、紫薯蒸熟压成泥;2、蔬菜切成合适大小;3、鸡胸肉无油煎好,切小块;4、挤上柠檬汁,加入少量橄榄油,胡椒粉、盐搅拌均匀;5、撒上一把坚果即可。 </p> </section> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table" style="font-size: 14px; table-layout: fixed; min-width: auto; width: 100%;"> <thead> <tr class="firstRow"> <th colspan="2" style="background-color:#f5f5f5; border:1px solid #ddd; color:#666; font-size:16px; height:31px; padding:8px; text-align:center"> 商品参数 </th> </tr> </thead> <tbody> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头品牌 </td> <td style="word-break: break-all; padding: 5px 10px; border: 1px solid #DDD;"> Canon/佳能 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 全画幅 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 支持 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 拍摄场景 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 人物 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头滤镜尺寸 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 82mm </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 焦距 </td> <td colspan="1" rowspan="1" style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 24-70mm </td> </tr> </tbody> </table> </section> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: left;"> <section style="display: flex;justify-content: flex-start;align-items: flex-end;"> <section style="display: inline-block;margin-top: 1em;"> <section style="border: 1px solid #a57548;padding:4px 1em;border-top-left-radius: 8px;border-top-right-radius: 8px;border-bottom: none;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 1.5px;padding: 0px 0em;color: #a57548;font-weight: bold;"> 美式沙拉 </section> <section class="diybrush" data-brushtype="text" style="font-size: 12px;letter-spacing: 1px;padding: 0px 0em;color: #926b49;"> AMERICAN SALAD </section> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top-right-radius: 10px;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">材料</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Material</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 土豆、苹果、鸡肉、药芹、核桃、生菜叶、色拉油沙司、鲜奶油、糖粉、胡椒粉。 </p> </section> </section> </section> <section class="box-edit"> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;" hm_fix="344:553"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">工具</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Kitchenware</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 便当盒、水果刀、水果甩干机、鸡蛋切片器 </p> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">制作</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Making</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 1、将土豆蒸熟去皮,鸡肉煮熟,核桃去皮; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 2、加胡椒粉、鲜奶油、糖粉、色拉油沙司拌匀; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 3、将生菜叶平铺在小盘里,上面放拌好的苹果色拉。 </p> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table table-hover table-bordered table-striped table-condensed"> <tbody> <tr class="ue-table-interlace-color-single firstRow"> <th style="border-color: rgb(18, 150, 219); background-color: rgb(18, 150, 219); text-align: center; color: rgb(255, 255, 255);" rowspan="1" colspan="4"> <span style="color: #FFFFFF;">普通表格</span><br/> </th> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 姓名 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 年龄 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 学历 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 性别 </td> </tr> <tr class="ue-table-interlace-color-single"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 小明<br/> </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 23 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 男 </td> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 小红 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 22 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="163"> 女 </td> </tr> </tbody> </table> </section> <p> <br/> </p> </body> </html> -
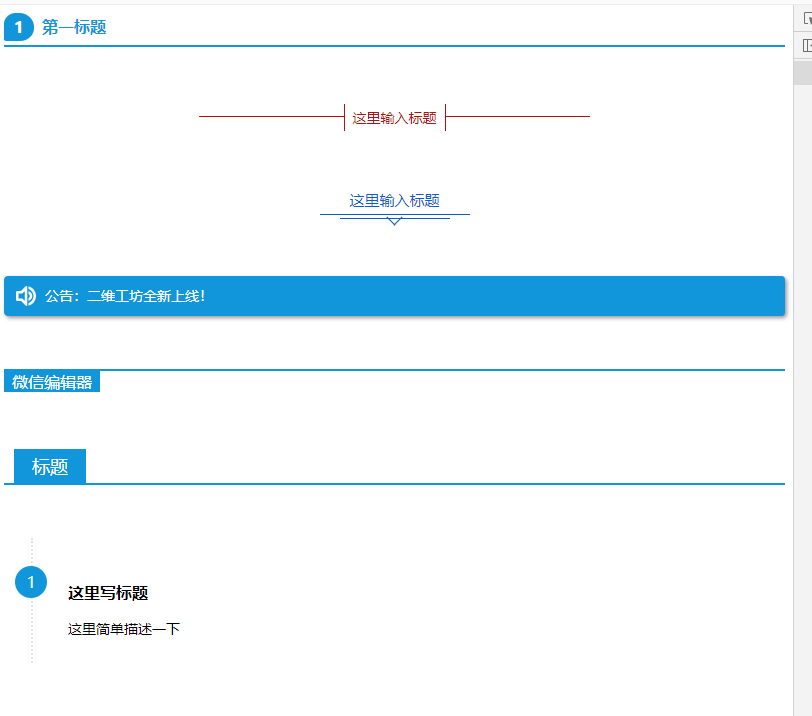
 html好看的标题样式代码 html好看的标题样式代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <h2 style="margin: 8px 0px 0px; padding: 0px; font-weight: bold; font-size: 16px; line-height: 28px; max-width: 100%; color: rgb(18, 150, 219); min-height: 32px; border-bottom: 2px solid rgb(18, 150, 219); text-align: justify; border-top-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219);"> <span class="autonum" placeholder="1" style="background-color: #1296DB; border-radius: 80% 100% 90% 20%; color: #FFFFFF; display: block; float: left; line-height: 20px; margin: 0px 8px 0px 0px; max-width: 100%; padding: 4px 10px; word-wrap: break-word !important;">1</span><strong class="diybrush" data-brushtype="text" style="border-color: rgb(18, 150, 219);">第一标题</strong> </h2> </section> <p> <br/> </p> <section class="diy-editor"> <section style=" width: 50%; margin: 2em auto 0px; padding: 0.5em 0px; border-top: 1px solid rgb(173, 18, 14); display: block; color: rgb(166, 166, 166); box-sizing: border-box;"> <section style="margin-top:-1em;text-align:center;padding:0;line-height:1em;box-sizing:border-box"> <span style="color: #AD120E; font-size: 14px; font-style: normal; padding: 4px 8px; text-align: center; height: 18px; border-left: 1px solid #AD120E; border-right: 1px solid #AD120E; background-color: #FFFFFF; border-bottom-color: #AD120E; border-top-color: #AD120E;">这里输入标题</span> </section> <section style=" width:0;height:0;clear:both"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="max-width:100%;line-height:25px;text-align:center"> <section style="margin-bottom: -10px; padding-right: 20px; padding-bottom: 0px; padding-left: 20px; box-sizing: border-box; display: inline-block; border-bottom: 1px solid rgb(17, 90, 201);"> <section style="margin-bottom: -5px; padding-right: 10px; padding-bottom: 5px; padding-left: 10px; box-sizing: border-box; border-bottom: 1px solid rgb(17, 90, 201); font-size: 15px; color: rgb(51, 51, 51);"> <p style="margin: 0px; padding: 0px; color: rgb(17, 90, 201); border-color: rgb(17, 90, 201);"> 这里输入标题 </p> </section> </section> <section style="margin: 0px auto; max-width: 100%; width: 11px; height: 11px; border-right: 1px solid rgb(17, 90, 201); border-bottom: 1px solid rgb(17, 90, 201); transform: rotate(45deg); box-sizing: border-box;"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal; border-style: none none none solid; border-color: rgb(18, 150, 219); padding: 10px 2px; font-size: 14px; line-height: 20px; font-family: arial, helvetica, sans-serif; color: rgb(255, 255, 255); border-radius: 4px; box-shadow: rgb(153, 153, 153) 2px 2px 4px; border-left-width: 10px; background-color: rgb(18, 150, 219);"> <section style="display: inline-block; border-color: rgb(18, 150, 219); color: inherit;"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="20" height="20" viewbox="0 0 32 32" style="vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <path fill="#fff" d="M19.998 31.469v-4.209c4.648-1.651 7.996-6.044 7.996-11.26 0-5.214-3.348-9.608-7.996-11.26v-4.209c6.893 1.78 11.994 8.019 11.994 15.469s-5.101 13.69-11.994 15.469zM16 31.992l-7.996-7.996h-5.997c-1.105 0-1.999-0.894-1.999-1.999v-11.994c0-1.105 0.894-1.999 1.999-1.999h5.997l7.996-7.996c0 0 1.999-0.25 1.999 1.999 0 4.556 0 23.878 0 27.986 0 2.249-1.999 1.999-1.999 1.999zM14.001 8.004l-3.998 3.998h-5.997v7.996h5.997l3.998 3.998v-15.992zM25.995 16c0 3.721-2.553 6.821-5.997 7.713v-4.269c1.191-0.693 1.999-1.968 1.999-3.444s-0.808-2.751-1.999-3.444v-4.269c3.444 0.892 5.997 3.992 5.997 7.713z" style="border-color: rgb(255, 255, 255); color: inherit;"></path> </svg> </section> <section style="padding: 0px; margin: 0px 0px 0px 5px; line-height: 20px; display: inline-block; vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <p style="padding: 0px; margin: 0px; border-color: rgb(18, 150, 219); color: inherit;" class="diybrush" data-brushtype="text"> 公告:二维工坊全新上线! </p> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <fieldset style="clear: both; padding: 0px; border: 0px none; margin: 1em 0px 0.5em;"> <section style="border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); font-size: 1em; font-weight: inherit; text-decoration: inherit; color: rgb(255, 255, 255); box-sizing: border-box;"> <section class="diybrush" style="padding: 0px 0.5em; background-color: rgb(18, 150, 219); display: inline-block; font-size: 16px; color: rgb(255, 255, 255);" data-brushtype="text"> 微信编辑器 </section> </section> </fieldset> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal;border: none;border-style: none;" class="p_variable_border"> <section style="font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);" class="p_variable_color"> <section style="display: inline-block; font-size: 1em; font-family: inherit; background-color: rgb(18, 150, 219); margin-top: 4px; height: 34px; float: left; line-height: 34px; padding: 0px 1em; margin-left: 10px; color: rgb(255, 255, 255);"> <section class="diybrush" data-brushtype="text"> 标题 </section> </section> <section style="border-bottom: 2px solid rgb(18, 150, 219); height: 38px; font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);"></section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="color: inherit; font-size: 16px; padding: 5px 10px 0px 35px; margin-left: 27px; border-left-width: 2px; border-left-style: dotted; border-left-color: rgb(228, 228, 228);"> <section class="autonum" style=" width: 32px; height: 32px; margin-left: -53px; margin-top: 23px; color: rgb(255, 255, 255); text-align: center; line-height: 32px; border-radius: 16px; background: rgb(18, 150, 219); border-color: rgb(18, 150, 219);"> 1 </section> <section class="diybrush" style="margin-top: -30px;padding-bottom: 10px; color: inherit;"> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> <span style="color:inherit; font-size:16px"><strong style="color:inherit">这里写标题</strong></span> </p> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> 这里简单描述一下 </p> </section> </section> </section> <p> <br/> </p> <p> <br/> </p> </body> </html>
html好看的标题样式代码 html好看的标题样式代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <h2 style="margin: 8px 0px 0px; padding: 0px; font-weight: bold; font-size: 16px; line-height: 28px; max-width: 100%; color: rgb(18, 150, 219); min-height: 32px; border-bottom: 2px solid rgb(18, 150, 219); text-align: justify; border-top-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219);"> <span class="autonum" placeholder="1" style="background-color: #1296DB; border-radius: 80% 100% 90% 20%; color: #FFFFFF; display: block; float: left; line-height: 20px; margin: 0px 8px 0px 0px; max-width: 100%; padding: 4px 10px; word-wrap: break-word !important;">1</span><strong class="diybrush" data-brushtype="text" style="border-color: rgb(18, 150, 219);">第一标题</strong> </h2> </section> <p> <br/> </p> <section class="diy-editor"> <section style=" width: 50%; margin: 2em auto 0px; padding: 0.5em 0px; border-top: 1px solid rgb(173, 18, 14); display: block; color: rgb(166, 166, 166); box-sizing: border-box;"> <section style="margin-top:-1em;text-align:center;padding:0;line-height:1em;box-sizing:border-box"> <span style="color: #AD120E; font-size: 14px; font-style: normal; padding: 4px 8px; text-align: center; height: 18px; border-left: 1px solid #AD120E; border-right: 1px solid #AD120E; background-color: #FFFFFF; border-bottom-color: #AD120E; border-top-color: #AD120E;">这里输入标题</span> </section> <section style=" width:0;height:0;clear:both"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="max-width:100%;line-height:25px;text-align:center"> <section style="margin-bottom: -10px; padding-right: 20px; padding-bottom: 0px; padding-left: 20px; box-sizing: border-box; display: inline-block; border-bottom: 1px solid rgb(17, 90, 201);"> <section style="margin-bottom: -5px; padding-right: 10px; padding-bottom: 5px; padding-left: 10px; box-sizing: border-box; border-bottom: 1px solid rgb(17, 90, 201); font-size: 15px; color: rgb(51, 51, 51);"> <p style="margin: 0px; padding: 0px; color: rgb(17, 90, 201); border-color: rgb(17, 90, 201);"> 这里输入标题 </p> </section> </section> <section style="margin: 0px auto; max-width: 100%; width: 11px; height: 11px; border-right: 1px solid rgb(17, 90, 201); border-bottom: 1px solid rgb(17, 90, 201); transform: rotate(45deg); box-sizing: border-box;"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal; border-style: none none none solid; border-color: rgb(18, 150, 219); padding: 10px 2px; font-size: 14px; line-height: 20px; font-family: arial, helvetica, sans-serif; color: rgb(255, 255, 255); border-radius: 4px; box-shadow: rgb(153, 153, 153) 2px 2px 4px; border-left-width: 10px; background-color: rgb(18, 150, 219);"> <section style="display: inline-block; border-color: rgb(18, 150, 219); color: inherit;"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="20" height="20" viewbox="0 0 32 32" style="vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <path fill="#fff" d="M19.998 31.469v-4.209c4.648-1.651 7.996-6.044 7.996-11.26 0-5.214-3.348-9.608-7.996-11.26v-4.209c6.893 1.78 11.994 8.019 11.994 15.469s-5.101 13.69-11.994 15.469zM16 31.992l-7.996-7.996h-5.997c-1.105 0-1.999-0.894-1.999-1.999v-11.994c0-1.105 0.894-1.999 1.999-1.999h5.997l7.996-7.996c0 0 1.999-0.25 1.999 1.999 0 4.556 0 23.878 0 27.986 0 2.249-1.999 1.999-1.999 1.999zM14.001 8.004l-3.998 3.998h-5.997v7.996h5.997l3.998 3.998v-15.992zM25.995 16c0 3.721-2.553 6.821-5.997 7.713v-4.269c1.191-0.693 1.999-1.968 1.999-3.444s-0.808-2.751-1.999-3.444v-4.269c3.444 0.892 5.997 3.992 5.997 7.713z" style="border-color: rgb(255, 255, 255); color: inherit;"></path> </svg> </section> <section style="padding: 0px; margin: 0px 0px 0px 5px; line-height: 20px; display: inline-block; vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <p style="padding: 0px; margin: 0px; border-color: rgb(18, 150, 219); color: inherit;" class="diybrush" data-brushtype="text"> 公告:二维工坊全新上线! </p> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <fieldset style="clear: both; padding: 0px; border: 0px none; margin: 1em 0px 0.5em;"> <section style="border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); font-size: 1em; font-weight: inherit; text-decoration: inherit; color: rgb(255, 255, 255); box-sizing: border-box;"> <section class="diybrush" style="padding: 0px 0.5em; background-color: rgb(18, 150, 219); display: inline-block; font-size: 16px; color: rgb(255, 255, 255);" data-brushtype="text"> 微信编辑器 </section> </section> </fieldset> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal;border: none;border-style: none;" class="p_variable_border"> <section style="font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);" class="p_variable_color"> <section style="display: inline-block; font-size: 1em; font-family: inherit; background-color: rgb(18, 150, 219); margin-top: 4px; height: 34px; float: left; line-height: 34px; padding: 0px 1em; margin-left: 10px; color: rgb(255, 255, 255);"> <section class="diybrush" data-brushtype="text"> 标题 </section> </section> <section style="border-bottom: 2px solid rgb(18, 150, 219); height: 38px; font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);"></section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="color: inherit; font-size: 16px; padding: 5px 10px 0px 35px; margin-left: 27px; border-left-width: 2px; border-left-style: dotted; border-left-color: rgb(228, 228, 228);"> <section class="autonum" style=" width: 32px; height: 32px; margin-left: -53px; margin-top: 23px; color: rgb(255, 255, 255); text-align: center; line-height: 32px; border-radius: 16px; background: rgb(18, 150, 219); border-color: rgb(18, 150, 219);"> 1 </section> <section class="diybrush" style="margin-top: -30px;padding-bottom: 10px; color: inherit;"> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> <span style="color:inherit; font-size:16px"><strong style="color:inherit">这里写标题</strong></span> </p> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> 这里简单描述一下 </p> </section> </section> </section> <p> <br/> </p> <p> <br/> </p> </body> </html>