搜索到
106
篇与
EN
的结果
-
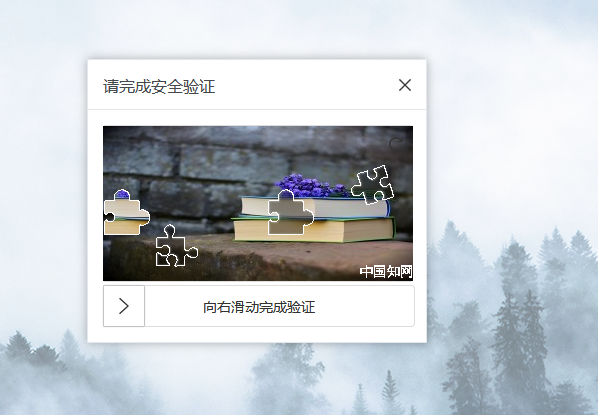
 知网滑块验证 解密 文献爬虫 数据抓取 最近需要抓取知网的文献资料,但是在打开文章时,会重定向到一个验证网址,并弹出一个滑块,让你进行验证。打开控制台,抓取两个接口获取滑块信息https://kns.cnki.net/verify-api/get这个接口会返回滑块图片信息(jigsawImageBase64、originalImageBase64),以及token、secretKeybase64 就是两张图片,一张是大图,一张是小图。token 需要提交给验证接口secretKey 参与坐标加密验证滑块信息https://kns.cnki.net/verify-api/web/check这个接口需要提交一些参数,最重要的是 pointJson这个是由坐标信息:{"x":0,"y":5} 和 secretKey 进行加密之后的结果{dotted startColor="#ff6c6c" endColor="#1989fa"/}{mtitle title="下面是一些重要的部分"/}识别小图在大图中的位置可以使用 opencv-python 包, 附带函数:''' 识别滑块位置 ''' def find_template_position(self,big_img_base64, small_img_base64): # 将 Base64 字符串解码为图像数据 def base64_to_image(base64_str): # 去掉可能的头部信息(如 "data:image/png;base64,") if "," in base64_str: base64_str = base64_str.split(",")[1] # 解码为字节数据 img_bytes = base64.b64decode(base64_str) # 转换为 numpy 数组 img_array = np.frombuffer(img_bytes, dtype=np.uint8) # 用 OpenCV 解码图像 img = cv2.imdecode(img_array, cv2.IMREAD_GRAYSCALE) return img # 解码 Base64 并转为灰度图 big_img = base64_to_image(big_img_base64) small_img = base64_to_image(small_img_base64) # Canny边缘检测 edges_big = cv2.Canny(big_img, 50, 150) edges_small = cv2.Canny(small_img, 50, 150) # 轮廓匹配 res = cv2.matchTemplate(edges_big, edges_small, cv2.TM_CCOEFF_NORMED) _, _, _, max_loc = cv2.minMaxLoc(res) return max_loc生成客户端ID在获取滑块信息时,要提交一个 clientUid 参数,但是好像使用固定的也没关系''' 生成客户端ID ''' def generate_clientUid(self): hex_digits = '0123456789abcdef' uuid_chars = [] # 生成 32 个随机十六进制字符(无分隔符) for _ in range(32): uuid_chars.append(random.choice(hex_digits)) # 固定版本号和变体标识位(符合 UUID v4 规范) uuid_chars[12] = '4' # UUID 版本位 uuid_chars[16] = hex_digits[(int(uuid_chars[16], 16) & 0x3 | 0x8)] # 变体位 return ''.join(uuid_chars)pointJson 加密方式point = {"x": x + 3, "y": 5} # x轴+3 y轴固定为5 # 转为json格式并进行加密 json_str = json.dumps(point, separators=(',', ':')) pointJson = self.encrypt_point_json(json_str, verify_data['secretKey']) print(f"识别滑块坐标:{point} 坐标加密:{pointJson}")pointJson 加密函数隐藏内容,请前往内页查看详情验证成功在滑块验证成功后,需要携带 captchaId访问文章,就可以免验证了。returnUrl = check_reslut_data.get("returnUrl") returnUrl = f"{returnUrl}&captchaId={check_reslut_data['captchaId']}"行为异常如果出现行为异常,也需要进行滑块验证,但是这个滑块是单机的,也就是说可以忽略。抓取页面的v-value ,访问下面这个地址,就会返回一个可以访问的文章地址。隐藏内容,请前往内页查看详情本文仅学习研究记录。
知网滑块验证 解密 文献爬虫 数据抓取 最近需要抓取知网的文献资料,但是在打开文章时,会重定向到一个验证网址,并弹出一个滑块,让你进行验证。打开控制台,抓取两个接口获取滑块信息https://kns.cnki.net/verify-api/get这个接口会返回滑块图片信息(jigsawImageBase64、originalImageBase64),以及token、secretKeybase64 就是两张图片,一张是大图,一张是小图。token 需要提交给验证接口secretKey 参与坐标加密验证滑块信息https://kns.cnki.net/verify-api/web/check这个接口需要提交一些参数,最重要的是 pointJson这个是由坐标信息:{"x":0,"y":5} 和 secretKey 进行加密之后的结果{dotted startColor="#ff6c6c" endColor="#1989fa"/}{mtitle title="下面是一些重要的部分"/}识别小图在大图中的位置可以使用 opencv-python 包, 附带函数:''' 识别滑块位置 ''' def find_template_position(self,big_img_base64, small_img_base64): # 将 Base64 字符串解码为图像数据 def base64_to_image(base64_str): # 去掉可能的头部信息(如 "data:image/png;base64,") if "," in base64_str: base64_str = base64_str.split(",")[1] # 解码为字节数据 img_bytes = base64.b64decode(base64_str) # 转换为 numpy 数组 img_array = np.frombuffer(img_bytes, dtype=np.uint8) # 用 OpenCV 解码图像 img = cv2.imdecode(img_array, cv2.IMREAD_GRAYSCALE) return img # 解码 Base64 并转为灰度图 big_img = base64_to_image(big_img_base64) small_img = base64_to_image(small_img_base64) # Canny边缘检测 edges_big = cv2.Canny(big_img, 50, 150) edges_small = cv2.Canny(small_img, 50, 150) # 轮廓匹配 res = cv2.matchTemplate(edges_big, edges_small, cv2.TM_CCOEFF_NORMED) _, _, _, max_loc = cv2.minMaxLoc(res) return max_loc生成客户端ID在获取滑块信息时,要提交一个 clientUid 参数,但是好像使用固定的也没关系''' 生成客户端ID ''' def generate_clientUid(self): hex_digits = '0123456789abcdef' uuid_chars = [] # 生成 32 个随机十六进制字符(无分隔符) for _ in range(32): uuid_chars.append(random.choice(hex_digits)) # 固定版本号和变体标识位(符合 UUID v4 规范) uuid_chars[12] = '4' # UUID 版本位 uuid_chars[16] = hex_digits[(int(uuid_chars[16], 16) & 0x3 | 0x8)] # 变体位 return ''.join(uuid_chars)pointJson 加密方式point = {"x": x + 3, "y": 5} # x轴+3 y轴固定为5 # 转为json格式并进行加密 json_str = json.dumps(point, separators=(',', ':')) pointJson = self.encrypt_point_json(json_str, verify_data['secretKey']) print(f"识别滑块坐标:{point} 坐标加密:{pointJson}")pointJson 加密函数隐藏内容,请前往内页查看详情验证成功在滑块验证成功后,需要携带 captchaId访问文章,就可以免验证了。returnUrl = check_reslut_data.get("returnUrl") returnUrl = f"{returnUrl}&captchaId={check_reslut_data['captchaId']}"行为异常如果出现行为异常,也需要进行滑块验证,但是这个滑块是单机的,也就是说可以忽略。抓取页面的v-value ,访问下面这个地址,就会返回一个可以访问的文章地址。隐藏内容,请前往内页查看详情本文仅学习研究记录。 -
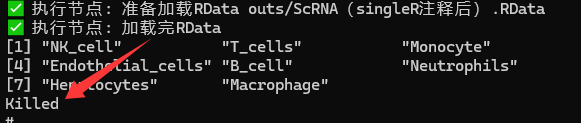
 docker容器中执行脚本被killed,修改wsl2内存限制大小 在容器中执行脚本,被killed。大概猜想是内存不够,本机是16G、docker限制8G。查看日志#查看当前 Docker 使用的 WSL 发行版 wsl -l -v #进入 docker 的 WSL 宿主机(一般是 docker-desktop) wsl -d docker-desktop #查看 dmesg 日志(内核日志) dmesg | grep -i kill # 或者 dmesg -T | grep -i "killed process"果真,那就修改一下内存限制再试试吧。修改wsl2限制内存定位到你的 用户目录(比如 C:Users你的用户名)(可以win + r 输入 %UserProfile% ),打开用户目录,创建.wslconfig文件。C:Users<你的用户名>.wslconfig添加或修改以下内容:[wsl2] memory=12GB swap=4G processors=6memory=12GB # 分配给 WSL2 的最大内存processors=6 # 可选,限制使用的 CPU 核心数swap=8GB # 可选,设置 swap 大小保存后,重启 WSLwsl --shutdown重启 Docker Desktop。修改之前修改之后虽然还是没什么卵用,去线上跑吧。垃圾
docker容器中执行脚本被killed,修改wsl2内存限制大小 在容器中执行脚本,被killed。大概猜想是内存不够,本机是16G、docker限制8G。查看日志#查看当前 Docker 使用的 WSL 发行版 wsl -l -v #进入 docker 的 WSL 宿主机(一般是 docker-desktop) wsl -d docker-desktop #查看 dmesg 日志(内核日志) dmesg | grep -i kill # 或者 dmesg -T | grep -i "killed process"果真,那就修改一下内存限制再试试吧。修改wsl2限制内存定位到你的 用户目录(比如 C:Users你的用户名)(可以win + r 输入 %UserProfile% ),打开用户目录,创建.wslconfig文件。C:Users<你的用户名>.wslconfig添加或修改以下内容:[wsl2] memory=12GB swap=4G processors=6memory=12GB # 分配给 WSL2 的最大内存processors=6 # 可选,限制使用的 CPU 核心数swap=8GB # 可选,设置 swap 大小保存后,重启 WSLwsl --shutdown重启 Docker Desktop。修改之前修改之后虽然还是没什么卵用,去线上跑吧。垃圾 -
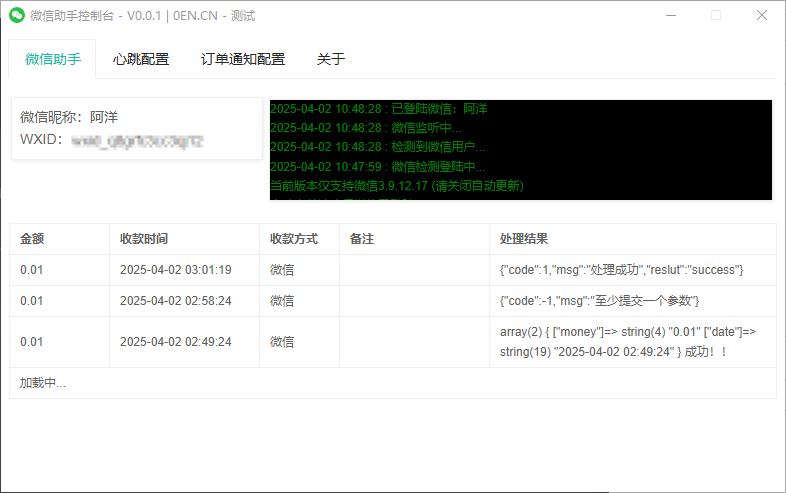
 微信(3.9.12)收款统计助手 免费码支付即时到账工具 基于微信3.9.12.17的微信收款助手V0.0.1(测试版本),不限制平台,支持心跳和订单通知,让你轻松接入即使到账的工具注意事项{x} 先在本地电脑尝试,测试没问题再上服务器、挂机宝 {x} 上服务器、挂机宝,建议先养号(纯挂微信),挂一段时间 {x} 必须下载对应的微信版本 {x} Hook有风险,使用需谨慎 {x} 免费软件,仅供学习、交流,下载后48小时内删除软件截图不限制码支付平台,可自己接入以粽子SHOP为例{x} 心跳配置地址:https://你的主机或域名/open/codepay/online?token=后台设置的Token参数:wxpay=1请求方式:post间隔:30-60{x} 通知配置地址:https://你的主机或域名/open/codepay/handle?token=后台设置的Token参数:money=[金额]&type=wxpay请求方式:post微信版本下载(3.9.12.17)https://www.123684.com/s/t8d7Td-I90ph?提取码:315f微信收款统计助手隐藏内容,请前往内页查看详情
微信(3.9.12)收款统计助手 免费码支付即时到账工具 基于微信3.9.12.17的微信收款助手V0.0.1(测试版本),不限制平台,支持心跳和订单通知,让你轻松接入即使到账的工具注意事项{x} 先在本地电脑尝试,测试没问题再上服务器、挂机宝 {x} 上服务器、挂机宝,建议先养号(纯挂微信),挂一段时间 {x} 必须下载对应的微信版本 {x} Hook有风险,使用需谨慎 {x} 免费软件,仅供学习、交流,下载后48小时内删除软件截图不限制码支付平台,可自己接入以粽子SHOP为例{x} 心跳配置地址:https://你的主机或域名/open/codepay/online?token=后台设置的Token参数:wxpay=1请求方式:post间隔:30-60{x} 通知配置地址:https://你的主机或域名/open/codepay/handle?token=后台设置的Token参数:money=[金额]&type=wxpay请求方式:post微信版本下载(3.9.12.17)https://www.123684.com/s/t8d7Td-I90ph?提取码:315f微信收款统计助手隐藏内容,请前往内页查看详情 -
 DBeaver 免费开源多平台数据库管理软件 + 正版注册码生成 再见收费的Navicat,良心推荐开源工具DBeaver,支持几乎所有库;最近体验了一把免费的DBeaver,原因是很多人捧它。好家伙,是真的好用,这里推荐给大家。{ } DBeaver Community是一款免费开源的数据库管理软件,所有功能都免费,DBeaver为开发人员、SQL程序员、数据库管理员和分析师提供免费的多平台数据库工具。 { } 支持任何具有JDBC驱动程序的数据库(这基本上意味着-任何数据库)。 { } EE版本还支持非jdbc数据源(WMI、MongoDB、Cassandra、redis)。具有元数据编辑器、SQL编辑器、富数据编辑器、ERD、数据导出/导入/迁移、SQL执行计划等功能。支持数据库元数据浏览支持元数据编辑(包括表,列,键,索引)支持SQL语句和脚本的执行支持SQL关键字高亮显示(依据与不同是数据库)简单友好的显示页面https://dbeaver.io/download/社区版(DBeaver Community){x} 免费,下载即用。 {x} 只支持部分数据库(比如Mysql)pro专业版(DBeaver Ultimate){x} 收费,通过某些工具可以自己生成注册码(见下方) {x} 支持所有数据库1. 下载DBeaver Ultimate(https://dbeaver.com/download/)2. 下载注册码生成工具(下方附件)3. 安装不要安装到带有空格的目录!!!在D盘新建一个dbeaver目录,安装的时候就选择这个目录,比如安装在:D:soft dbeaver\4.解压注册码生成工具,找到安装目录,复制进去D:softdbeaverlicenseGenerater5.运行windowsRun.bat (根据系统运行脚本)6.运行软件(激活成功)注册码生成工具下载隐藏内容,请前往内页查看详情
DBeaver 免费开源多平台数据库管理软件 + 正版注册码生成 再见收费的Navicat,良心推荐开源工具DBeaver,支持几乎所有库;最近体验了一把免费的DBeaver,原因是很多人捧它。好家伙,是真的好用,这里推荐给大家。{ } DBeaver Community是一款免费开源的数据库管理软件,所有功能都免费,DBeaver为开发人员、SQL程序员、数据库管理员和分析师提供免费的多平台数据库工具。 { } 支持任何具有JDBC驱动程序的数据库(这基本上意味着-任何数据库)。 { } EE版本还支持非jdbc数据源(WMI、MongoDB、Cassandra、redis)。具有元数据编辑器、SQL编辑器、富数据编辑器、ERD、数据导出/导入/迁移、SQL执行计划等功能。支持数据库元数据浏览支持元数据编辑(包括表,列,键,索引)支持SQL语句和脚本的执行支持SQL关键字高亮显示(依据与不同是数据库)简单友好的显示页面https://dbeaver.io/download/社区版(DBeaver Community){x} 免费,下载即用。 {x} 只支持部分数据库(比如Mysql)pro专业版(DBeaver Ultimate){x} 收费,通过某些工具可以自己生成注册码(见下方) {x} 支持所有数据库1. 下载DBeaver Ultimate(https://dbeaver.com/download/)2. 下载注册码生成工具(下方附件)3. 安装不要安装到带有空格的目录!!!在D盘新建一个dbeaver目录,安装的时候就选择这个目录,比如安装在:D:soft dbeaver\4.解压注册码生成工具,找到安装目录,复制进去D:softdbeaverlicenseGenerater5.运行windowsRun.bat (根据系统运行脚本)6.运行软件(激活成功)注册码生成工具下载隐藏内容,请前往内页查看详情 -

-

-
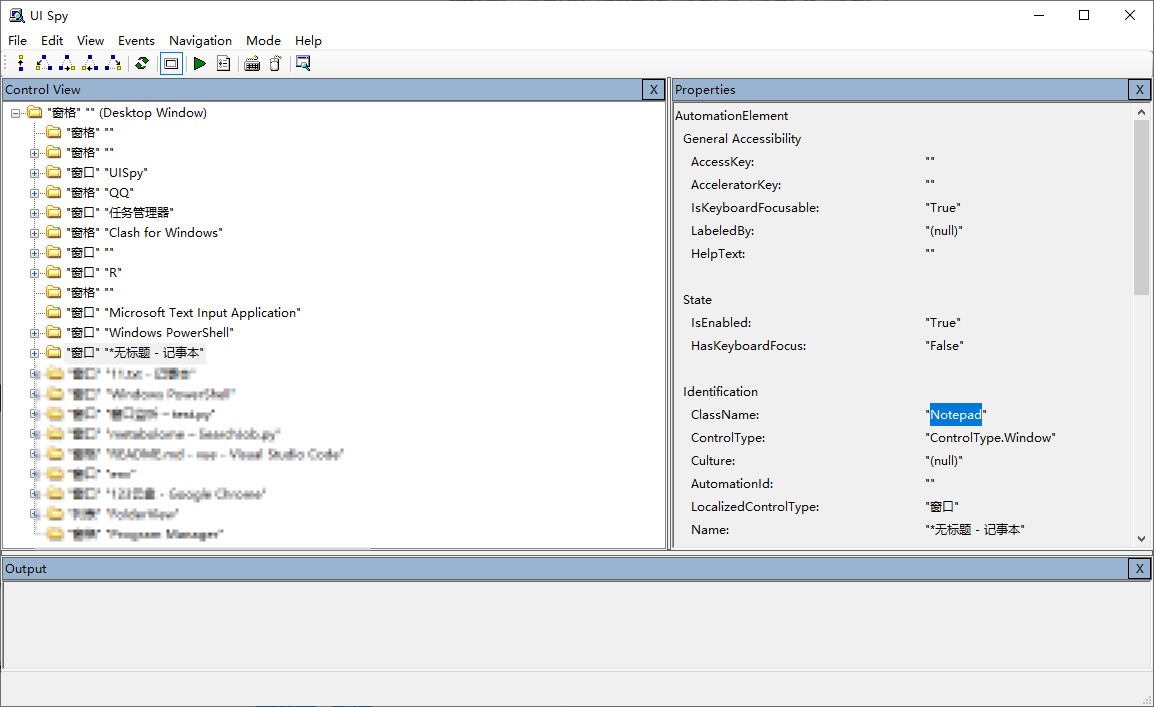
 Python-openAI 助手接口封装(含创建助手、文件上传、线程、消息、运行) 最近的项目中用到GPT,简单封装一下。包含创建助手、上传文件、创建线程、创建消息线程、运行线程、删除等操作。我是使用的异步,同步大差不大,去掉async、await就行了,调用方法都是一样的。官方API接口:https://platform.openai.com/docs/api-reference/assistants核心代码隐藏内容,请前往内页查看详情测试运行api_key = "sk----------" assistant_id = "asst_R3KqDZNg4QPzxd6U56INh0Cd" thread_id = "thread_vWZ9QrPBPTDHrtxIiSIof3hs" file_assistant_gpt = FileAssistant(api_key,assistant_id, thread_id) await file_assistant_gpt.run_file_analysis("data.txt","请帮我分析该文件...")
Python-openAI 助手接口封装(含创建助手、文件上传、线程、消息、运行) 最近的项目中用到GPT,简单封装一下。包含创建助手、上传文件、创建线程、创建消息线程、运行线程、删除等操作。我是使用的异步,同步大差不大,去掉async、await就行了,调用方法都是一样的。官方API接口:https://platform.openai.com/docs/api-reference/assistants核心代码隐藏内容,请前往内页查看详情测试运行api_key = "sk----------" assistant_id = "asst_R3KqDZNg4QPzxd6U56INh0Cd" thread_id = "thread_vWZ9QrPBPTDHrtxIiSIof3hs" file_assistant_gpt = FileAssistant(api_key,assistant_id, thread_id) await file_assistant_gpt.run_file_analysis("data.txt","请帮我分析该文件...") -

-
 python 异步网络请求封装函数 带重试机制,支持get、post python基于httpx的异步网络请求,带重试机制,支持post、get,自定义header、携带cookie、等功能。函数import asyncio from typing import Optional import httpx ''' 带重试机制的网络请求函数 post、get ''' # get请求 重试机制 async def curl_get( client: httpx.AsyncClient, url: str, id:int = 0, cookie: Optional[dict] = None, headers: Optional[dict] = None, retries: int = 3): # 设置重试次数 for attempt in range(1,retries + 1): try: response = await client.get(url, cookies=cookie, headers=headers) response.raise_for_status() # 如果请求失败,抛出异常 return {"code": 1,"id":id, "response":response,"attempt":attempt} # 返回解析后的 JSON 数据 except httpx.HTTPStatusError as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0,"id":id, "error": f"请求失败:{e.response.status_code}","attempt":attempt} except httpx.RequestError as e: print("网络错误",e) # 捕获网络错误(例如请求超时、连接错误等) if attempt < retries: await asyncio.sleep(2) # 重试前暂停1秒 else: return {"code": 0, "id":id,"error": f"网络错误 [已重试{str(attempt)}次]:{str(e)}","attempt":attempt} except Exception as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "id": id, "error": f"请求错误 [已重试{str(attempt)}次]:{str(e)}", "attempt": attempt} return {"code": 0,"id":id, "error": "重试次数已达上限","attempt":attempt} # post请求 重试机制 async def curl_post( client: httpx.AsyncClient, url: str, data = None, cookie: Optional[dict] = None, headers: Optional[dict] = None, retries: int = 3): # 设置重试次数 for attempt in range(1,retries + 1): try: response = await client.post(url=url, cookies=cookie, headers=headers, data=data) response.raise_for_status() # 如果请求失败,抛出异常 html = response.text return {"code": 1, 'response':response, "data":html , "attempt": attempt } # 返回解析后的 JSON 数据 except httpx.HTTPStatusError as e: # 捕获 HTTP 错误(例如 404 或 500 错误) if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "error": f"请求失败:{e.response.status_code}", "attempt": attempt} except httpx.RequestError as e: # 捕获网络错误(例如请求超时、连接错误等) if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0,"error": f"请求错误 [{str(attempt)}] {str(e)}", "attempt": attempt} except Exception as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "id": id, "error": f"请求错误 [{str(attempt)}]:{str(e)}", "attempt": attempt} return {"code": 0, "error": "重试次数已达上限","attempt":attempt}使用async with httpx.AsyncClient() as client: reslut = await curl_get(client, url) if reslut.get("code") != 1: return reslut.get("error") response = reslut.get("response") json = response.json()
python 异步网络请求封装函数 带重试机制,支持get、post python基于httpx的异步网络请求,带重试机制,支持post、get,自定义header、携带cookie、等功能。函数import asyncio from typing import Optional import httpx ''' 带重试机制的网络请求函数 post、get ''' # get请求 重试机制 async def curl_get( client: httpx.AsyncClient, url: str, id:int = 0, cookie: Optional[dict] = None, headers: Optional[dict] = None, retries: int = 3): # 设置重试次数 for attempt in range(1,retries + 1): try: response = await client.get(url, cookies=cookie, headers=headers) response.raise_for_status() # 如果请求失败,抛出异常 return {"code": 1,"id":id, "response":response,"attempt":attempt} # 返回解析后的 JSON 数据 except httpx.HTTPStatusError as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0,"id":id, "error": f"请求失败:{e.response.status_code}","attempt":attempt} except httpx.RequestError as e: print("网络错误",e) # 捕获网络错误(例如请求超时、连接错误等) if attempt < retries: await asyncio.sleep(2) # 重试前暂停1秒 else: return {"code": 0, "id":id,"error": f"网络错误 [已重试{str(attempt)}次]:{str(e)}","attempt":attempt} except Exception as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "id": id, "error": f"请求错误 [已重试{str(attempt)}次]:{str(e)}", "attempt": attempt} return {"code": 0,"id":id, "error": "重试次数已达上限","attempt":attempt} # post请求 重试机制 async def curl_post( client: httpx.AsyncClient, url: str, data = None, cookie: Optional[dict] = None, headers: Optional[dict] = None, retries: int = 3): # 设置重试次数 for attempt in range(1,retries + 1): try: response = await client.post(url=url, cookies=cookie, headers=headers, data=data) response.raise_for_status() # 如果请求失败,抛出异常 html = response.text return {"code": 1, 'response':response, "data":html , "attempt": attempt } # 返回解析后的 JSON 数据 except httpx.HTTPStatusError as e: # 捕获 HTTP 错误(例如 404 或 500 错误) if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "error": f"请求失败:{e.response.status_code}", "attempt": attempt} except httpx.RequestError as e: # 捕获网络错误(例如请求超时、连接错误等) if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0,"error": f"请求错误 [{str(attempt)}] {str(e)}", "attempt": attempt} except Exception as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "id": id, "error": f"请求错误 [{str(attempt)}]:{str(e)}", "attempt": attempt} return {"code": 0, "error": "重试次数已达上限","attempt":attempt}使用async with httpx.AsyncClient() as client: reslut = await curl_get(client, url) if reslut.get("code") != 1: return reslut.get("error") response = reslut.get("response") json = response.json() -
 R语言顶刊配色包TheBestColors 与Matlab相比,R语言在绘图方面有着天然的优势。比如在配色方面,R语言有各式各样现成的包,按理说配色这种事应该很方便才对。但实际体验下来,发现似乎不是那么回事。首先,你很难记住每个包的调用方法以及每种配色方案对应的名称。尤其在你需要不停更换配色,从而确定哪种配色方案更加适合自己的时候,每换一次都要手敲一遍配色方案名称,很是麻烦。另外一点,R语言确实有很多现成的配色包,但选择太多,有时候也是一种负担……为了方便自己画图,我整理了CNS顶刊文章中常用的以及个人最喜欢的共计100种配色方案,并制作了一款R语言配色包,名为TheBestColors。安装方法将“TheBestColors_0.1.0.tar.gz”放在自己想要的路径下,比如D盘的R文件夹,然后运行:install.packages("D:/R/TheBestColors_0.1.0.tar.gz", repos = NULL, type = "source")等待片刻,完成安装。然后通过library加载即可使用:library(TheBestColors)下载地址隐藏内容,请前往内页查看详情作者:阿昆原文地址:https://zhuanlan.zhihu.com/p/712672923
R语言顶刊配色包TheBestColors 与Matlab相比,R语言在绘图方面有着天然的优势。比如在配色方面,R语言有各式各样现成的包,按理说配色这种事应该很方便才对。但实际体验下来,发现似乎不是那么回事。首先,你很难记住每个包的调用方法以及每种配色方案对应的名称。尤其在你需要不停更换配色,从而确定哪种配色方案更加适合自己的时候,每换一次都要手敲一遍配色方案名称,很是麻烦。另外一点,R语言确实有很多现成的配色包,但选择太多,有时候也是一种负担……为了方便自己画图,我整理了CNS顶刊文章中常用的以及个人最喜欢的共计100种配色方案,并制作了一款R语言配色包,名为TheBestColors。安装方法将“TheBestColors_0.1.0.tar.gz”放在自己想要的路径下,比如D盘的R文件夹,然后运行:install.packages("D:/R/TheBestColors_0.1.0.tar.gz", repos = NULL, type = "source")等待片刻,完成安装。然后通过library加载即可使用:library(TheBestColors)下载地址隐藏内容,请前往内页查看详情作者:阿昆原文地址:https://zhuanlan.zhihu.com/p/712672923